Nintendo Labo VR Kitの「Toy-ConガレージVR」では、気軽に3Dゲームを作ることができます。
それなら、Toy-ConガレージVRで3Dマリオの色々な「遊び」を再現できたら面白そう!
・・・ということで、再現に必要なプログラムを「レシピ」として書き留めてみました。
どのレシピから見ても基本的には大丈夫ですが、★★★の項目は重要なので最初に確認することをおすすめします。
2020年9月30日:スーパーマリオギャラクシーシリーズより、「スピン」「レッドブルーパネル」「消える床」「スターキャプチャー」のレシピを追加しました。
マリオのアクション
はじめに ★★★
ノード数:17 線の数:15 はいちコスト:87 所要時間:10分
※おまけの部分は含んでいません。また、所要時間は目安です。
- 手順1ワールドを作る
全ての基盤となる、「ワールド」を作っていきます。
- 手順2マリオを配置
ワールドにヒトを置きます。これが、マリオになります。
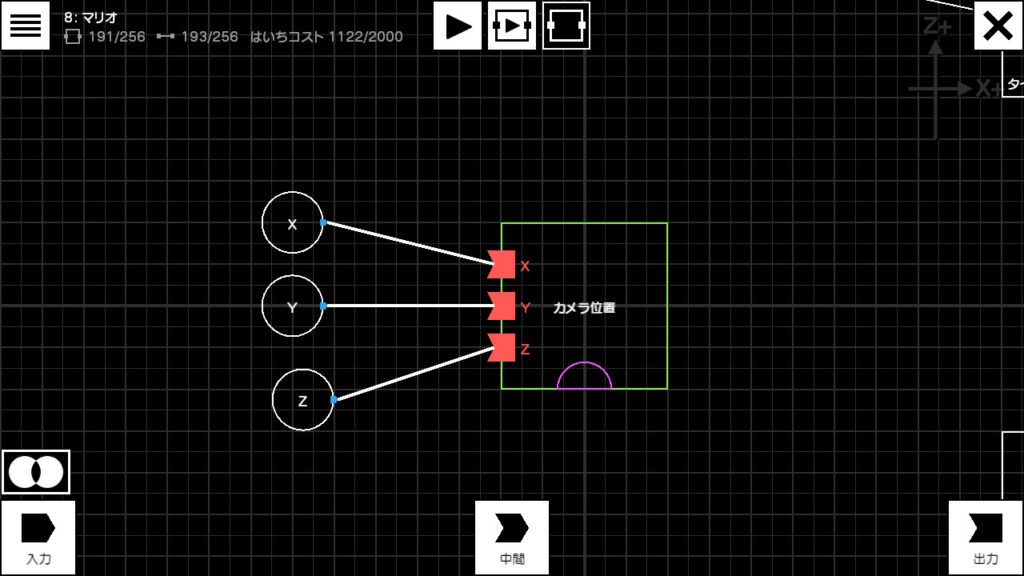
- 手順3カメラを作る
マリオの姿がしっかり映るように、カメラ注視点ノードを設定します。
- 手順4マリオを走らせる
マリオをワールドで走らせます。最後に、位置センサーとカメラ位置ノードを使って、カメラを手直しします。
スタートは、「ワールドを作る」ところから!

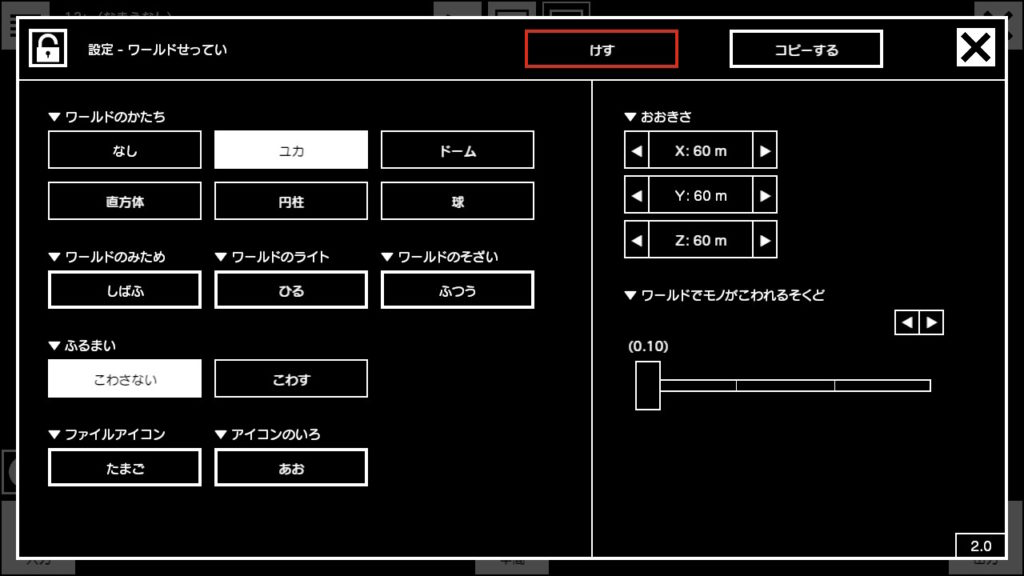
まず、「ワールドせってい」ノードを配置しましょう。「ワールドせってい」と書かれた四角いボックスが編集画面に表示されたらOKです。

例えば「ワールドのライト」を変えると空の色が変わるので、作りたい遊びに合わせて色々試してみるのもいいかも!
配置できたら、を押して設定画面に移動しましょう。設定を↑の画像と同じように変えてみて下さい。
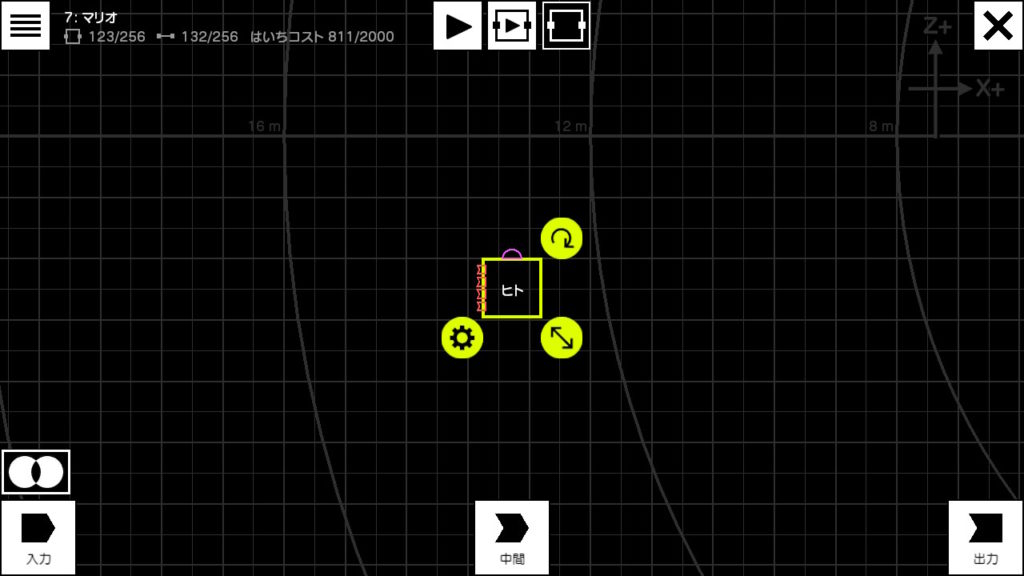
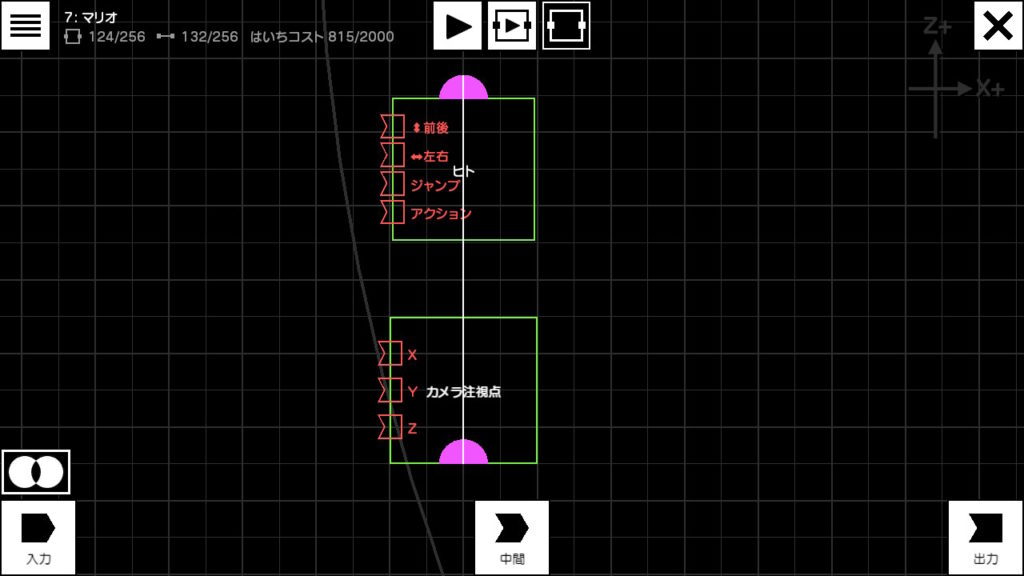
続いてワールドにマリオを配置します。

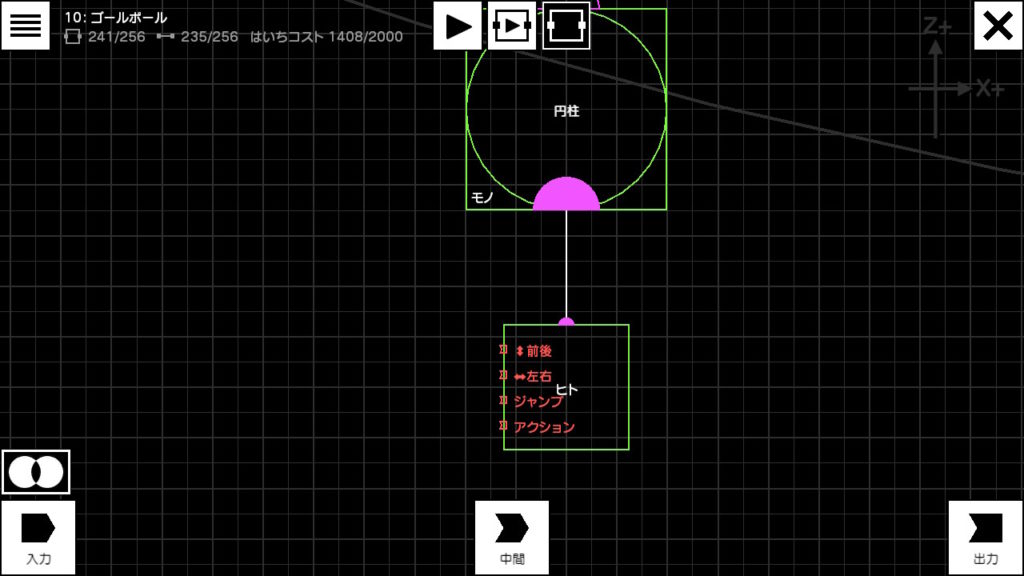
出力→ひろば→キャラクターと進み、画面の好きなところに「ヒト」を置いてみましょう。この「ヒト」ノードが、Toy-ConガレージVRでは「マリオ」になります。

いろの部分は設定を変えない=じどうのままでもOKですが、お好みでいろを変えてみても大丈夫です。
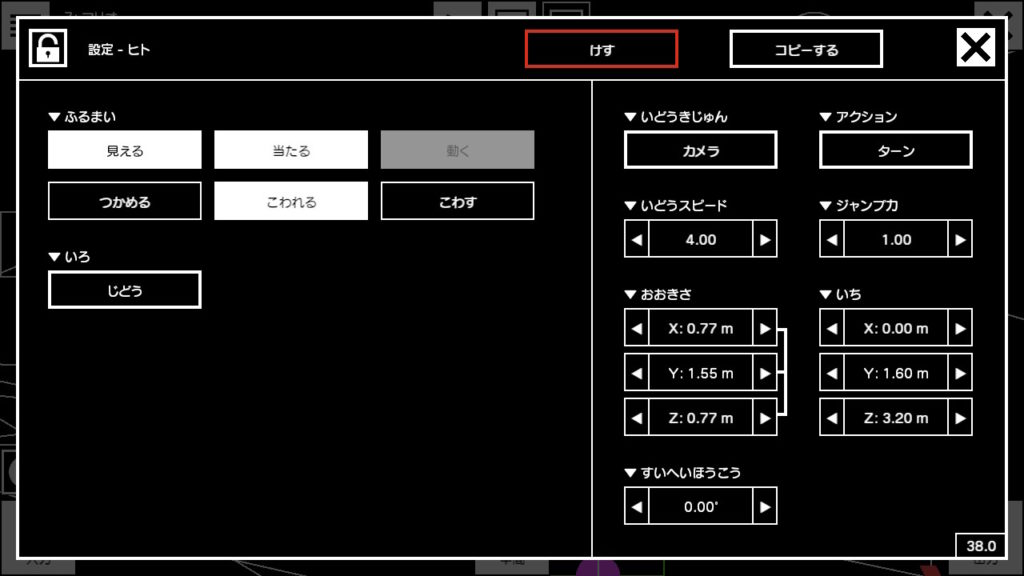
ヒトを置いたら、を押して設定画面に移動しましょう。設定を↑の画像と同じように変えてみて下さい。
設定を間違えると、後でプログラムが上手く動かなくなったりすることに繋がります。なので、今後設定をいじるときは、図と同じになっているか慎重に確認してくださいね。
ただし、「いち」の部分だけは基本的に自由に設定して大丈夫!
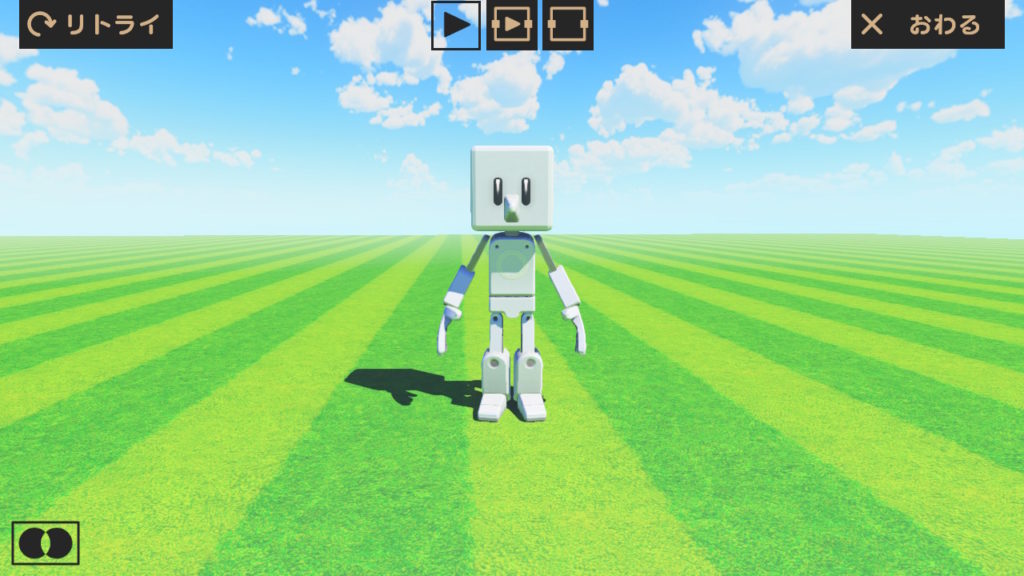
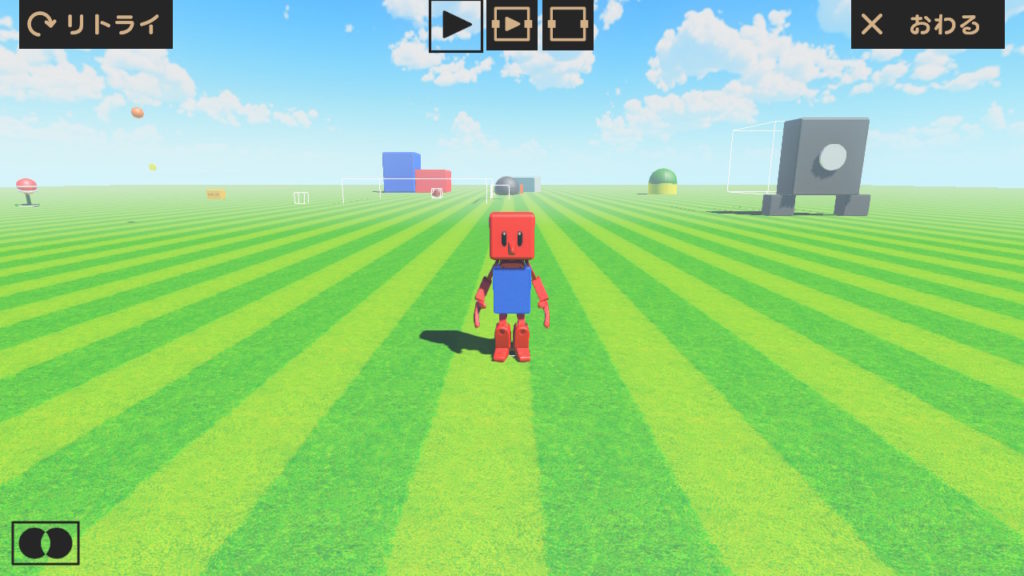
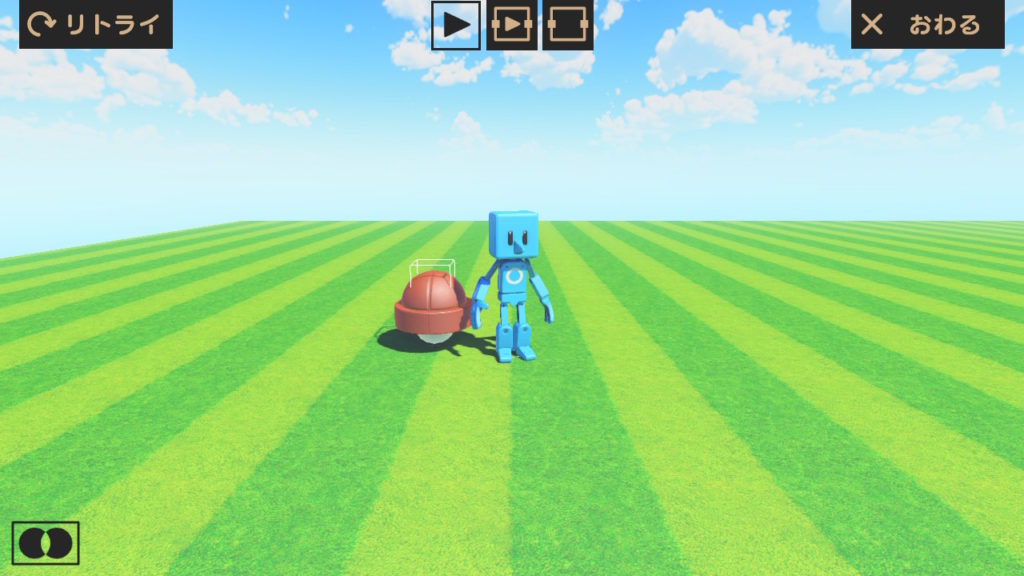
これで、マリオをワールドに置くことが出来ました。では早速、を押して、ゲーム画面に移動してみましょう!

・・・マリオは見つけられましたか?
あれっ?マリオはどこ?・・・となっても大丈夫!マリオがどこにいるか分からなかったのはカメラマンがいないから!
カメラをちゃんとマリオさんの方に向けたり、マリオさんが遠くにいたら近づいて撮影したり、3Dゲームが快適に遊べるのは、陰でカメラマンが頑張っているからなんです。
そこで、次はカメラマンのジュゲムさんを作っていきましょう。
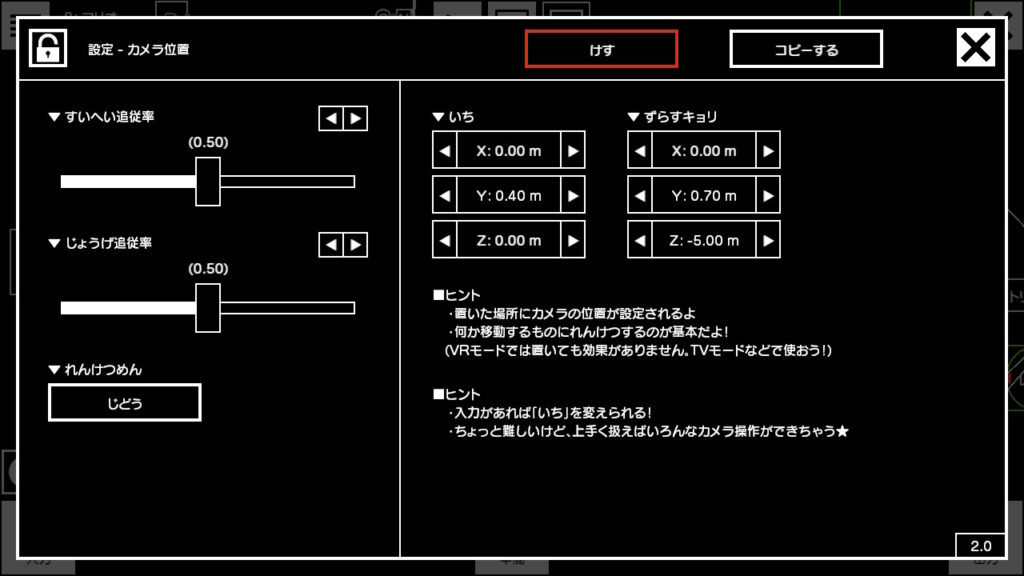
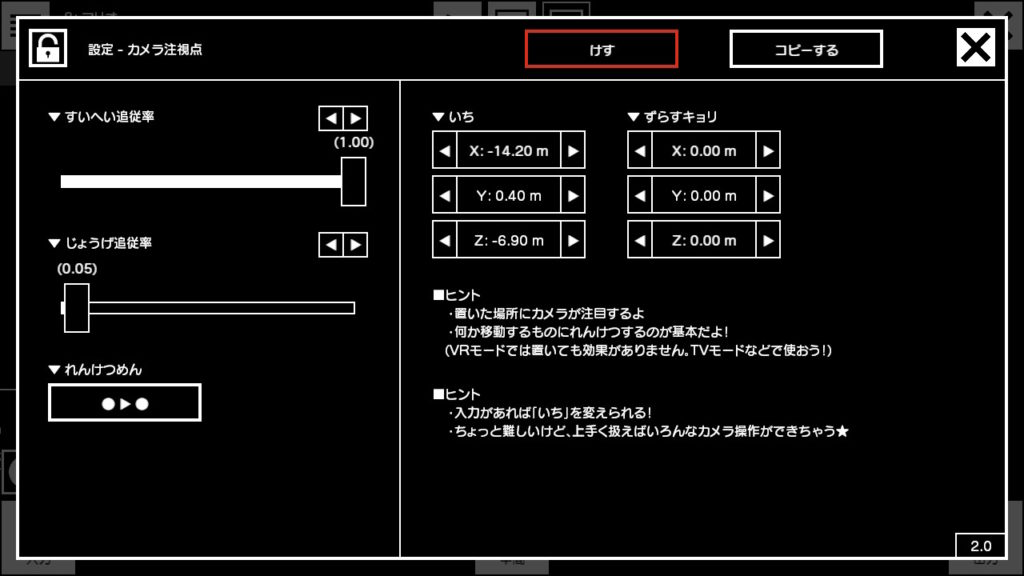
クリックすると拡大します。追従率の設定と、れんけつめんの設定は重要なので慎重に。
まず使うのは「カメラ注視点」ノード、これを「ヒト」ノードにれんけつしてあげましょう。次に、↑の右の図と同じように設定を変えてみて下さい。これで、カメラがヒトに「注視」する・・・つまり、カメラマンがマリオを自動で捉えてくれるようになります。
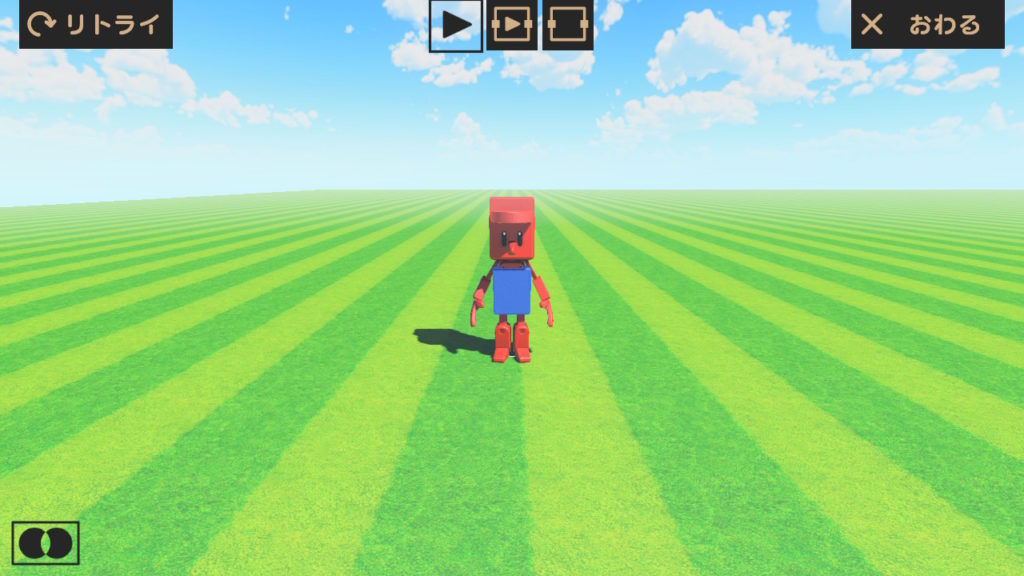
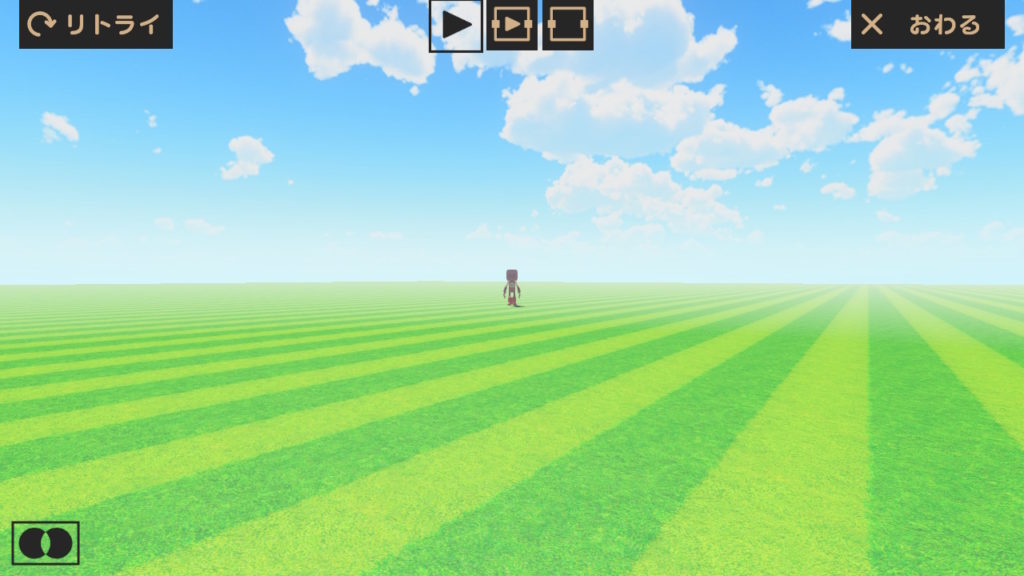
もう一回ゲーム画面に移動して、ちゃんとマリオが見えるか確認してみましょう!
左の画像や右の画像のようにマリオがちゃんと画面の真ん中に見えていたら、きれいに映ってなくてもOKです。
今度はバッチリ、マリオが見えましたね。ジュゲムさんさっすが~!
マリオが画面にとっても近かったり、とっても遠かったりしても、今は大丈夫!
もしもマリオが見えなかったら、マリオの配置場所を色々変えてみて下さいね。
最後はマリオを実際にワールドで走らせてみましょう!・・・難しそうに見えるかもしれませんが、ここまで作れたならとっても簡単です!

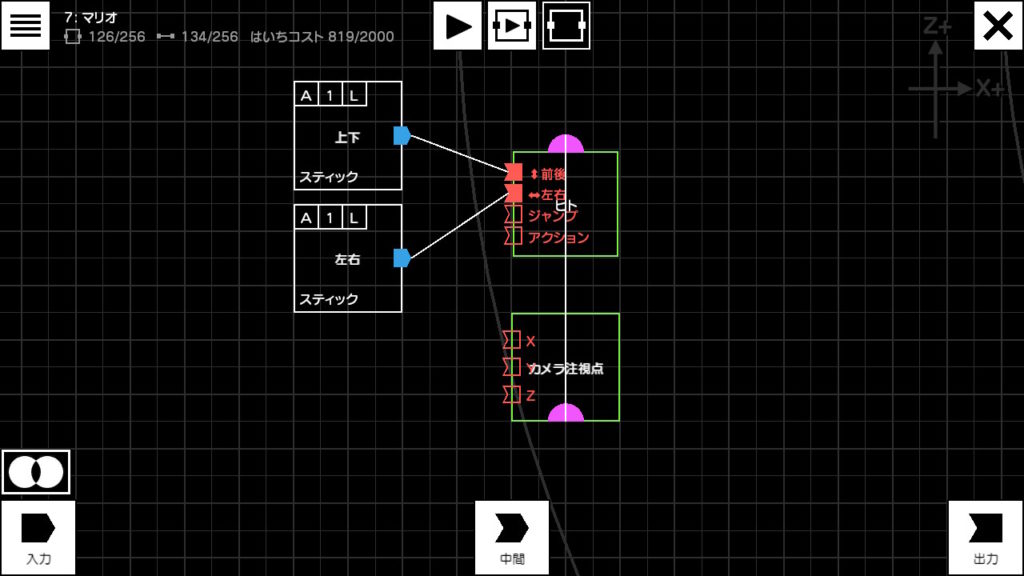
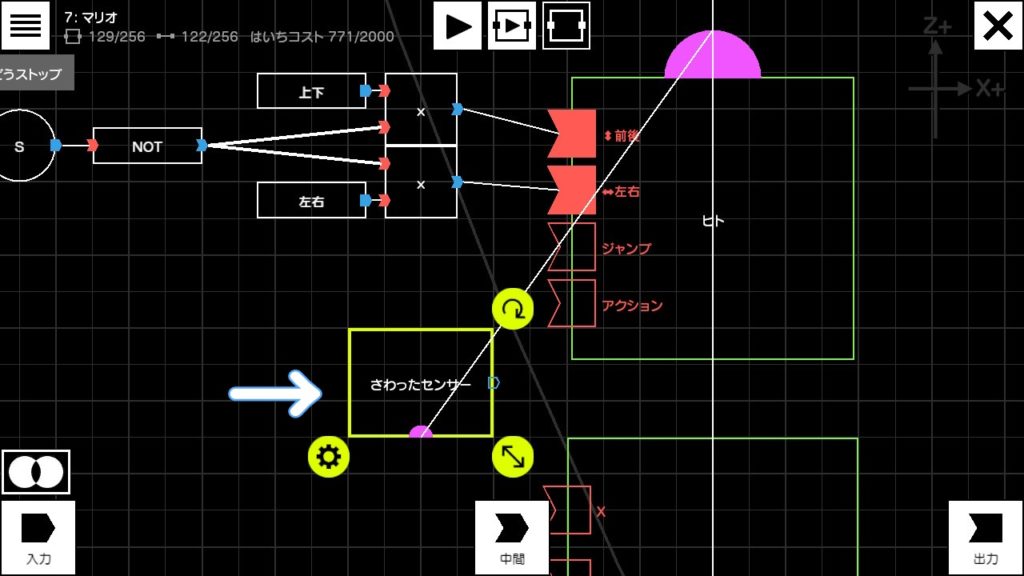
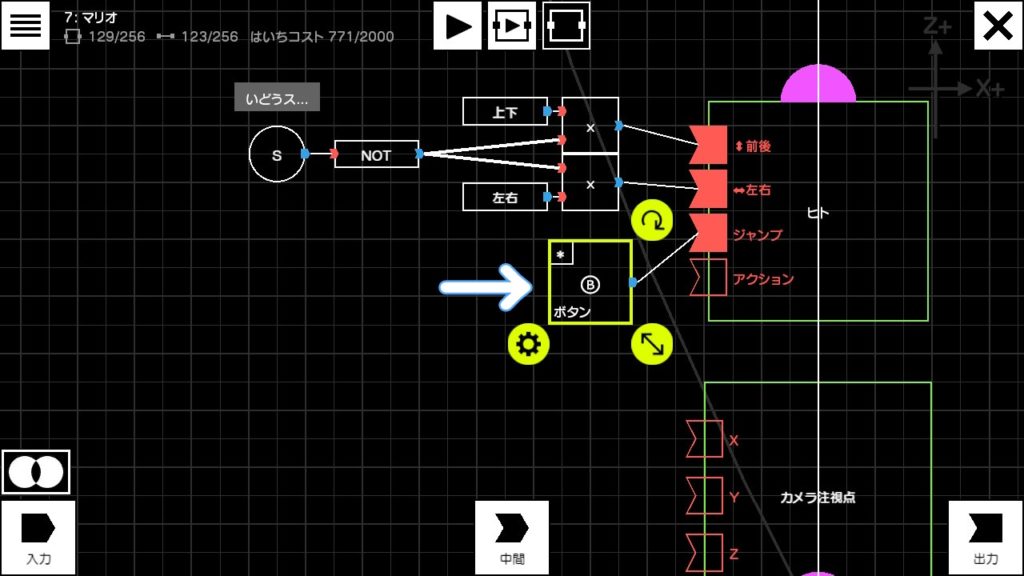
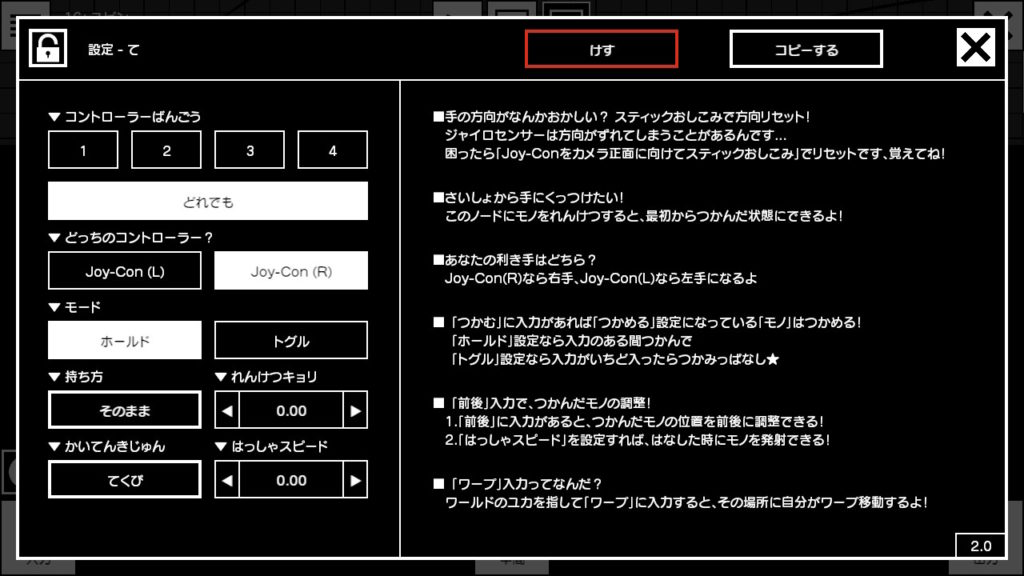
まずは、入力ノードから、「スティックをたおしたら」ノードを「上下」と「左右」の二つ分用意。そうしたら、↑の画像と同じようにつなげてあげましょう。これで、Lスティックを倒したらマリオが動くようになりました!
ここでの注意点は、設定画面からコントーラー番号を「どれでも」にすること!これで、携帯モードでもTVモードでもテーブルモードでも、コントローラーが反応するようになります。
この先のレシピでコントローラー番号の設定があったら、必ず「どれでも」に設定しましょう。
次に、「ある入力があったら走るのを止める」というプログラムを組み込みます。
ヒップドロップをする時にマリオが空中で静止したり、ビリキューの電撃に当たった時にしびれて動けなくなったり、色々な場面でこのプログラムが役に立ちます。

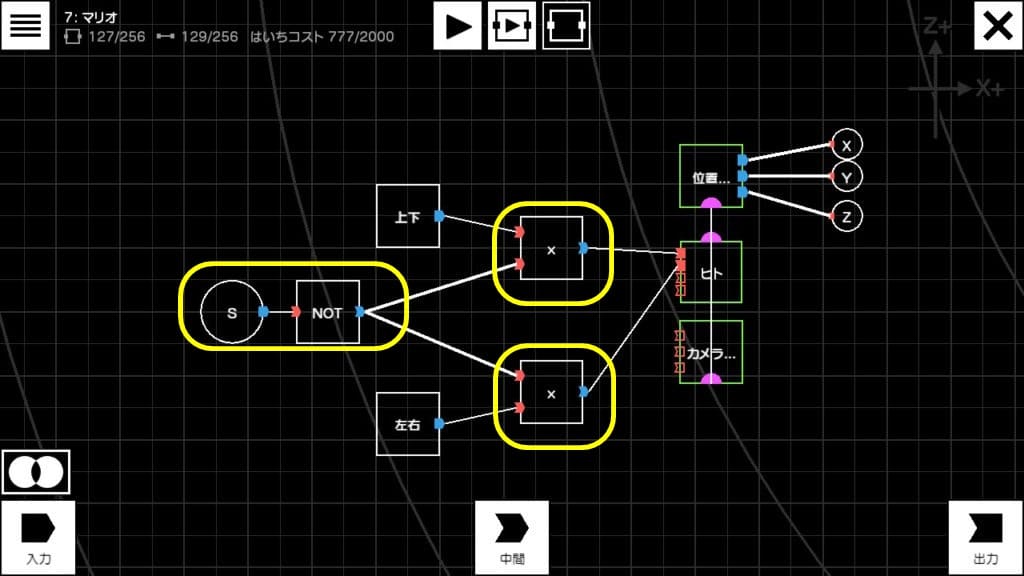
↑の画像の黄色く囲った部分を追加して、先ほどまで作っていたプログラムを組みなおしてみて下さい。
ここで重要なのが、Sと書かれた「ワイヤーロープ:出口」ノード!もしも「止まれ!」という入力があったら、Sの「ワイヤーロープ:入口」ノードを通ってこのSの「出口」ノードに入力がやってきます。
注意として、入口と出口のアルファベットが違うと上手くプログラムが動きません。「止まれ!」のプログラムを作るワイヤーロープは、「STOP」の「S」と覚えておきましょう
さらに、ワイヤーロープ:出口の後ろには「NOT」のノードを置くことも忘れずに!これのおかげで、「止まれ!」という入力が無ければ1.0を、有れば0.0を出力してくれます。0に何をかけても答えは0ですから、マリオの動きが止まるようになるんです。
これで、マリオが走るプログラムが完成しました!早速、を押して、ゲーム画面に移動してみましょう!
おっ~!・・・でも、走ったらマリオさんが遠くのほうへ離れて見えなくなっちゃう~・・・
それもそのはず、今のままだとカメラが動いてくれないので、マリオさんがカメラを置いてきぼりにして走っていってしまうんです。
なので、ジュゲムさんにもうちょっと頑張ってもらって、マリオの移動に合わせてカメラが動くようにしましょう!この項目の基本作業はこれが最後。あともうちょっとです!

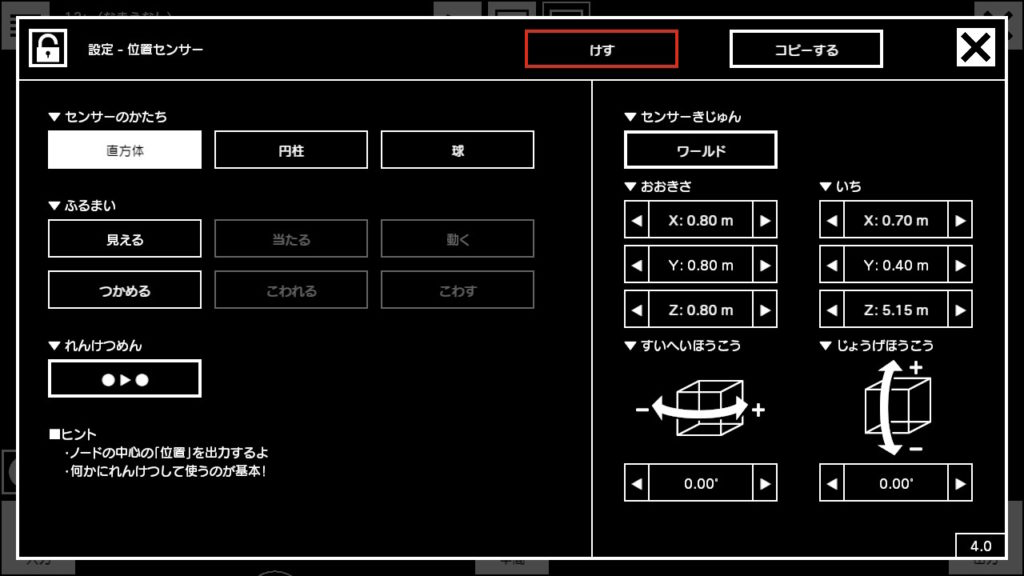
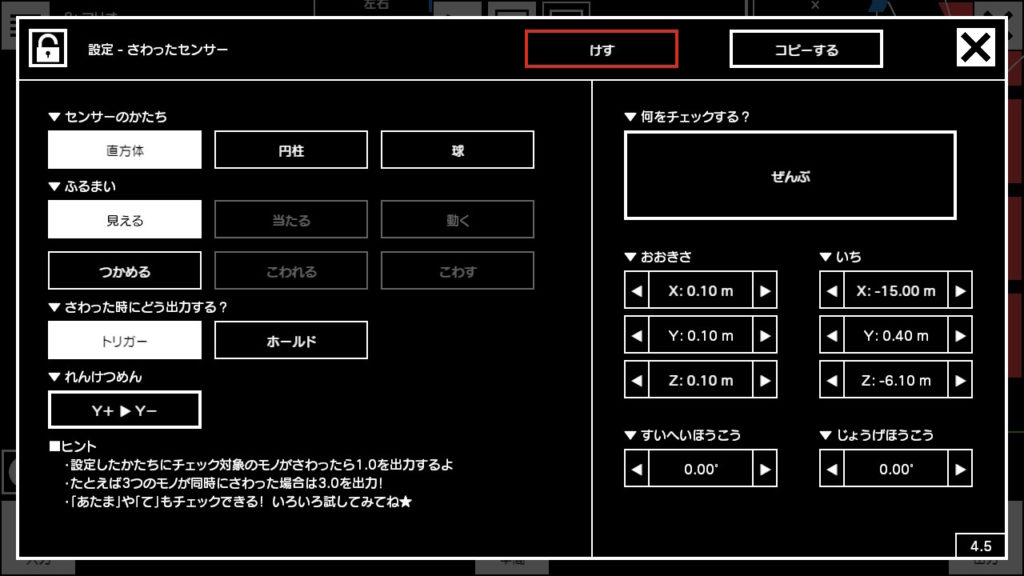
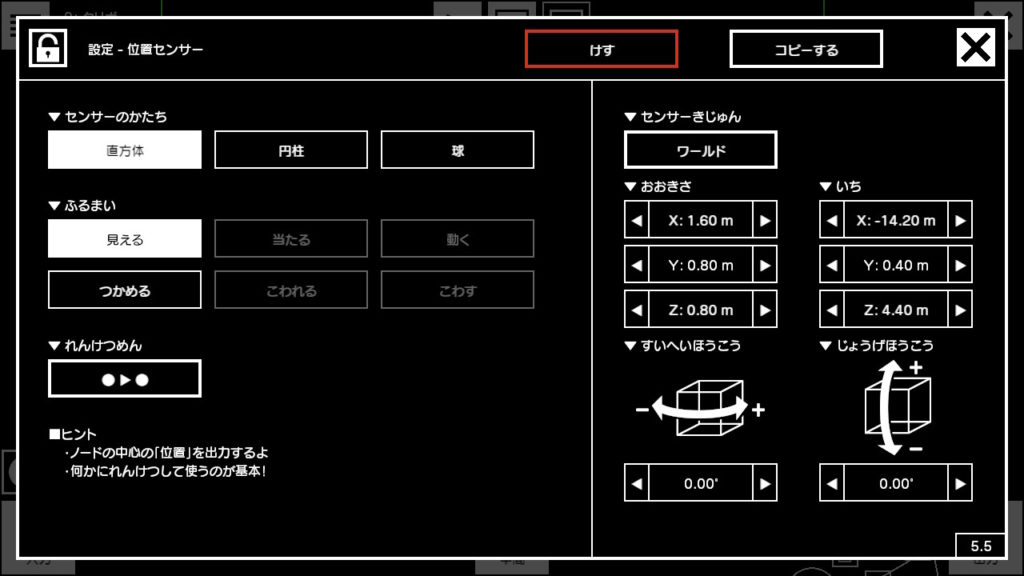
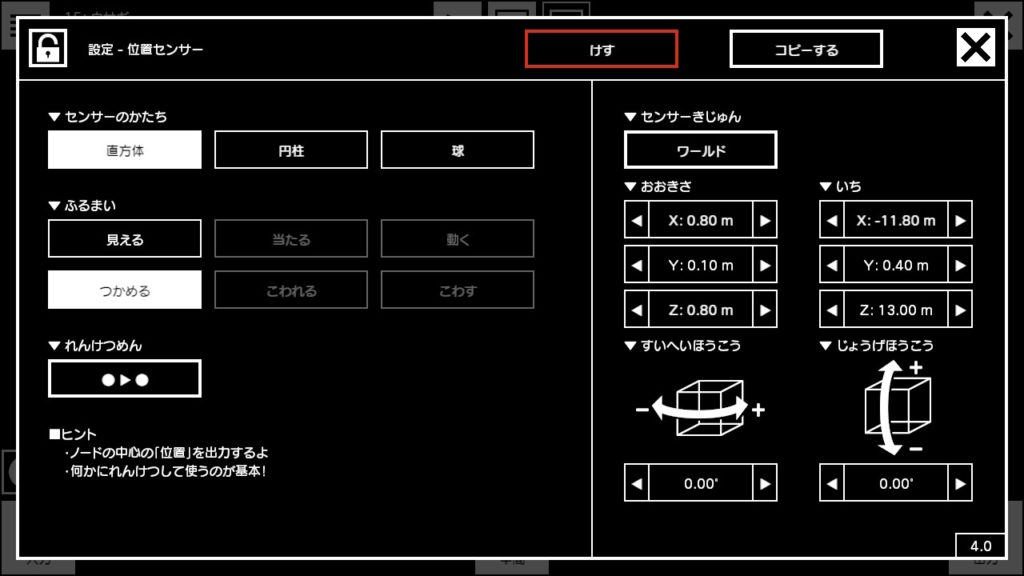
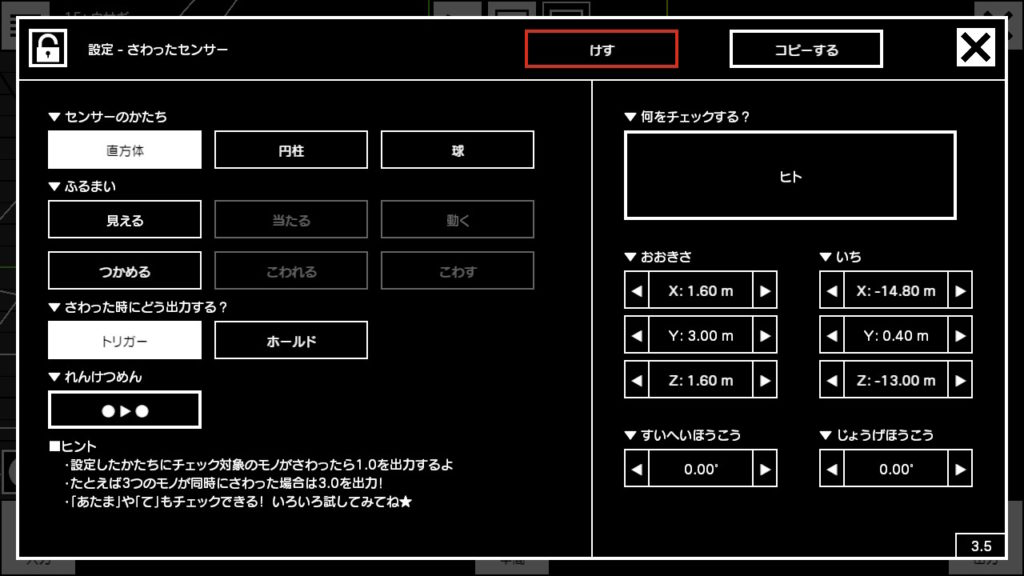
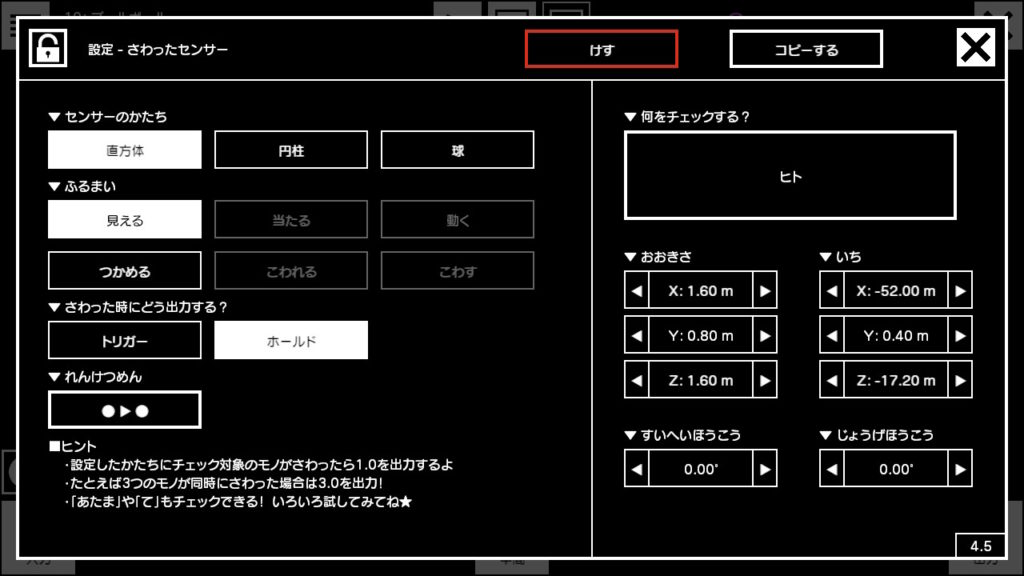
まずは、マリオさんに位置センサーをれんけつしましょう!これで、マリオがどこにいるのかを感知できるようになります。れんけつしたら、設定を↑の図と同じように変えてみて下さい。
センサーを置くときに重要なのは、最後に設定から「見える」をOFFにすること。これをしないとセンサーが丸見えになってしまいます。
ただし、作っている最中はセンサーが見えていたほうが分かりやすいので、「見える」をONにしておくのがオススメです。

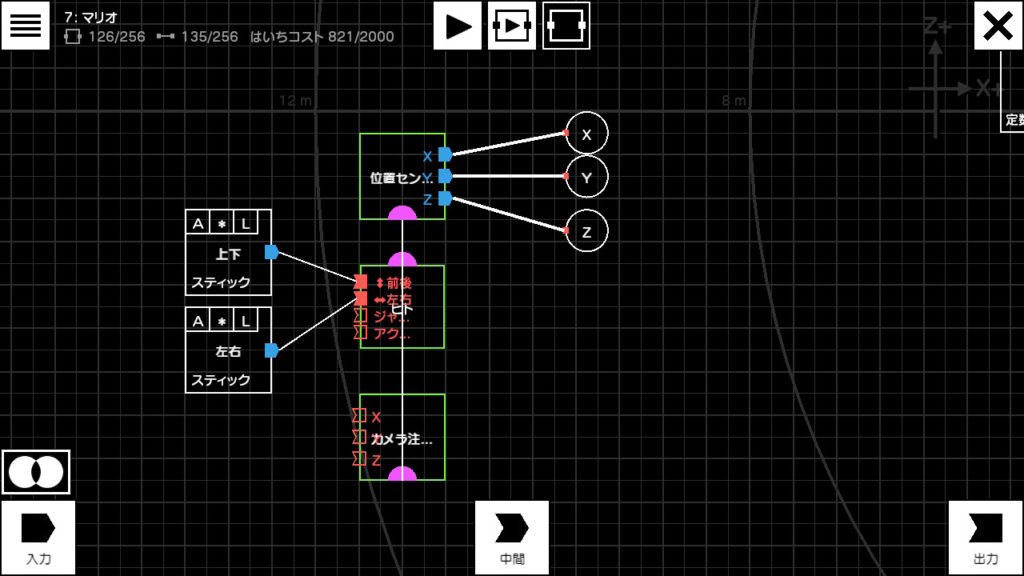
そうしたら、↑の図のように、ワイヤーロープ入口を3つ設置して、位置センサーと結んでください。今回もアルファベットに注意!必ず、Xのワイヤーロープ入口は位置センサーのXと、YはYと、ZはZと結んで下さいね。

最後に、「カメラ位置」ノードを設置して、↑の図のように、ワイヤーロープ出口を「カメラ位置」ノードと結んでください。これで、マリオの位置に合わせてカメラが動くようになりました!

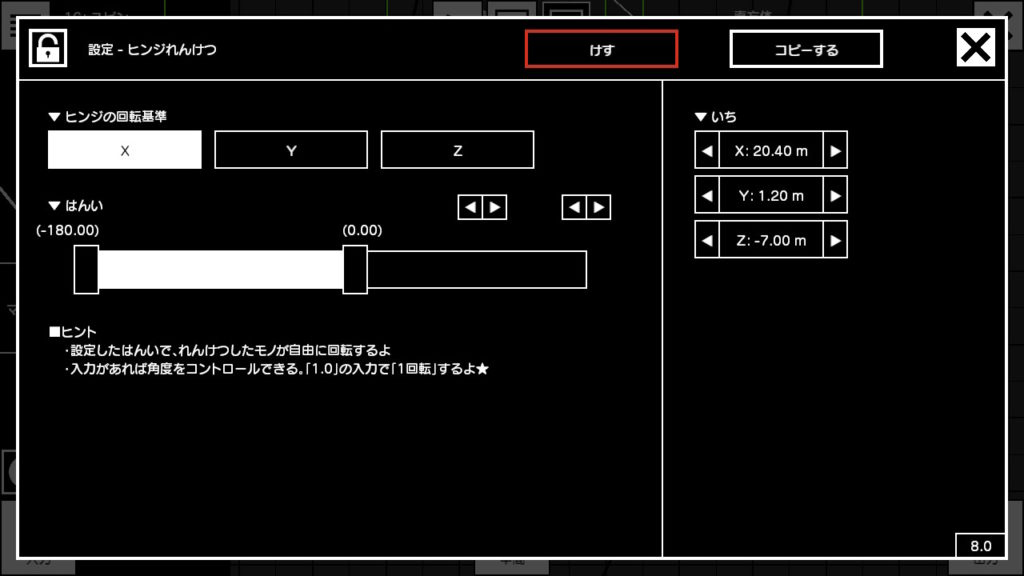
結び終わったら、↑の図と同じように設定を変えてみて下さい。この設定はとっても重要なので、慎重に行ってくださいね。
ここで注意!カメラの位置ノードは、必ず設定画面の 「いち」のXとZが0になるところ(つまり、ワールドの中心)に置いてください。ここを間違えてしまうと、ジュゲムさんが上手くマリオを捉えられなくなってしまいます。
さて、今度こそうまく動いてくれるはず・・・ を押して、ゲーム画面に移動してみましょう!↑の動画のようにマリオさんの動きとカメラマンのジュゲムの動き、息がバッチリ合っていたら完成です!
↑の動画のように上手く動かないなら、設定かプログラムが間違っているのかも。
カメラ位置ノードの「ずらすキョリ」はちゃんと画像の通りの設定になっているか、位置センサーがマリオときちんとれんけつされているか・・・などなど、落ち着いて確認してみてください。
おまけ
さて、ここからはおまけです。もっと完成度を高めたい!という方は見てみて下さいね。
せっかく3Dマリオを再現するのだから、操作キャラの見た目をもっとマリオに似せてみたい!・・・ということで、まずは操作キャラに青いオーバーオールを着せてみます。

直方体をマリオにれんけつして、設定を↑の図のように変えてみて下さい。注意点は、直方体の大きさと、れんけつめんの設定。ここを間違えると、上手くオーバーオールが着せられないので気を付けて下さいね。

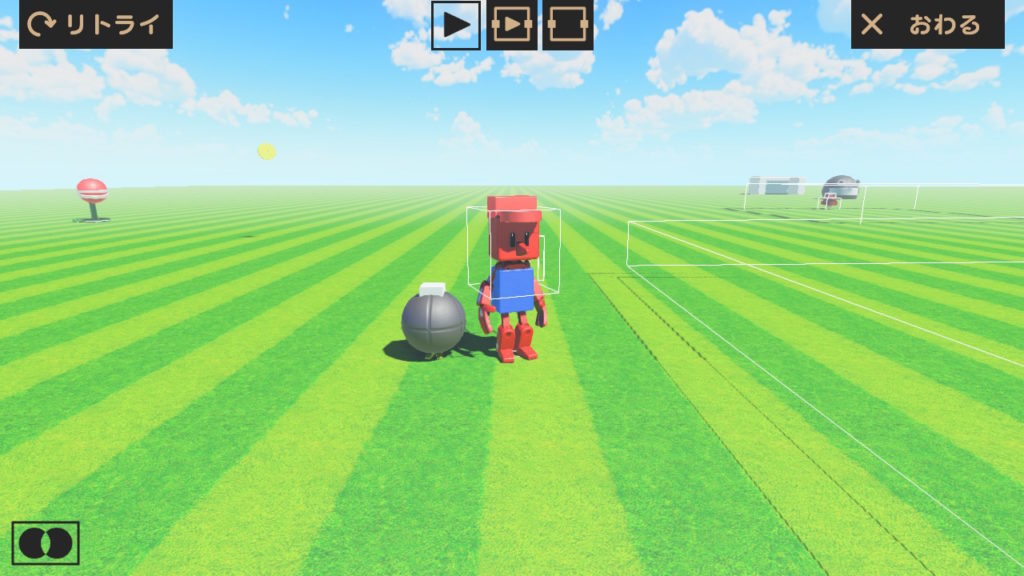
ここまでの手順を上手くできると、↑の図のような感じになります。

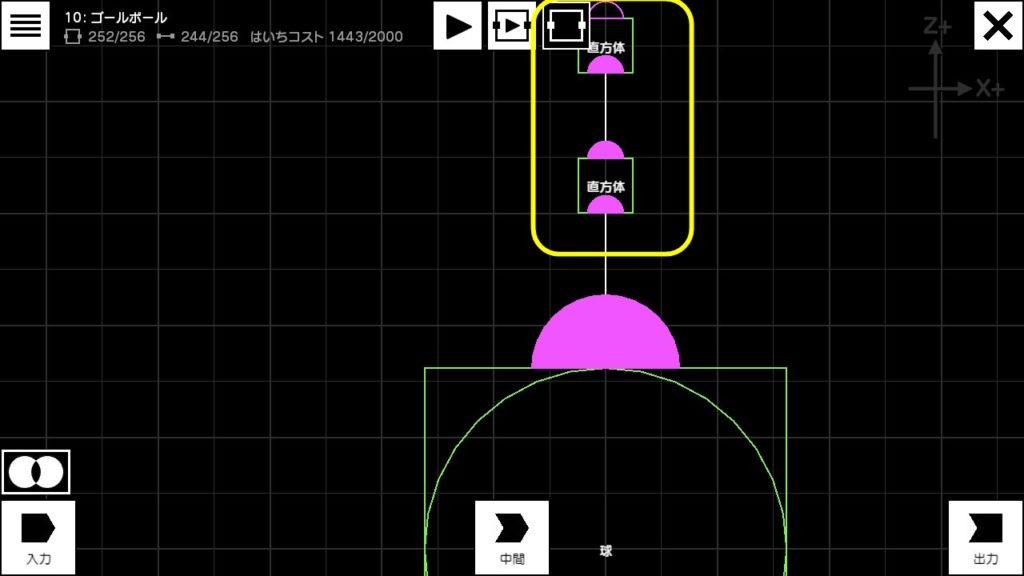
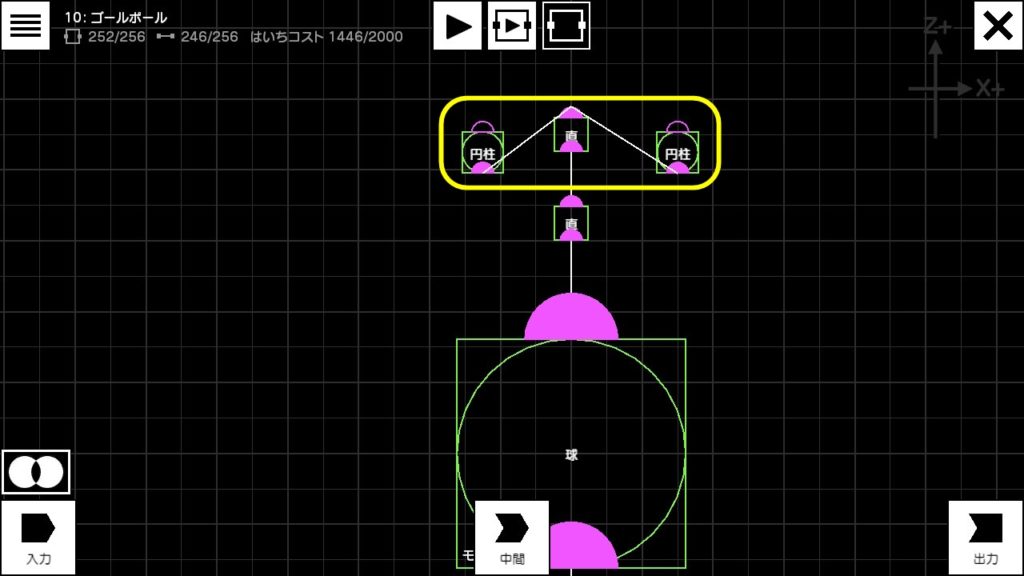
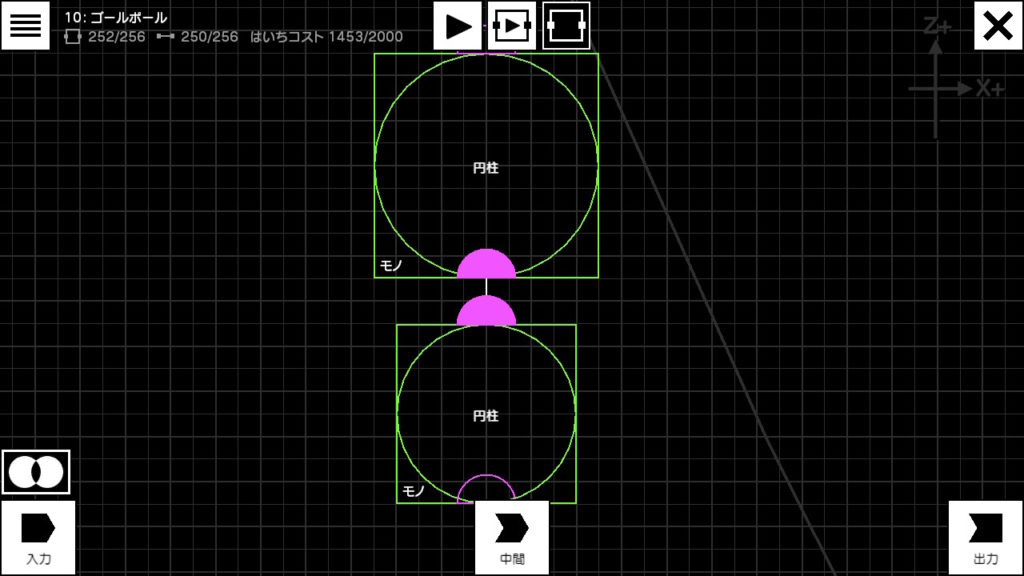
次に、赤い帽子を被せてみます。まずは、直方体をマリオにれんけつして、設定を↑の図のように変えてみて下さい。

次に、円柱を先ほど作った直方体にれんけつして、設定を↑の図のように変えてみて下さい。これが、帽子のつばになります。
注意!同じ直方体でも、オーバーオールの方の直方体にれんけつしないように!

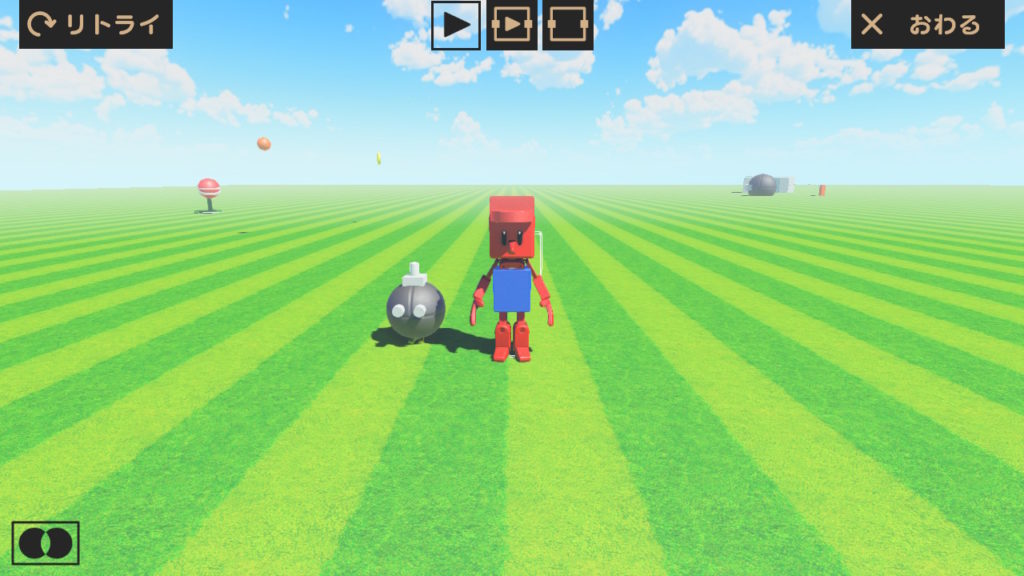
最後に、もう1つ直方体を作ってください。作ったら、設定を↑の図のように変えてみて下さい。この直方体を、先ほど円柱をれんけつした直方体にれんけつしてあげたら、帽子の完成です!

こんな感じで、見た目を整えるとキャラクターがより生き生きとして見えます。残りのノード数と相談しながら、色々工夫してみると楽しいかも!
注意!ヒトやクルマなどのキャラクターにモノを色々れんけつすると、ジャンプの高さが低くなったり、着地した時に反動が強くなったり、キャラクターの動きに変化が生じることがあります。
なので、もしマリオの動きがおかしいと思ったら、オーバーオールや帽子を外してみることをお勧めします。
ジャンプ ★★★
ノード数 5 線の数 7 はいちコスト 18 所要時間 4分
※おまけの部分は含んでいません。また、所要時間は目安です。
マリオといえばジャンプアクション!
左の図と同じように配置したら、右の図と同じように設定を直してみてください。
まずは、入力から「ボタンをおしたら」ノードを置いて、「ヒト」ノードと結んでください。
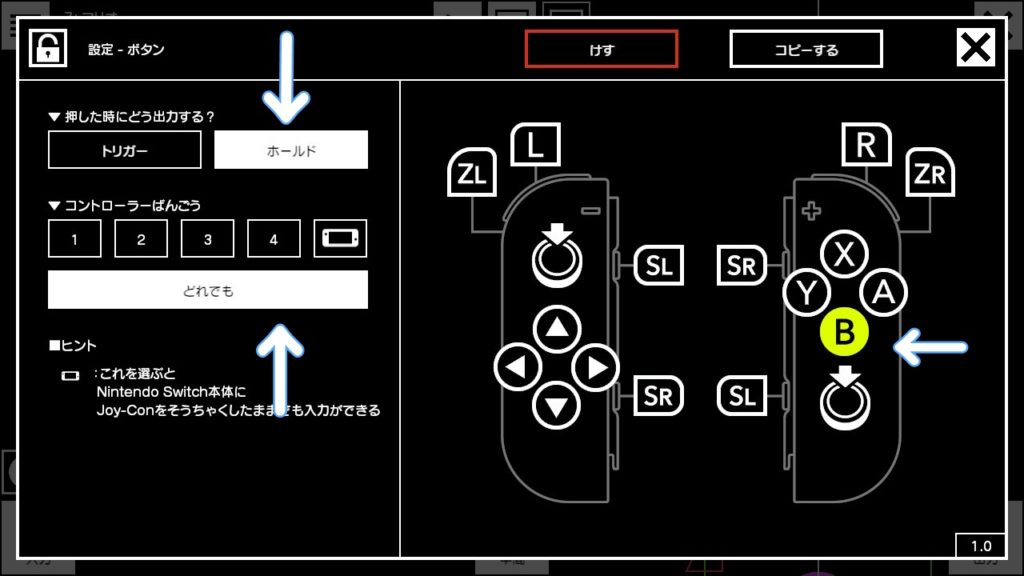
次に、設定画面でジャンプアクションを設定したいボタンを選択しましょう。今回はBボタンを押したらジャンプするようにしてみます。
ここでの注意点は、「押したときにどう出力する」の設定をホールドにすることです。ホールドにするとボタンを押した長さを判定できるので、ちょびっと押しで小ジャンプ、長押しで大ジャンプという、実際の3Dマリオに近い操作感が作れます。
もちろん、コントローラー番号を「どれでも」にすることも忘れずに!
出来上がったら、試しにマリオをジャンプさせてみましょう!ゲーム画面に移動して、Bボタンを押してみて下さい。これでバッチ・・・あれ?
試しにBボタンをずっと押し続けてみて下さい。・・・ぐぬぬ、地面に着地したのに、マリオが勝手にジャンプしちゃう・・・。
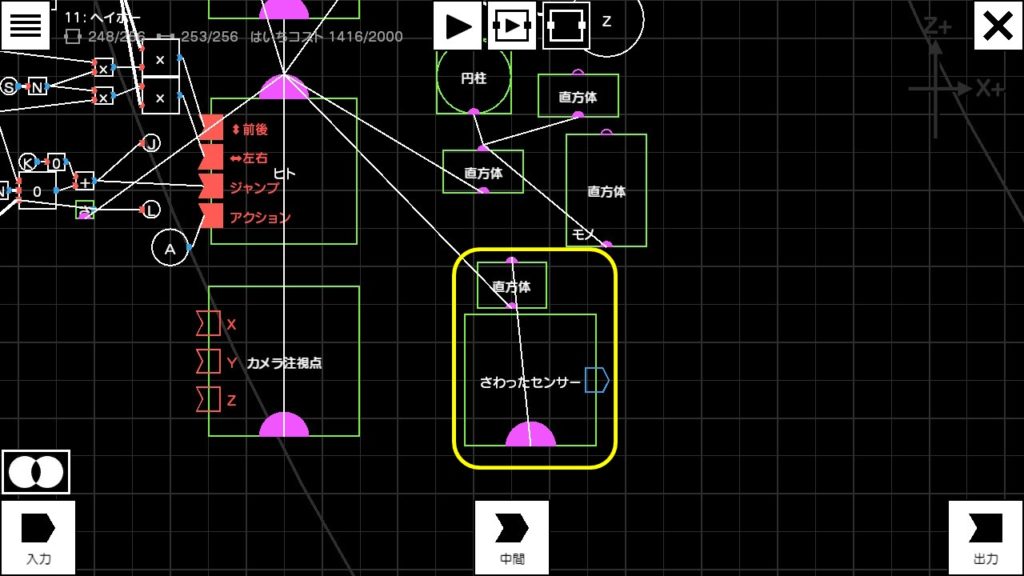
実は、ボタンの設定を「ホールド」にすると、ボタンを押し続けている間マリオがジャンプし続けてしまうんです。これはまずい・・・!ということで、地面に着地したらもう一度Bボタンを押さないとジャンプできないようにしてみましょう。
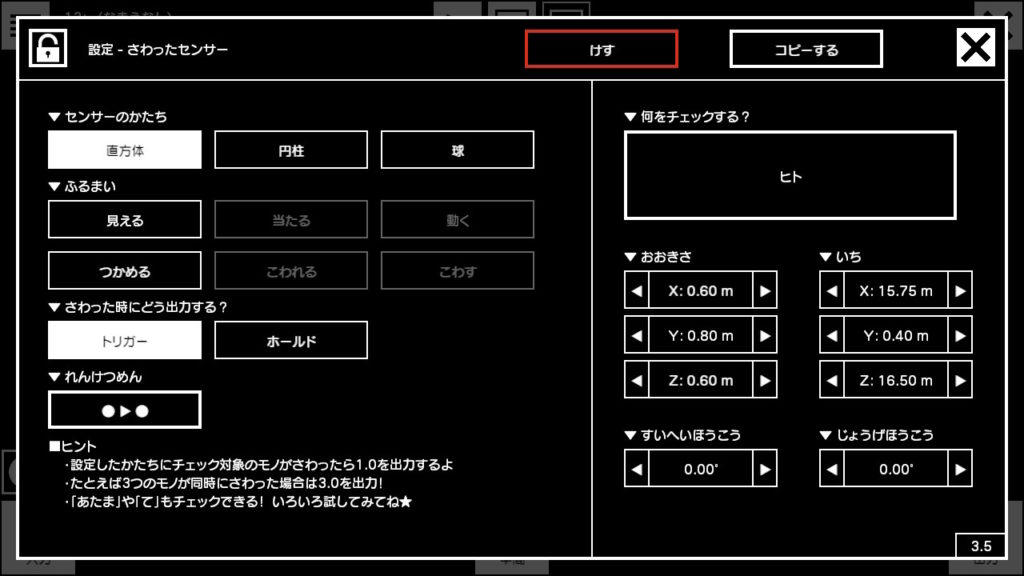
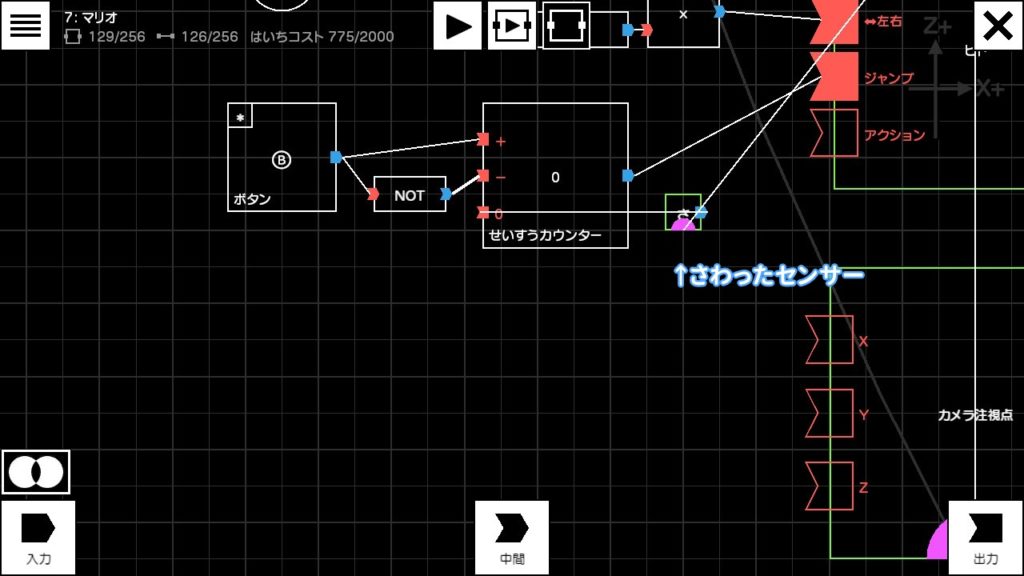
そのためには、マリオが「地面に着地した」ことを判定する仕組みが必要です。この判定に使うのが、「さわったセンサー」!この後もちょくちょく出てくる、大活躍のノードです。

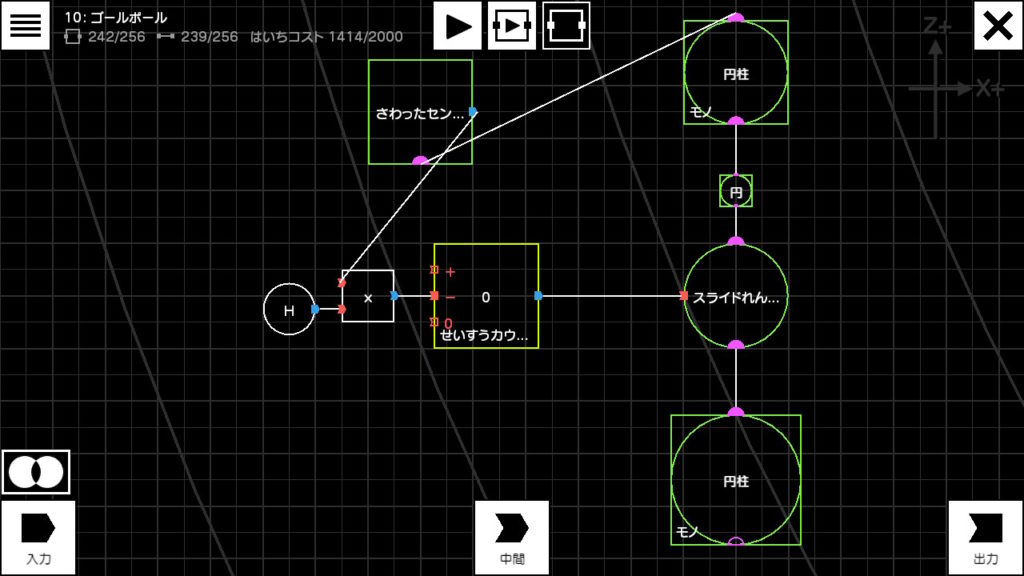
入力から「さわったセンサー」を配置して、マリオと連結してあげましょう。

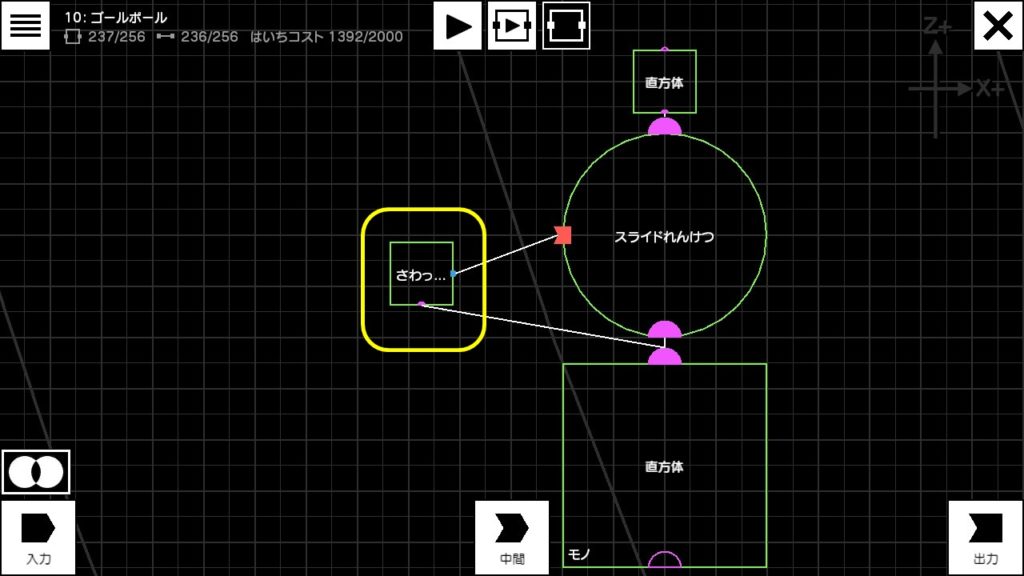
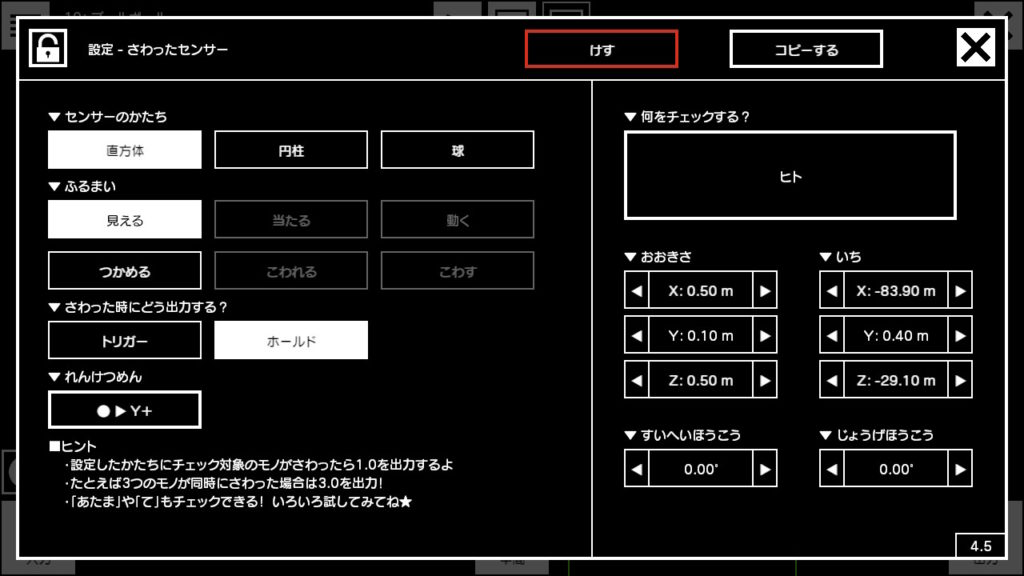
設定はこんな感じ。マリオの足元に、センサーの頭を連結するように設定するのがポイントです。
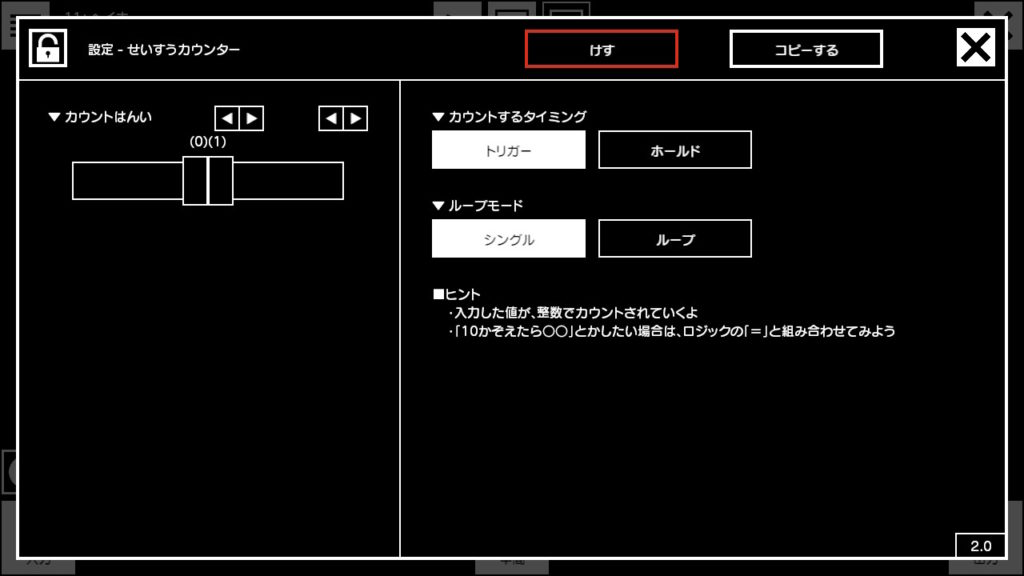
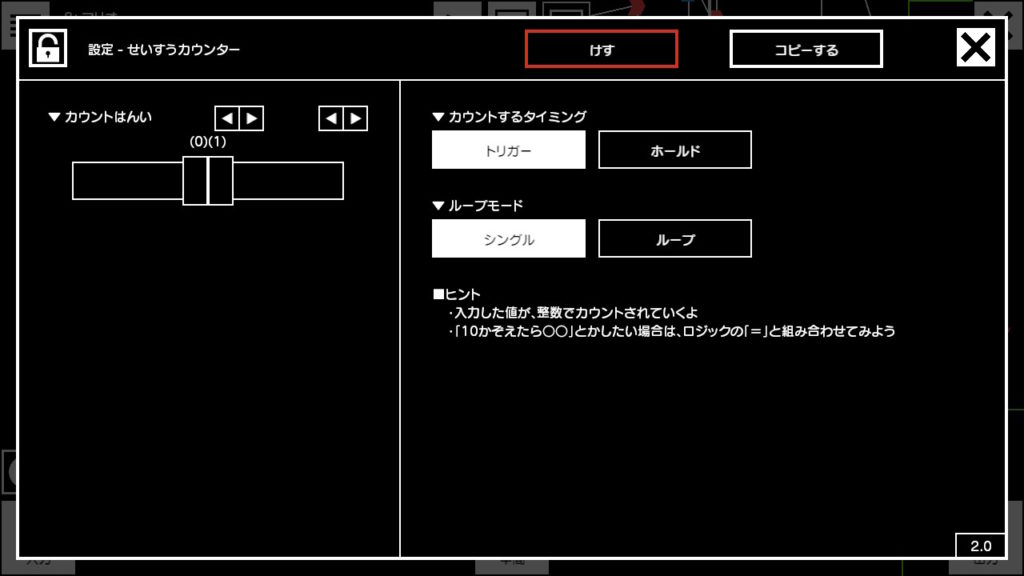
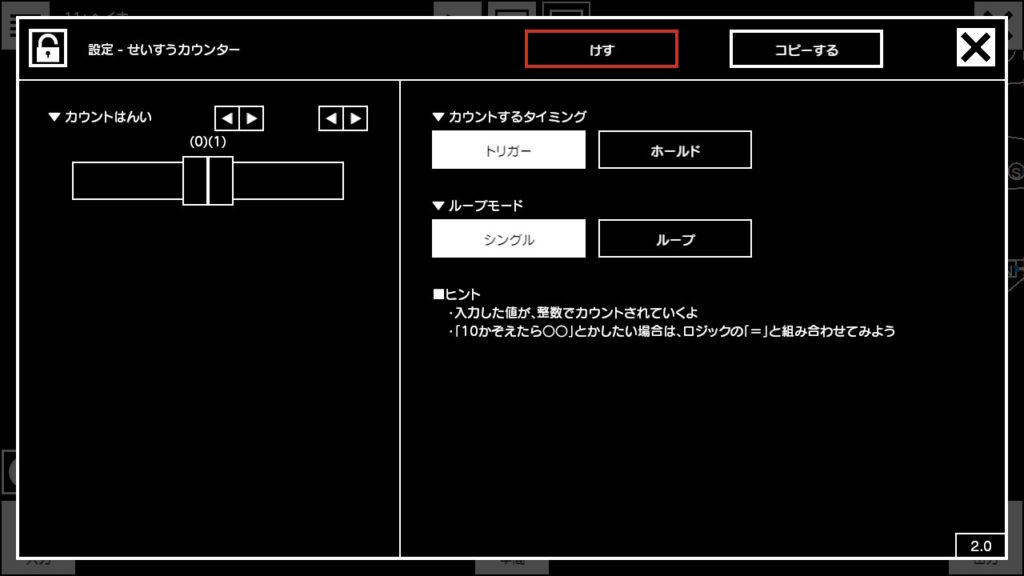
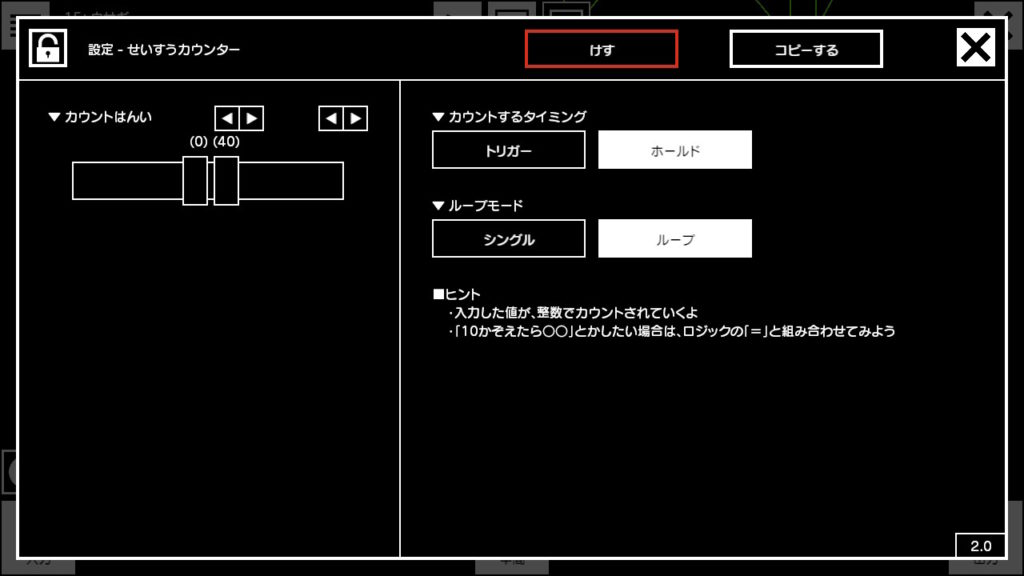
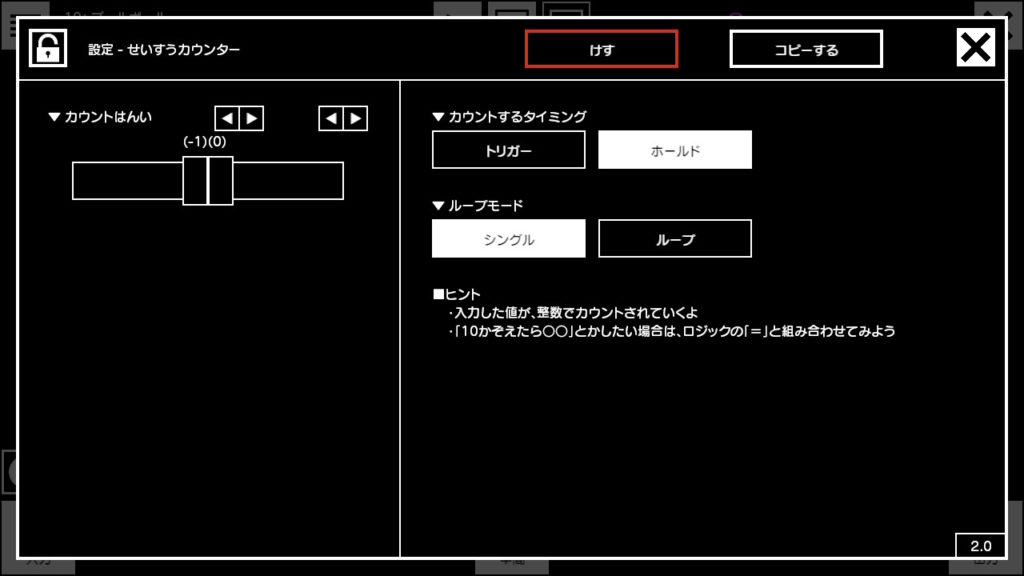
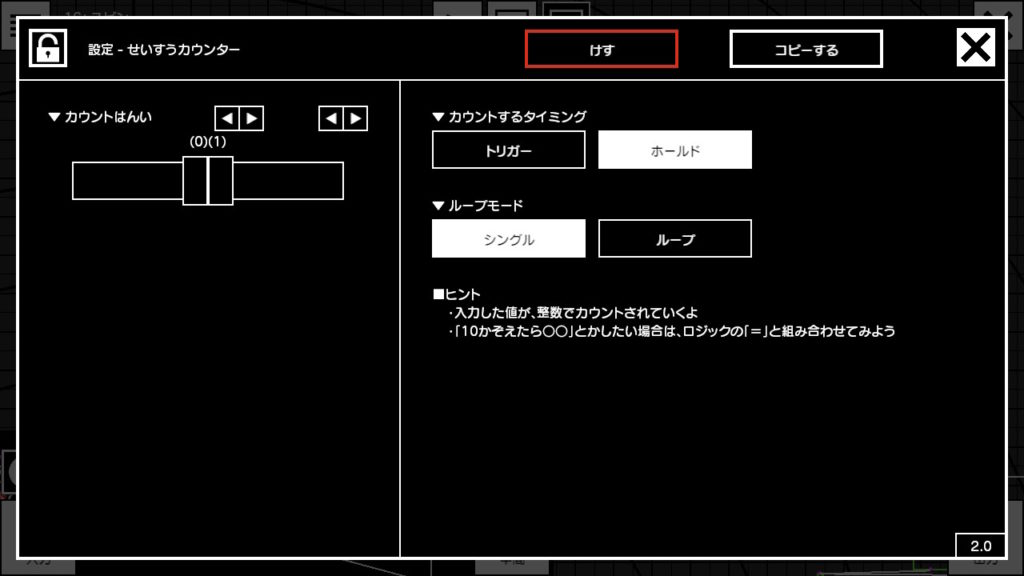
カウントはんいは必ず0~1に設定して、カウントするタイミングはトリガーにしてください。ちなみに、NOTのノードを使うのは、Bボタンを押した長さでジャンプの高さが変わるようにするためです。
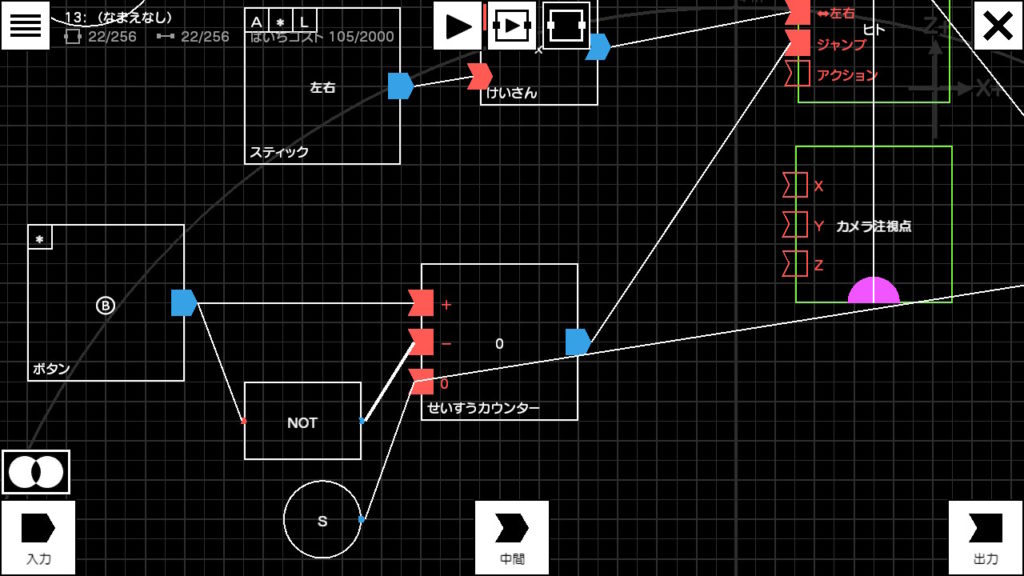
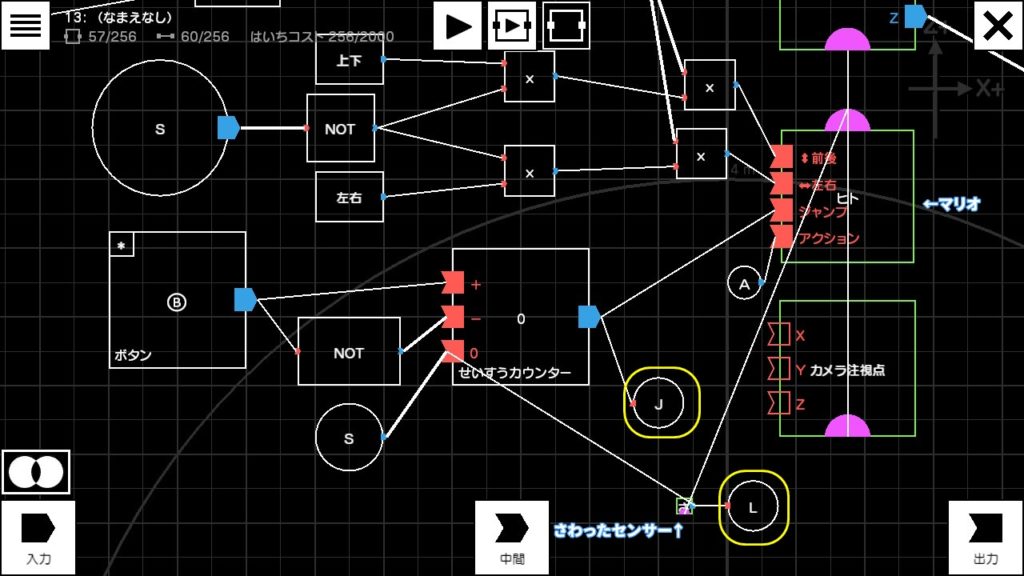
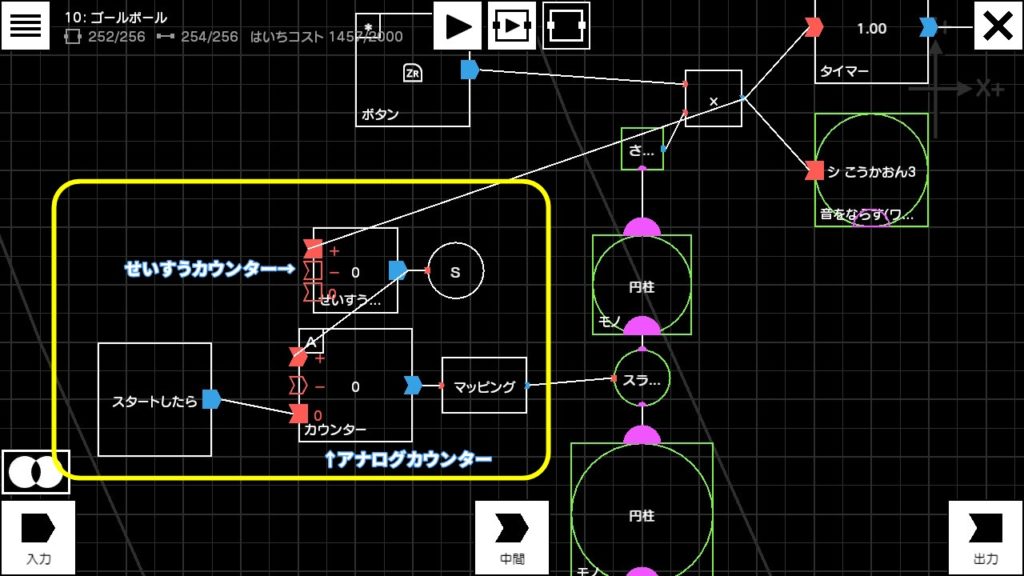
次に使うのが、せいすうカウンター!↑の左の画像と同じようにノードを配置して、せいすうカウンターの設定を右の画像と同じようにしてみて下さい。NOTのノードも忘れずに!
これで、Bボタンを押したらカウントが1になってジャンプ、地面に着地したらカウントが0に変わってジャンプが止まるようになりました。さらに、もう一度Bボタンを押すことでカウントが1になって、またジャンプが出来るようになります。
確認のため、もう一度ゲーム画面に移動して、Bボタンを押し続けてみて下さい。地面に着地したら、マリオのジャンプがちゃんとストップしましたか?上手くストップしたら、バッチリ!
さて、最後に仕上げとして、「止まれ!」の入力があったらジャンプが出来なくなるようにプログラムしていきましょう。使うのは、「ワイヤーロープ:出口」ノードです。
ここで問題!今回使う「ワイヤーロープ」のアルファベットはA~Zのうち、ど~れだ!
・・・正解は、STOPの「S」です!正解した方、すごい! ん・・・?と思った方も大丈夫、「はじめに」のレシピをもう一度振り返ってみて下さいね。

↑の画像のようにSの「ワイヤーロープ:出口」ノードをせいすうカウンターの「0」のところに繋げたら、ジャンプのアクションは完成です。お疲れさまでした!
おまけ
試しにジャンプしてみて、ジャンプの感じが3Dマリオとはちょっと違う気がしませんでしたか?
スーパーマリオ オデッセイより
それもそのはず、Nintendo Laboのジャンプと3Dマリオのジャンプを比べてみると、3Dマリオのジャンプは跳んでから着地するまでのスピードが速いことが分かります。3Dマリオではキビキビとした動きにすることで、動かしたときの気持ちよさを高めているのかも!

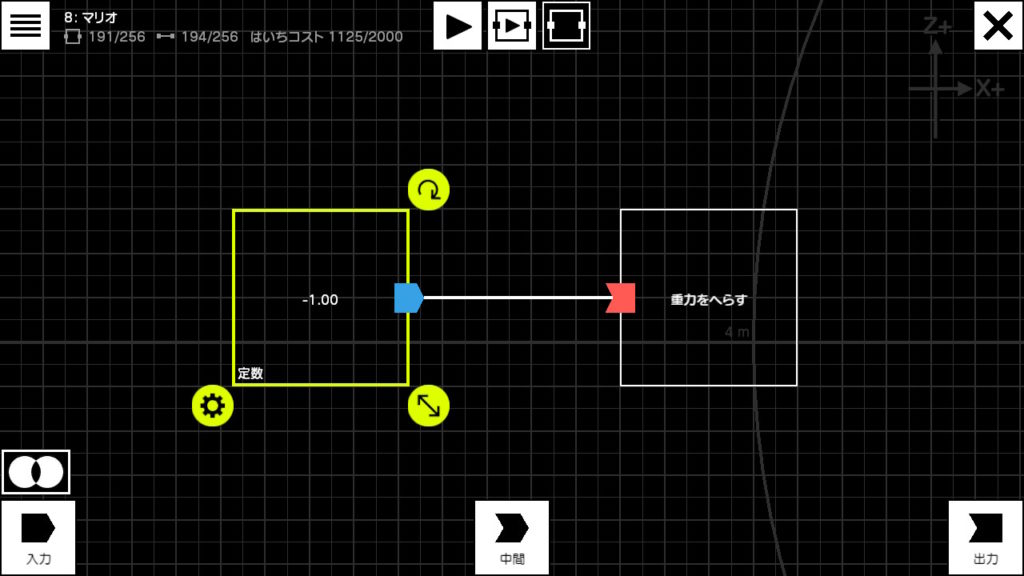
この独特な慣性をToy-ConガレージVRで再現するために使うのが、重力をへらすノード!試しに重力を-1.0に設定してみましょう。重力が増えて、世界がモノを引き付ける力が強くなったので、着地までのスピードが早くなりました。後はヒトノードの設定から、マリオのジャンプ力をお好みで上げてみて下さい。
ジャンプマンの名に恥じないジャンプが出来ていたら、バッチリ!
ジャンプは3Dマリオの肝となるアクションなので、自分が気持ちいい!と思えるまで調整してみるのがおススメです。気持ちいいジャンプが作れれば、動かしているだけでも楽しいですよ!
幅跳び
ノード数 8 線の数 9 はいちコスト 24 所要時間 4分
※おまけの部分は含んでいません。また、所要時間は目安です。
幅跳びは3Dマリオではお馴染みのアクションですが、Toy-ConガレージVRで再現するのはちょっと大変。普通のジャンプより遠くまでジャンプできるようにするには・・・
実は、Toy-ConガレージVRの「ヒト」は、いどうスピードが速いとジャンプの飛距離が伸びるんです。この仕様を利用してみましょう!
ということで、「ZRボタン」を押したら加速するという仕組みで、幅跳びを再現します。まずは、「ヒト」ノードの設定から、いどうスピードを「4.00」に設定します。これが、加速した時のスピード。・・・ということは、ふつうに走った時のスピードはこれより遅くする必要があります。
そこで、次にふつうのスピードを遅くするプログラムを作っていきましょう。

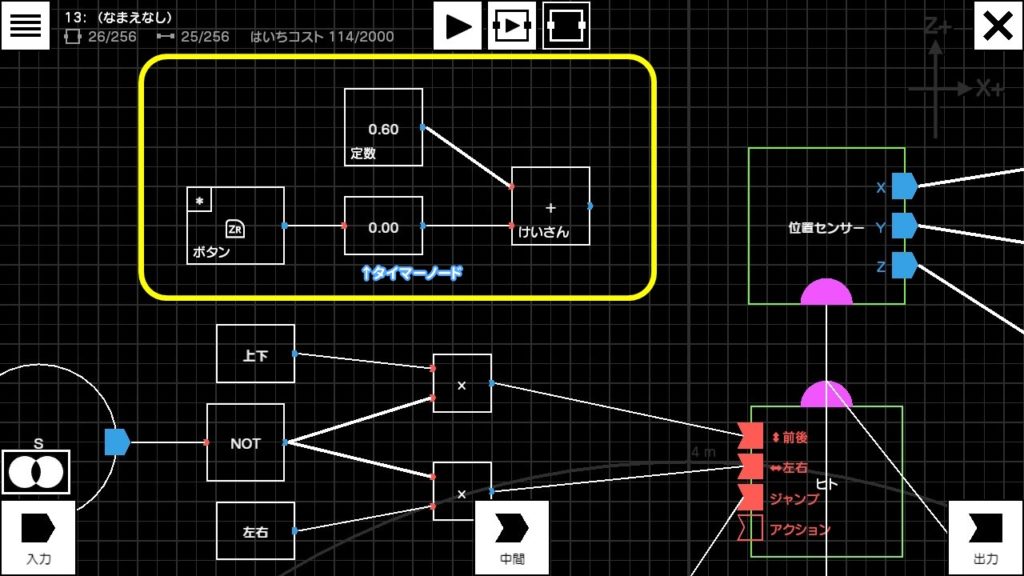
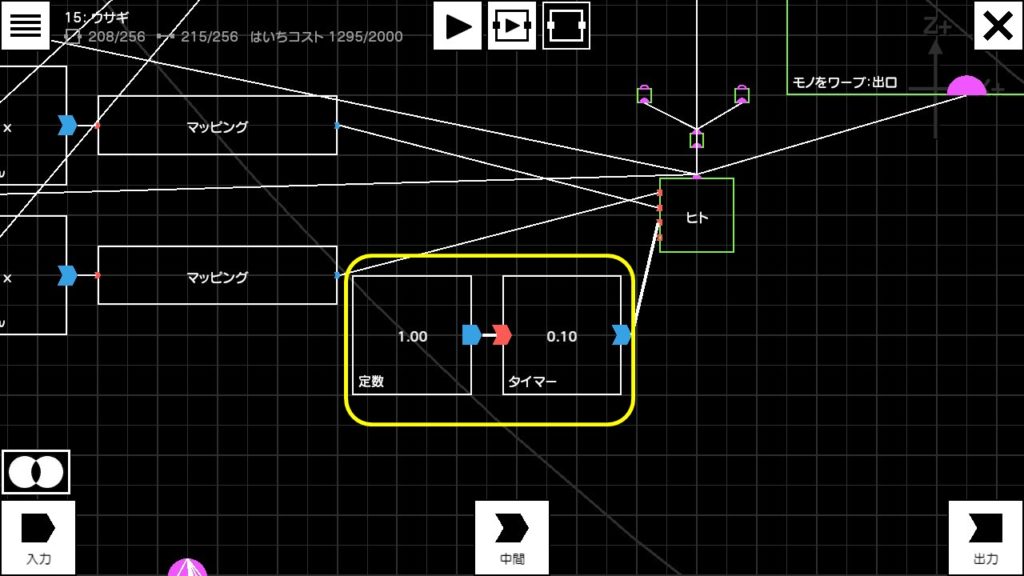
まずは、↑の画像と同じプログラムを作ってみてください。ポイントは、「定数」ノードの0.60!これが、ふつうに走った時のスピードになります。そして、ZRボタンを押してあげることで、0.60に1.00が足されスピードアップするという仕組みです。
ZRボタンの設定から、押したときにどう出力する?を「トリガー」に、コントローラばんごうは「どれでも」にすることも忘れずに!

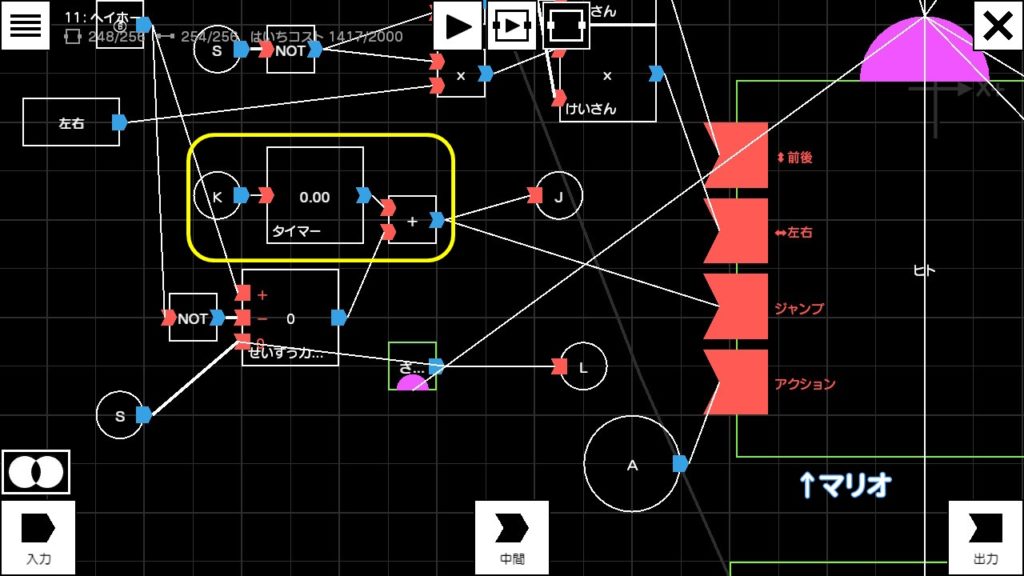
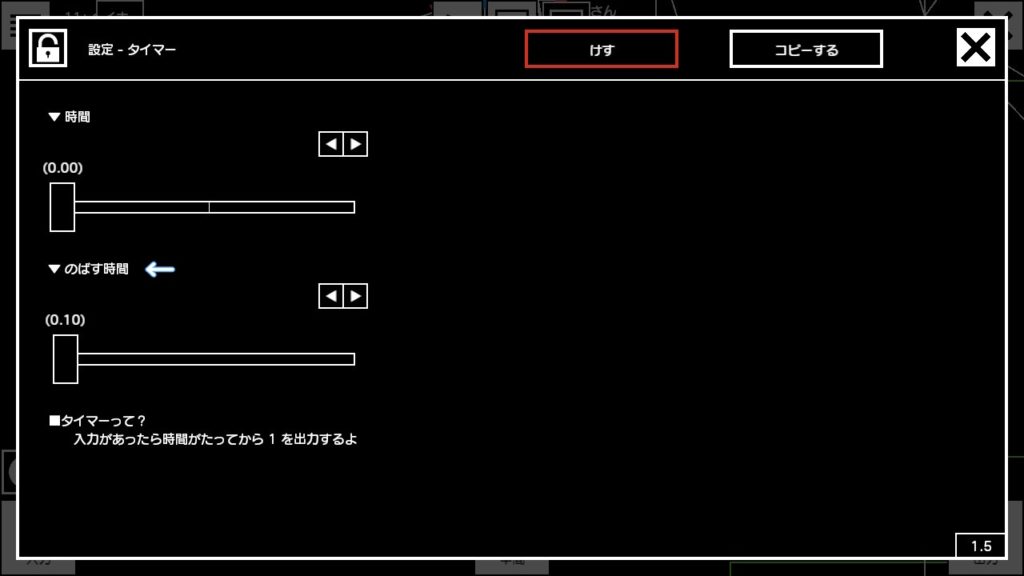
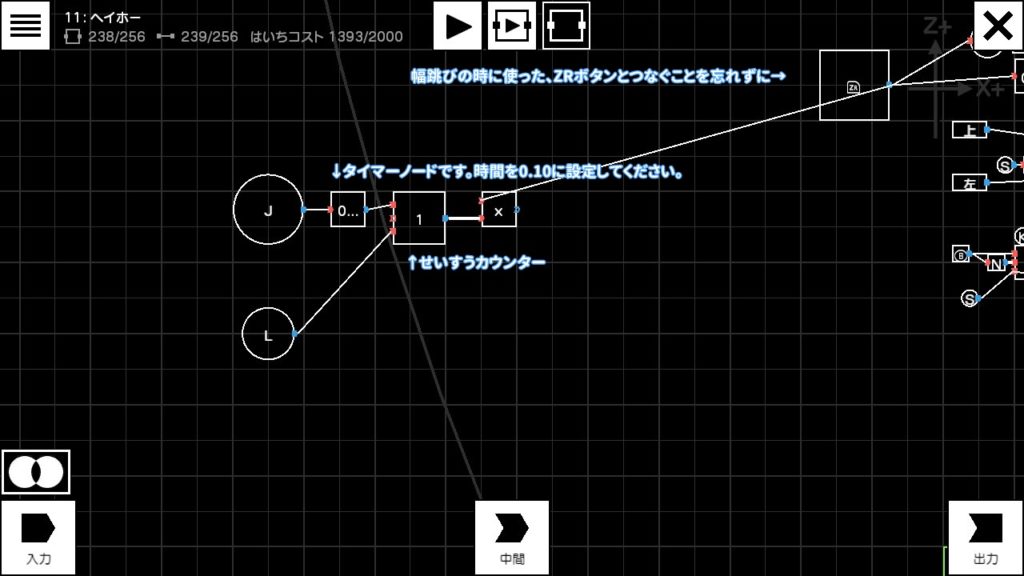
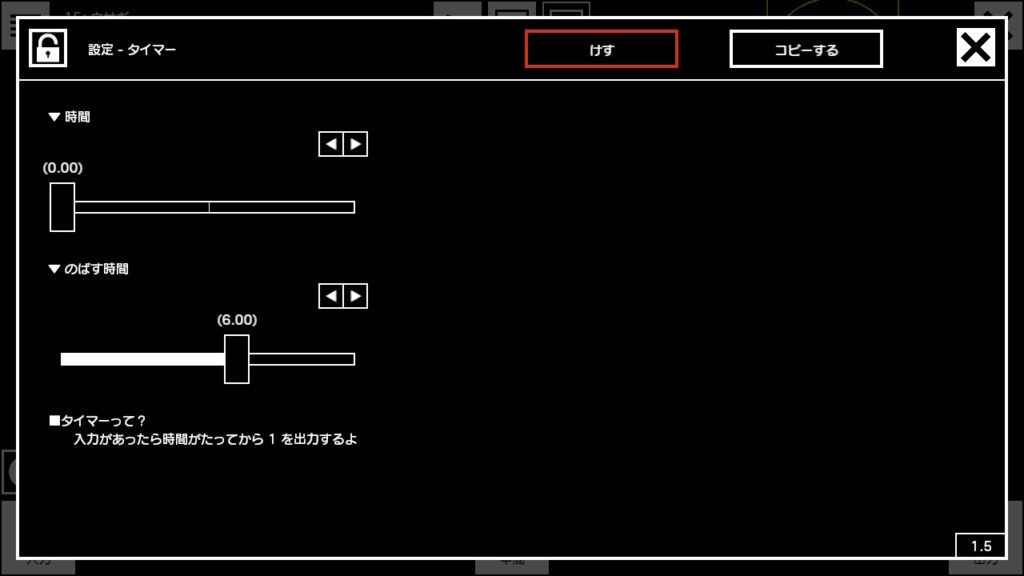
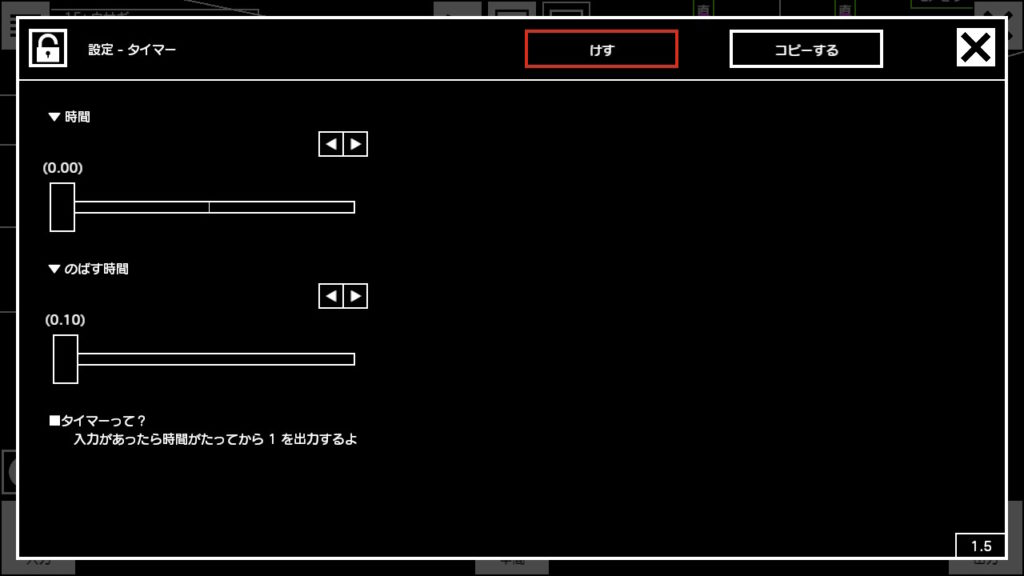
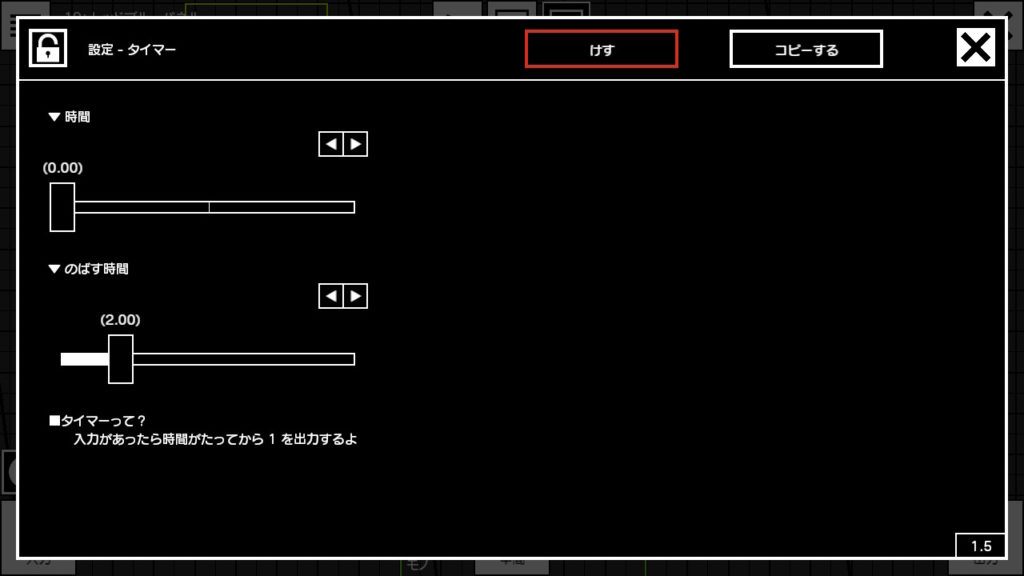
プログラムが作れたら、「タイマー」ノードの設定を↑の図のように変えてみて下さい。

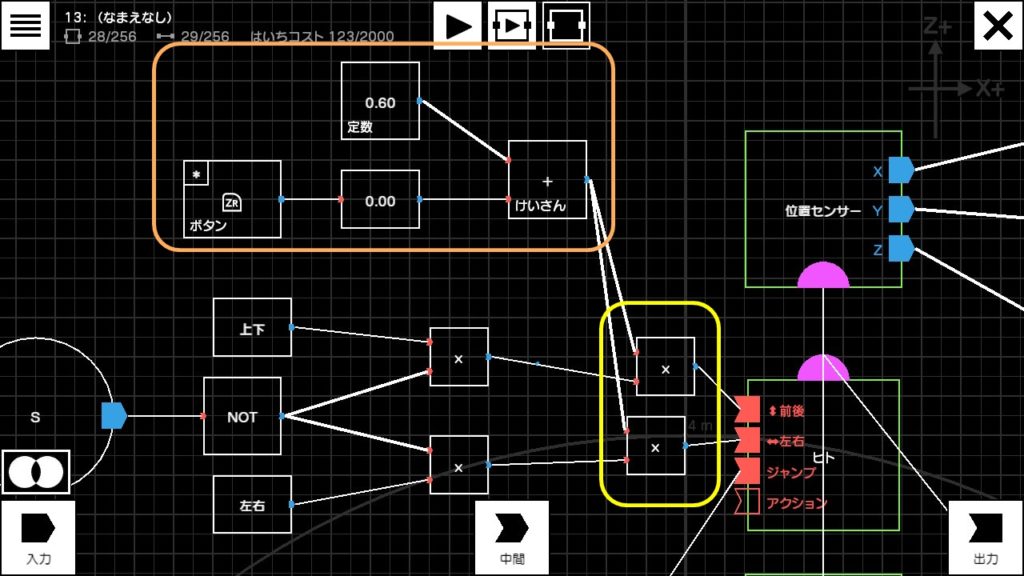
続いて、先ほど作ったプログラムを、「はじめに」で作った「走る」のプログラムとつなげます。↑の画像のようにプログラムを組みなおしましょう。これで、幅跳びのプログラムは大体完成です。
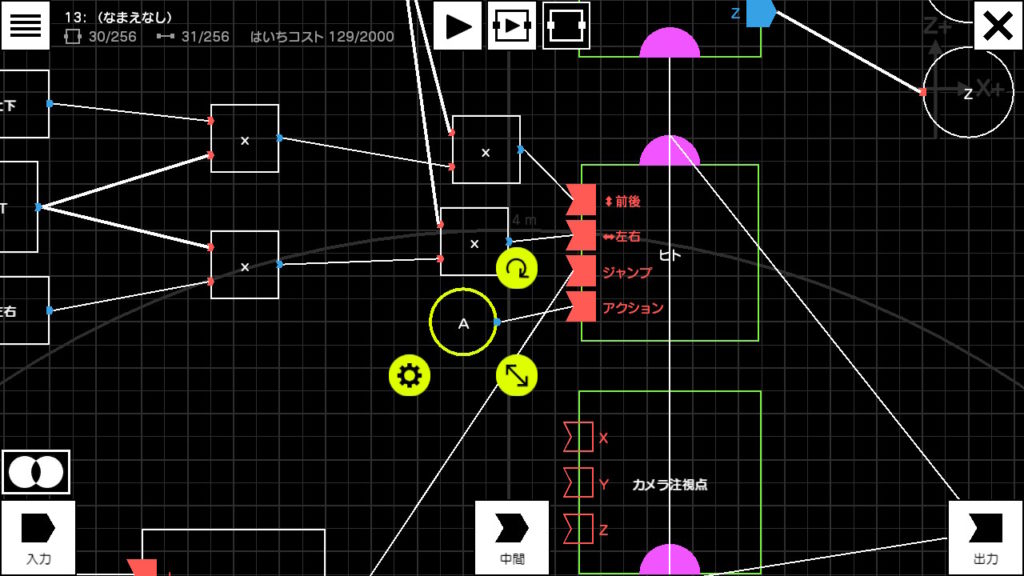
最後に仕上げとして、ZRボタンを押したらマリオが「ターン」の動きをするようにしてみます。これがないと「ZRボタンをちゃんと押した」ことが見た目では分からないので理不尽ですし、何より動かした時に気持ちよくありません。
まずは、「ワイヤーロープ:入口」ノードをZRボタンにつなげます。今回使うアルファベットは、Actionの「A」!

続いてマリオ(ヒトノード)のアクションと書かれたところに「ワイヤーロープ:出口」ノードをつないであげましょう。アルファベットをそろえる必要があるから・・・↑の画像のように、アルファベットは「A」にしておきましょう。
これで、幅跳びのプログラムは完成です!試しにゲーム画面で動かしてみて、↑の動画のようになっているか確認してみて下さいね。
ヒップドロップ
ノード数 18 線の数 24 はいちコスト 78 所要時間 10分
※おまけの部分は含んでいません。また、所要時間は目安です。
- 手順1下準備をする。
「ワイヤーロープ」ノードを使って、下準備をします。ヒップドロップのプログラムは複雑ですが、下準備をしておけば見やすいプログラムになります。
- 手順2ジャンプしている時にZRボタンを押したら、マリオを空中に静止させる。
「モノをはっしゃ」ノードを使って、ジャンプ中にZRボタンを押したときにマリオの足元に足場が作られるようにします。足場を見えなくすれば、まるで空中に静止しているかのような見た目にできます。
- 手順3しばらく経ったら地面に落下させる。
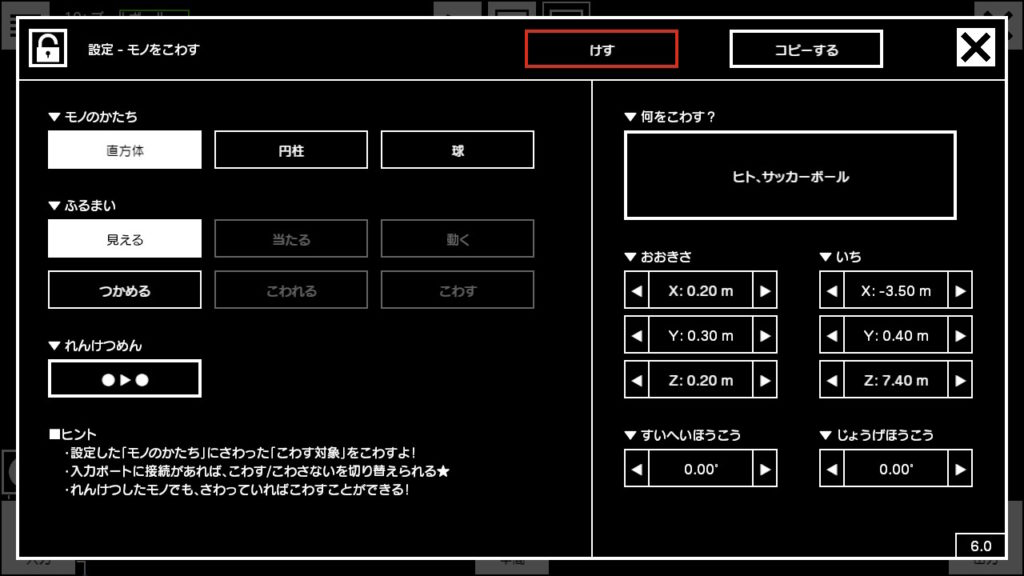
「モノをこわす」ノードを使って、ジャンプ中にZRボタンを押してからしばらく経ったら、足場が壊れてマリオが落下するようにします。
ヒップドロップも3Dマリオではお馴染み!ジャンプ中にボタンを押して、空中で静止。そこから一気に急降下するのがとても気持ちいいアクションです。
Toy-ConガレージVRで再現する上でのポイントは、「空中で静止」!
ここで参考になるのが、サンプルゲーム1「ようこそ VRキット」です。このサンプルゲームでは、↑の動画のようにボタンを押すとマリオの下に足場が形成されます。(雲マリオのような感じ!)
これを使って、「ジャンプ中にボタンを押したらマリオの下に見えない足場が出来て、マリオが空中に止まる→時間が経ったら、足場がこわれて地面に着地」 というプログラムを作れば、ヒップドロップが再現できそう!

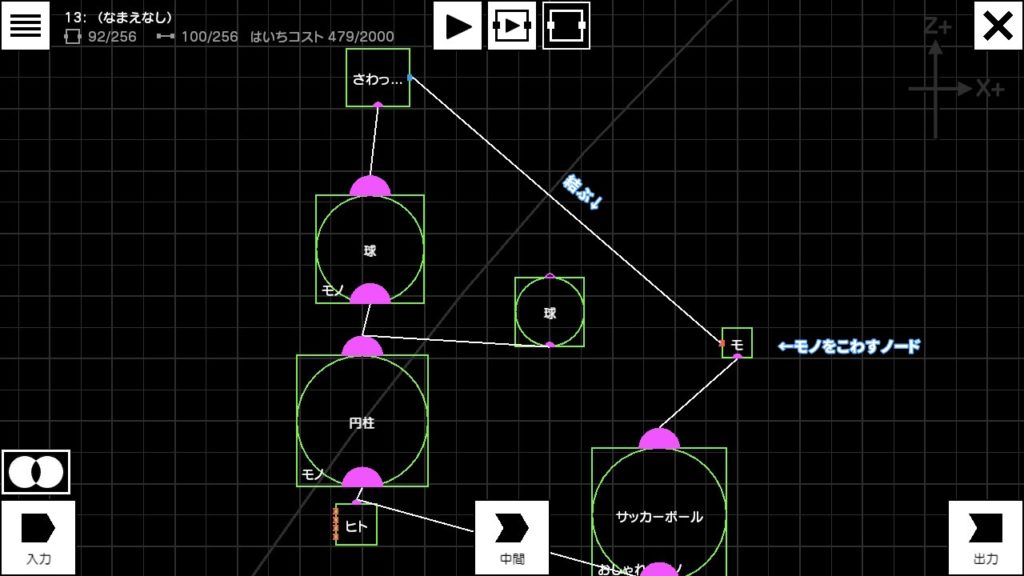
「J」はジャンプのプログラムの一番最後につなげて、「L」はジャンプのプログラムを作る時に「地面に着地したこと」を判定するために使った「さわったセンサー」とつなげて下さい。
まずは下準備から!マリオのノードに移動して、↑の画像のように「ワイヤーロープ:入口」ノードを2つ組み込んでください。
ポイントはワイヤーロープのアルファベット!さわったセンサーにつなぐのは「Land」のL、ジャンプのプログラムにつなぐのは、「Jump」のJです。
続いて、本題のヒップドロップのプログラムを作っていきます。まずは、↑の左の画像のようなプログラムを作ってみてください。続いて、↑の右の画像のように「せいすうカウンター」の設定を変えてみて下さい。これで、ジャンプ中にZRボタンを押したら1.0が出力されるようになります。

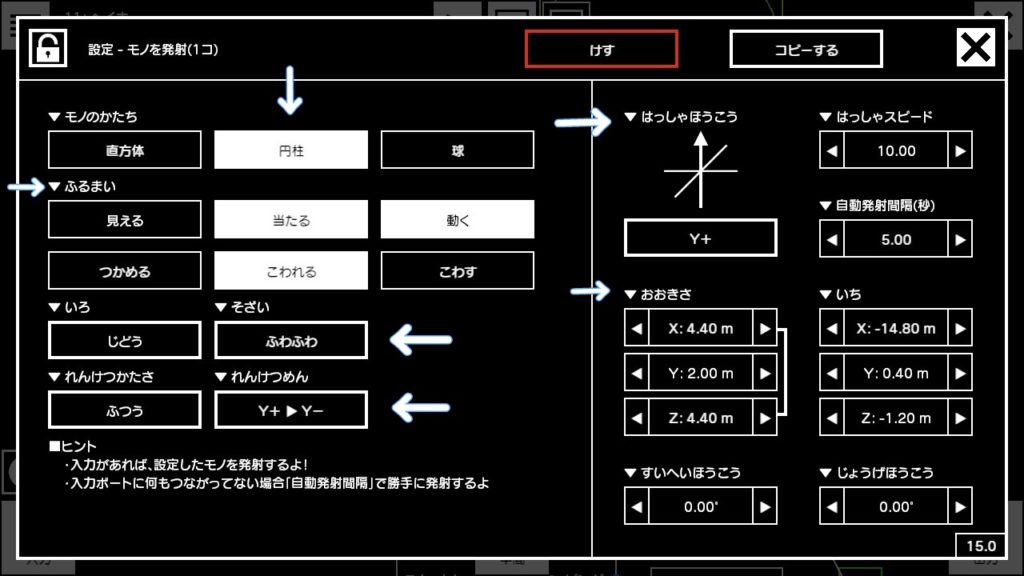
次に、マリオ(ヒトノード)に「モノを発射(1個)」をれんけつしてみてください。れんけつ出来たら、設定を↑の画像のように変えてみましょう。
「モノを発射」ノードは出力→ひろば→とくしゅなモノと探せば見つかります。
1コ、10コ、100コとありますが、必ず1コを選択してください!
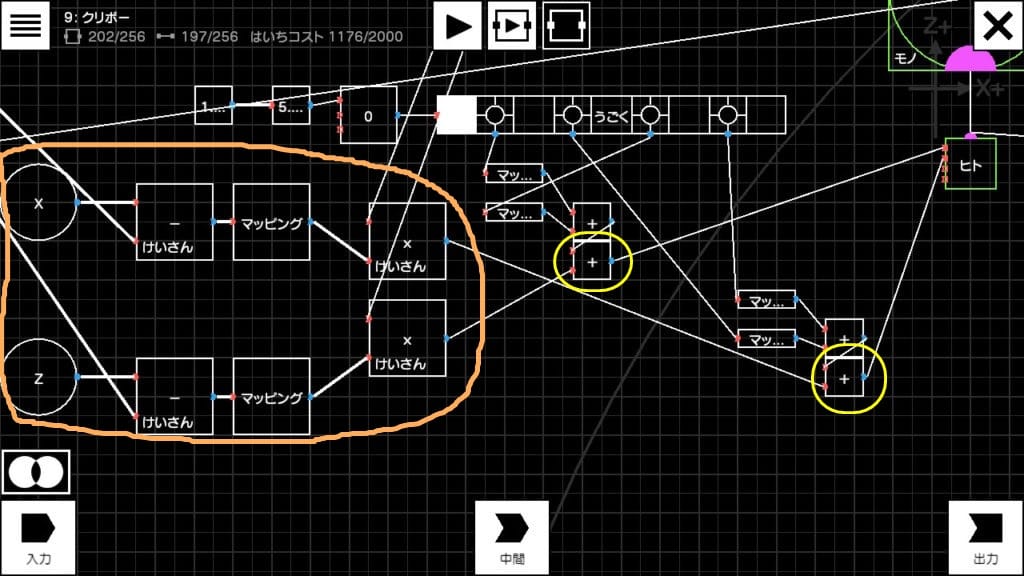
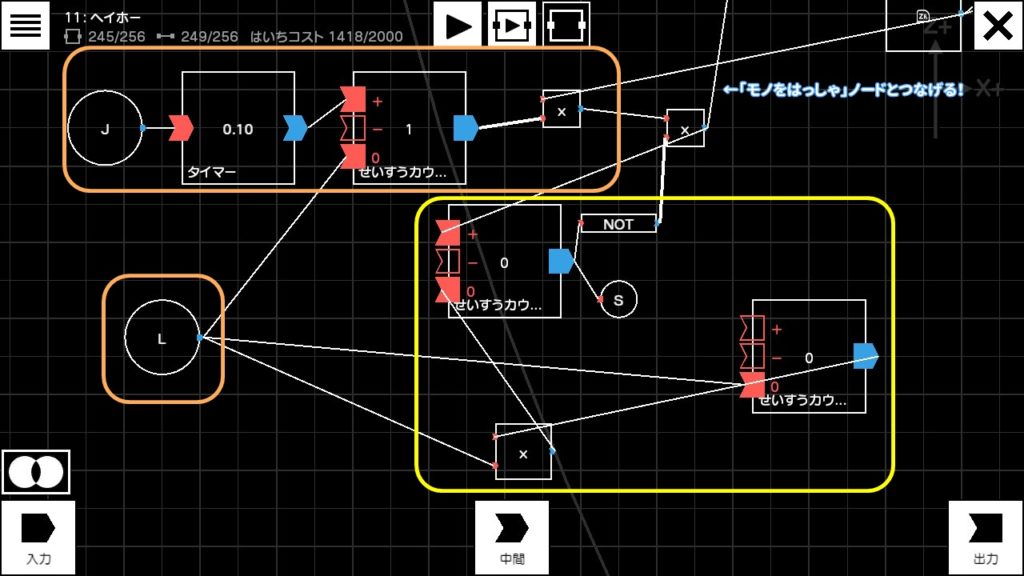
オレンジで囲った部分は、先ほど作ったプログラム。黄色で囲った部分は新しく拡張したプログラムです。
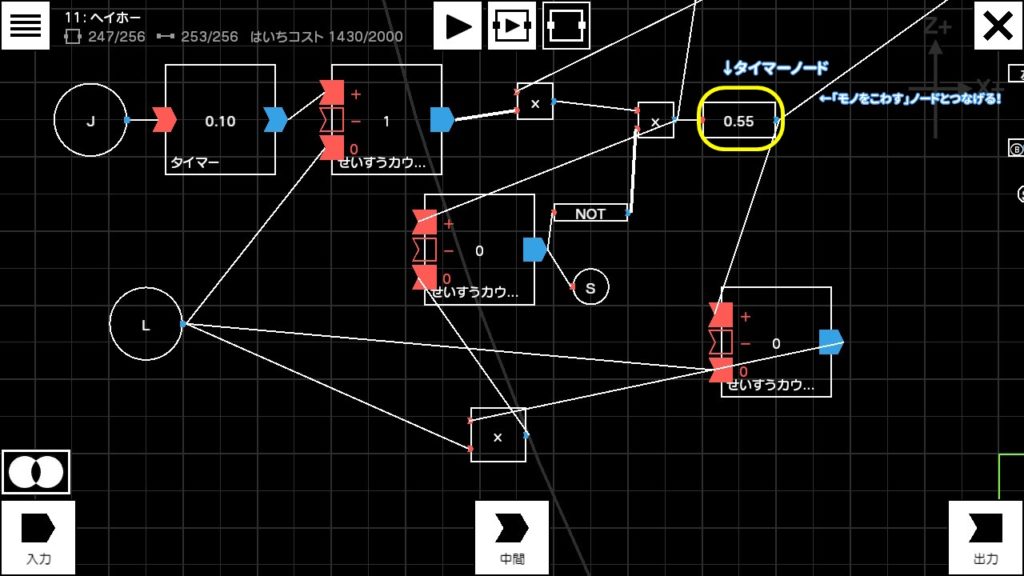
ここで、先ほど作ったプログラムを拡張していきます。↑の左の画像のようにプログラムを変えてみてください。
さて、今の作業で新しくせいすうカウンターを2つ配置したはずです。なので、その2つのせいすうカウンターの設定をどちらも↑の右の画像のように変えましょう。
これで、「ジャンプ中にZRボタンを押したら空中で静止する」「一度ヒップドロップをしたら、地面に着地するまでヒップドロップが出来ない」「ヒップドロップをしている間はマリオを動かすことが出来ない」という3つの大事なプログラムの下地が出来上がりました。

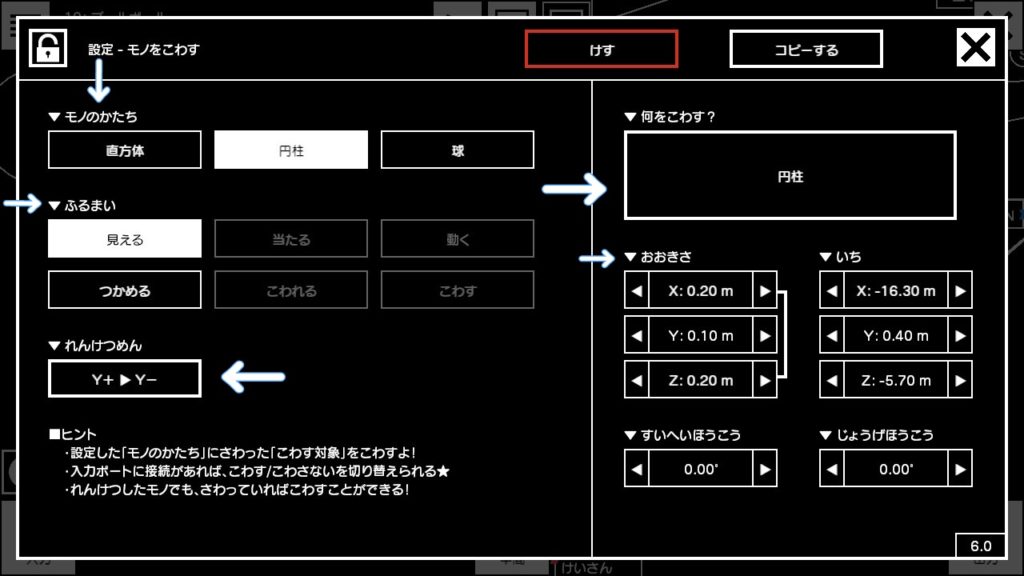
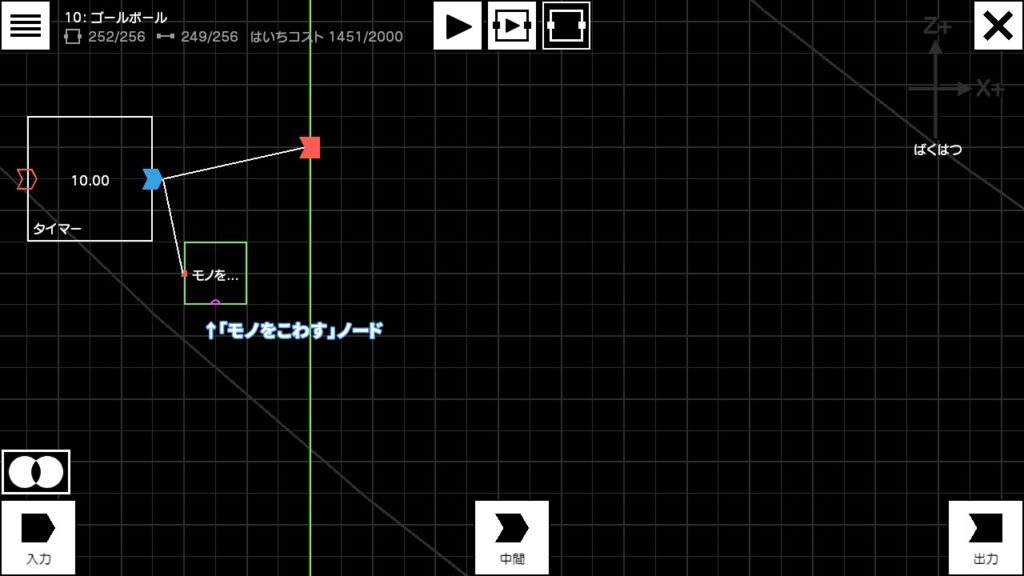
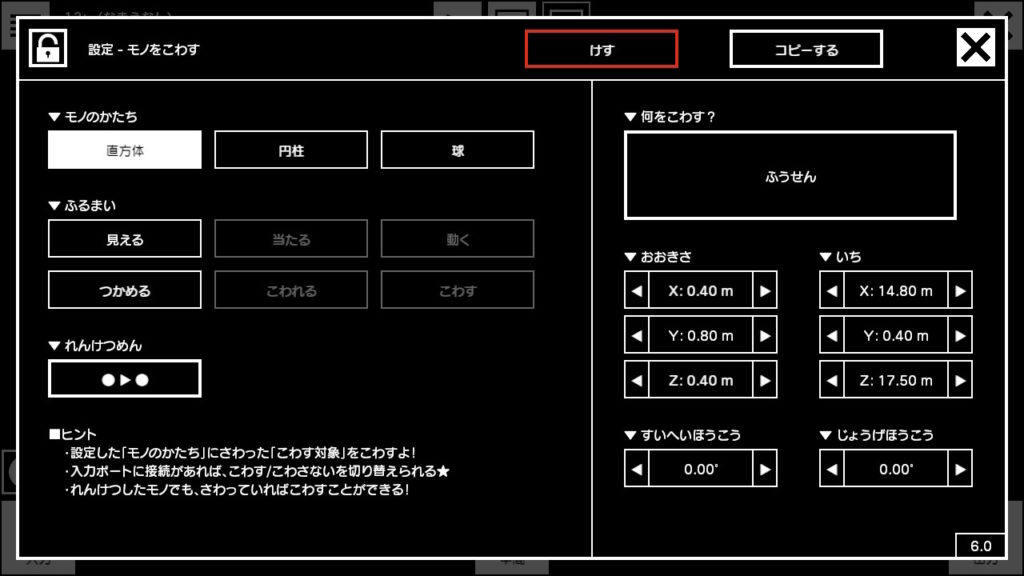
さて、いよいよ終盤戦!「時間が経ったら、足場がこわれて地面に着地」というプログラムを作っていきます。マリオ(ヒトノード)に「モノをこわす」ノードをれんけつしてみてください。れんけつ出来たら、設定を↑の画像のように変えてみて下さい。

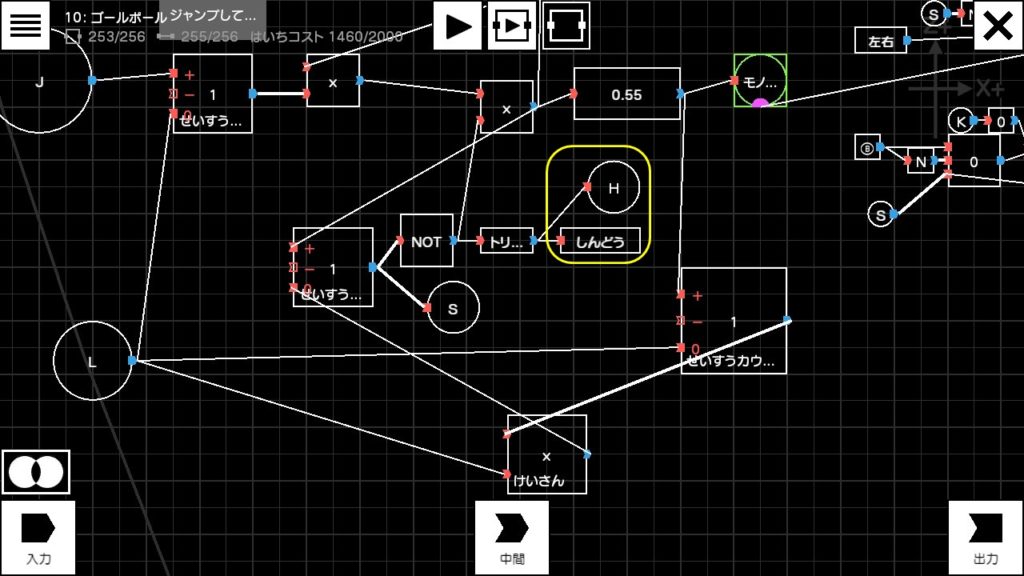
ここでまた、先ほどまで作っていたプログラムを拡張していきます。「タイマー」ノードを用意して、↑の画像のように線で結んでみて下さい。注意点は2つ。1つは、タイマーノードの設定から、時間を「0.55」にすること。もう1つは、タイマーノードを先ほど作った「モノをこわす」ノードにきちんと結んであげることです。

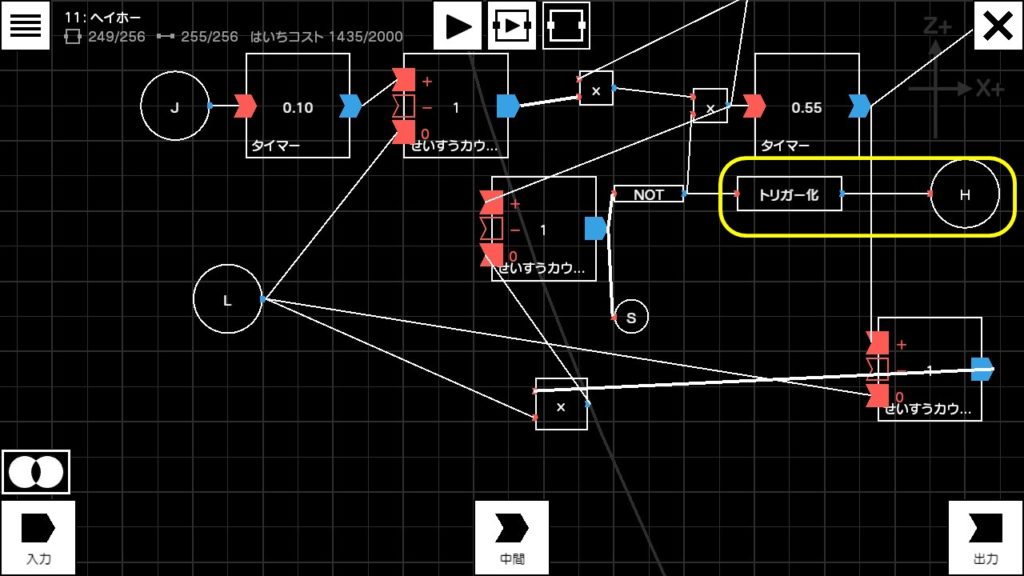
最後に、プログラムに「トリガー化」ノードと「ワイヤーロープ:入口」ノードを組み込みます。↑の図のようにプログラムを直してみて下さい。ここでの注意点は、「ワイヤーロープ:入口」ノード!今回のアルファベットは、「ヒップドロップ」のHです!
これで、ヒップドロップのアクションは完成!早速、ゲーム画面で試してみましょう。↑の動画のようになっていたら、バッチリ!
おまけ
これだけでもヒップドロップの遊びは作れますが、せっかくなのでヒップドロップの気持ちよさをもっと高めてみましょう。
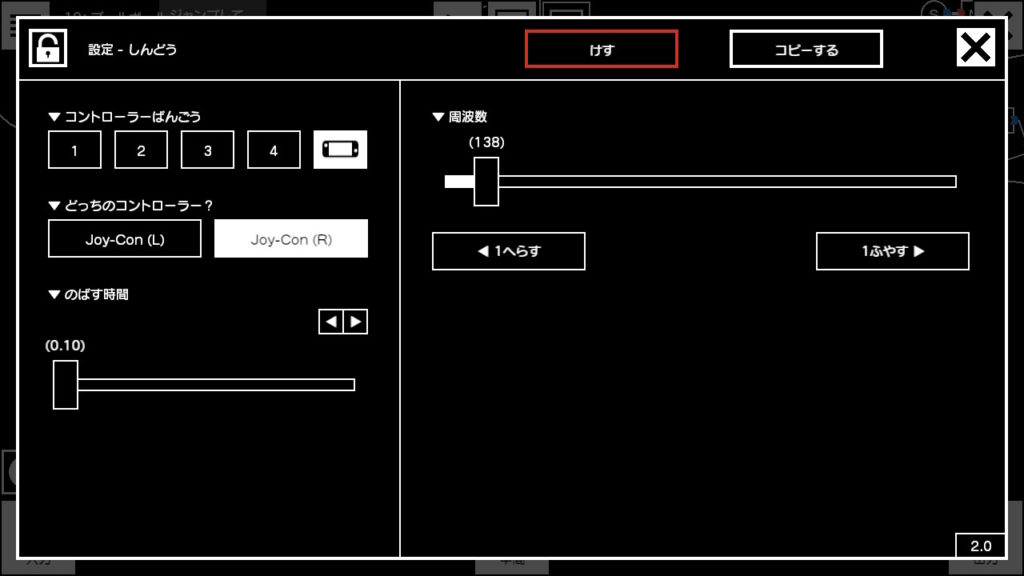
例えば、↑の画像のようにプログラムを変えれば、着地した時に振動が感じられるようになります。周波数を変えたり、のばす長さを変えたりして、自分好みの振動を作ってみるのも楽しいかも。HD振動の本領発揮です!
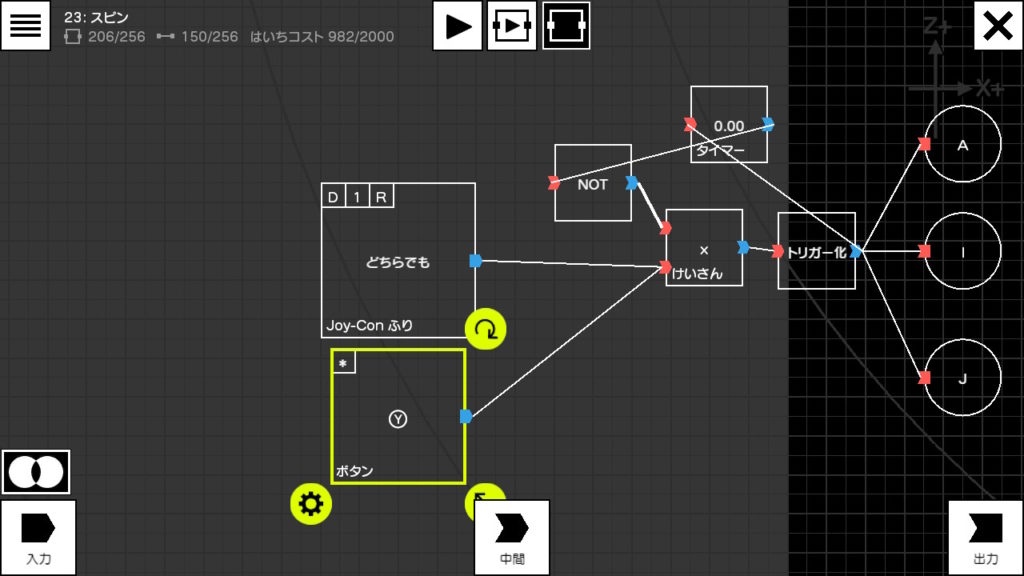
スピン (2020年9月30日追加)
スーパーマリオギャラクシーシリーズでは、「スピン」のアクションを楽しむことが出来ました。
スピンの特徴は、Wiiリモコンを振るとマリオがクルッと一回転するところ、そしてスピンしている間ちょっとだけ浮いていられるところ・・・この2つを上手くLaboで再現していきましょう!
まずは、マリオがクルっと一回転するようにしましょう。・・・といっても、Nintendo SwichではWiiリモコンが使えないので、代わりに「Joy-Con」を振ってスピンできるようにします。
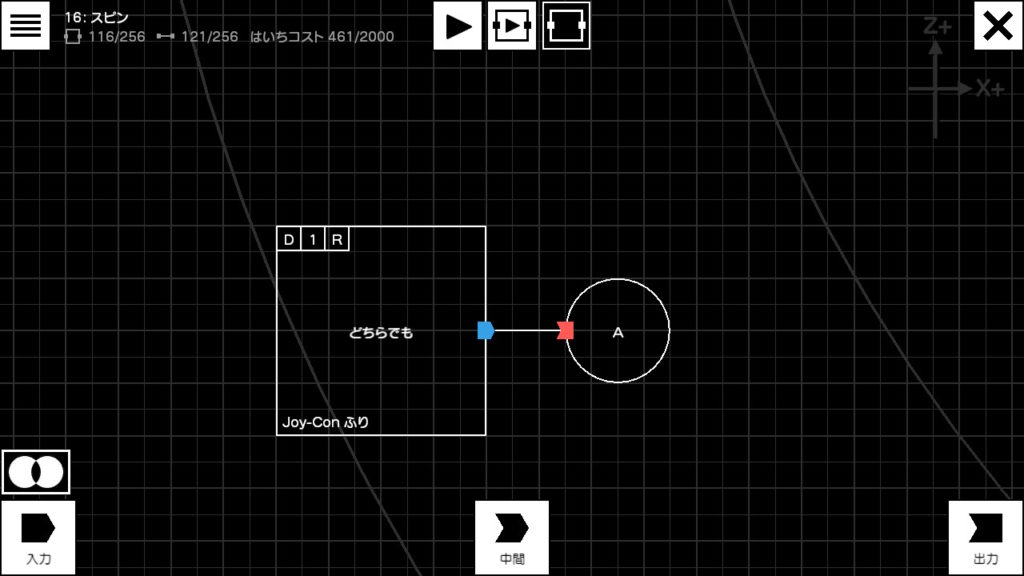
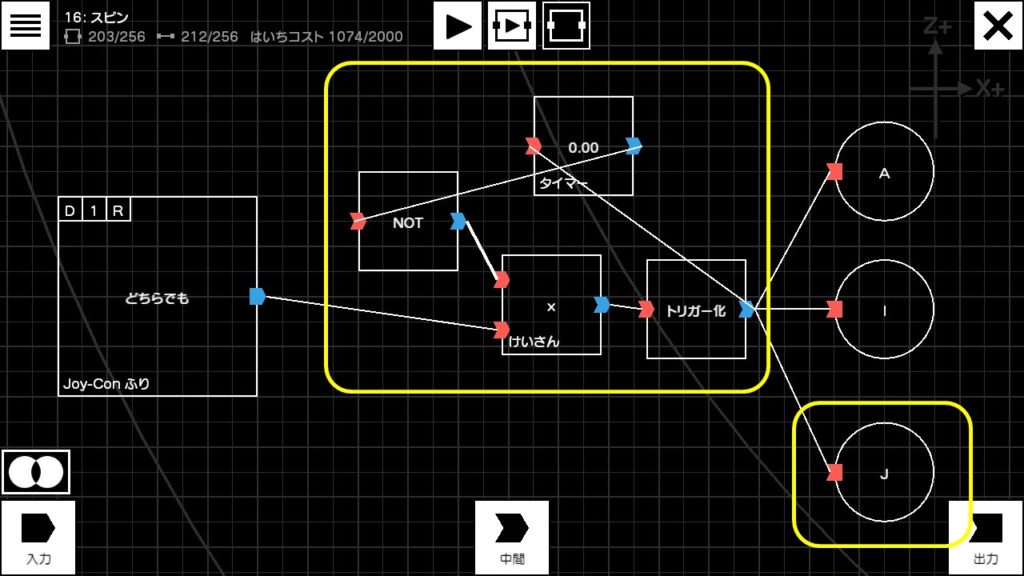
使うのは、「Joy-Con ふり」ノード!

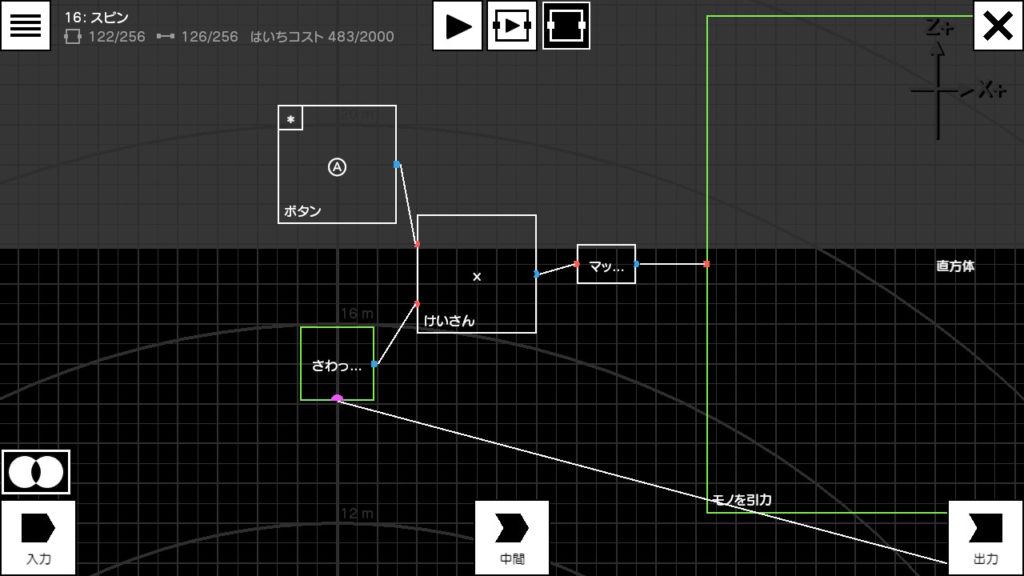
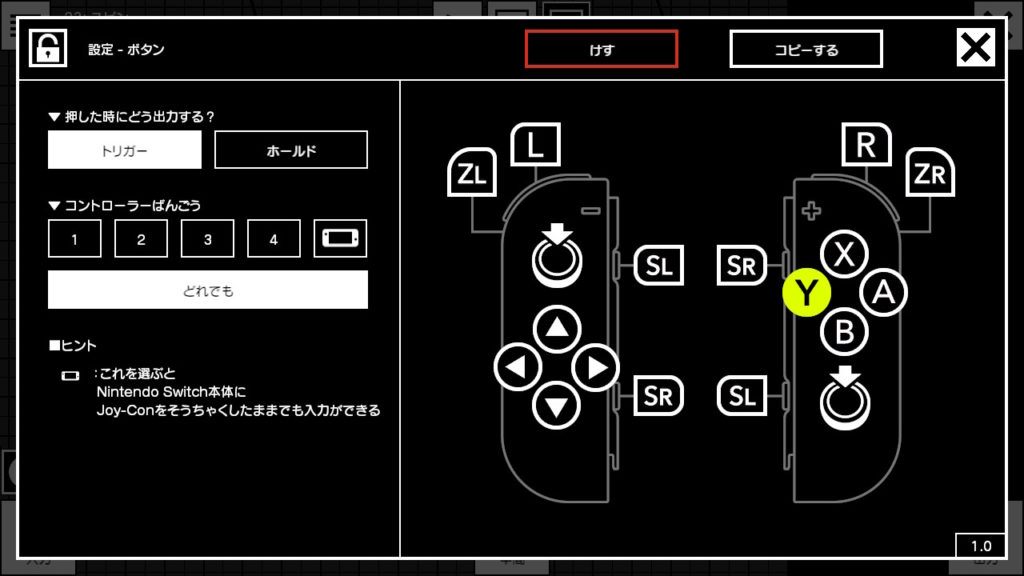
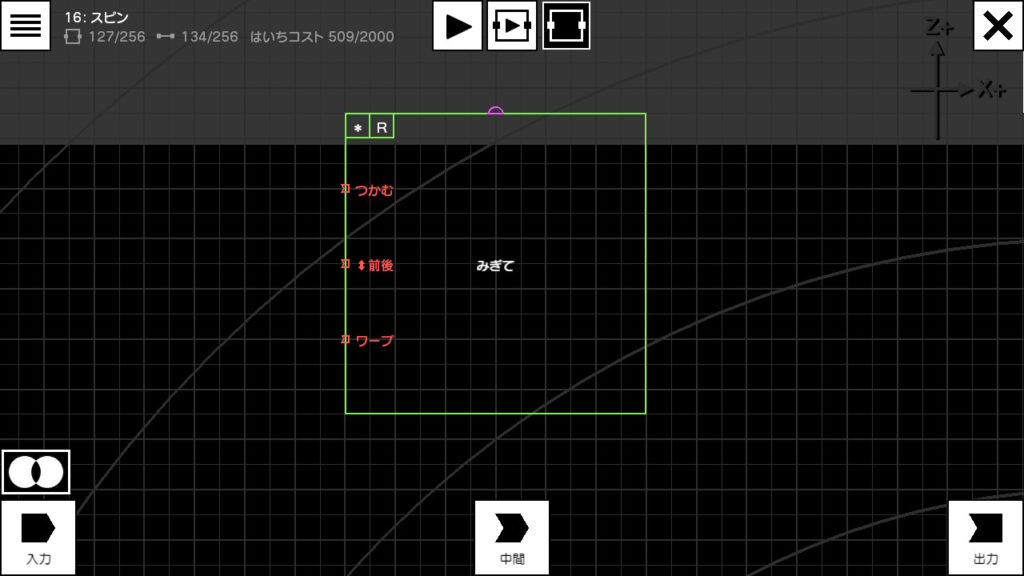
早速「Joy-Con ふり」ノードを配置して、設定を↑の画像のように変えてみましょう。
続いて、「Joy-Con ふり」ノードの入力に「ワイヤーロープ:入口」ノードをつなげます。

今回も「ワイヤーロープ」のアルファベットに注目!
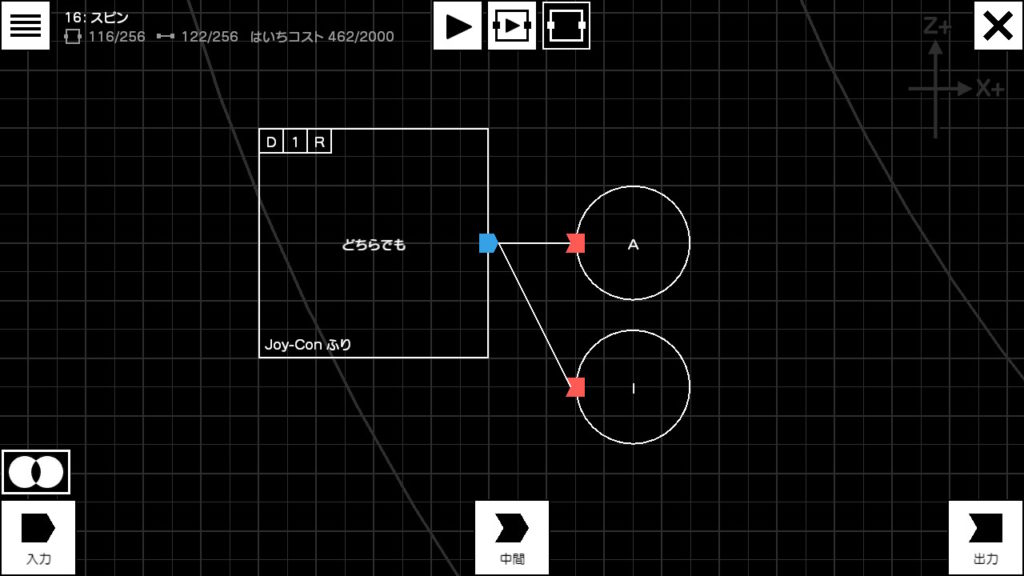
マリオに一回転するアクションをしてほしいから・・・使うアルファベットはアクションの「A」です。幅跳びやヒップドロップの時に使ったことを思い出してみて下さいね。
さて、今回はもう一つ、「ワイヤーロープ:入口」ノードを使っちゃいます。「スピンのアクションをしたよ!」ということを感知できるようにするためです。

↑の画像のように「Joy-Con ふり」ノードに「ワイヤーロープ:入口」ノードをつなげてみて下さい。
使うアルファベットはSPINの「I」!
これで、スピンの特徴の1つ目が再現できました。Joy-Conをふって クルクル!
続いて、特徴の2つ目、スピンをしている間マリオが空中に浮いていられるようにしましょう。「空中に浮いていられる」・・・似たような言葉、前もどこかで聞いたような・・・
そう!ヒップドロップのアクションを作る時に、マリオが空中で静止しているようにみせるプログラムを作りました。覚えていたらすごい!
(・・・忘れちゃっていても大丈夫!せっかくなので、「ヒップドロップ」のレシピをもう一度確認してみるのもいいかも。)
このプログラムをうまく利用してみましょう!さっそく、前に作った「ヒップドロップ」のプログラムに移動して・・・

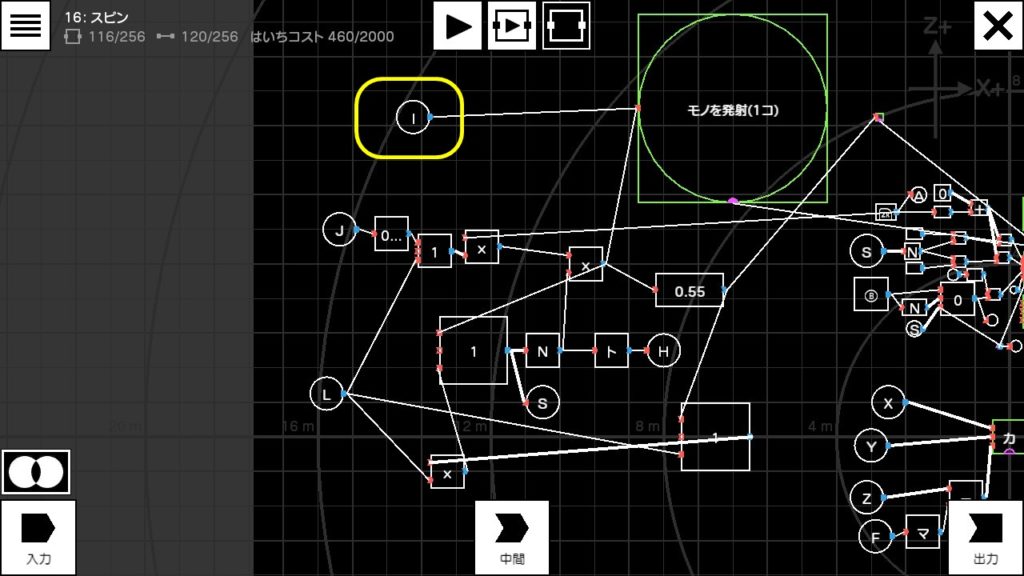
「モノを発射」ノードはヒップドロップのプログラムで使われているので、そのまま使っちゃいましょう!
↑の画像のように「ワイヤーロープ:入口」ノードを用意して、「モノを発射」ノードと結んでみて下さい。
「スピンをしている間」浮かせたいので、ワイヤーロープのアルファベットは・・・SPINの「I」!
これで、スピンのアクションをした時に、「モノを発射」ノードから足場が発射されてしばらく宙に浮いていられるようになりました!
次に、しばらくしたら足場がこわれて地面に落下するようにしましょう。

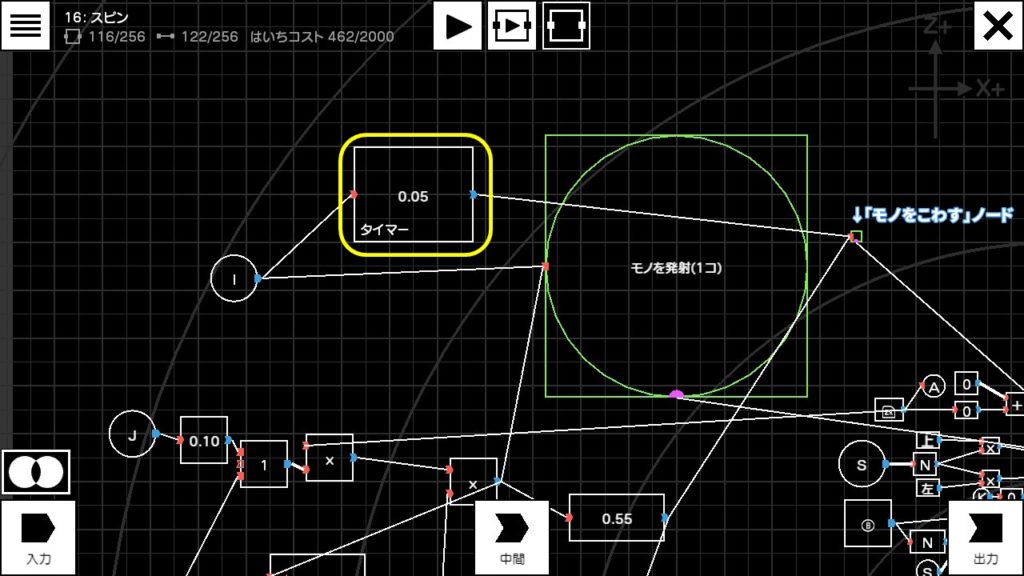
↑の左の画像のようにタイマーノードを配置して、「モノをこわす」ノードと結んでください。
「モノを発射」ノードと「モノをこわす」ノードは、ヒップドロップの時に使ったものをそのまま利用しましょう。ノード数と手間が節約できて、一石二鳥です!
Toy-ConガレージVRはノード数の制限があるので、節約できそうな所を見つけて上手に節約しちゃいましょう!このレシピも頑張って節約したつもりですが、まだまだ削れるところがあるかも・・・
でも、「ワイヤーロープ」ノードや「コメント」ノードなど・・・削れるからといってあまりに節約しすぎると、今度はプログラムが分かりづらくなってしまうので注意!
さて、これでスピンのアクションは大体完成!上手く動くか試して・・・あれ???
あわわわわ・・・このままだと、無限にスピンが出来てしまう!!!!!!
・・・ということで、最後にスピンのプログラムを少しだけ手直ししていきます。
マリオギャラクシーシリーズでは、一度スピンをするとチコが戻ってくるまでスピンが出来ないようになっていました。これが再現できれば、無限ジャンプは対策できそう!

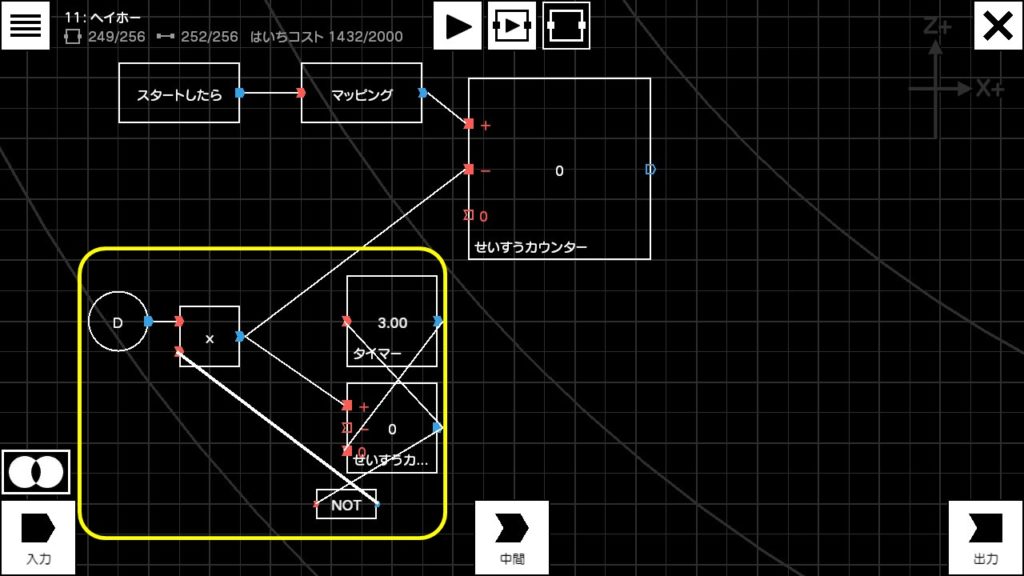
一番最初に作った「マリオを一回転させるプログラム」に移動して、↑の画像のようにプログラムを組み直してください。

結果、Joy-Conをどんなに振っても「0.0」がかけ算されるので、1秒経つまでスピンが出せない・・・という仕組みです。
そうしたら、タイマーノードの設定を↑の画像のように変えてみて下さい。
これで、スピンのアクションは完成です!
↑の動画のようにかっこよくスピンが出来たら、バッチリ!
ゲームのルール
ノード数 15 線の数 17 はいちコスト 59 所要時間 6分
※おまけの部分は含んでいません。また、所要時間は目安です。
ミスをしたら・・・ ★★★
- 手順1ライフを設定する。
せいすうカウンターを使って、マリオのライフが「3」になるように設定します。
- 手順2スタートしたらライフが満タンになるようにする。
「スタートしたら」ノードを使って、スタートした時にライフが満タンになるようにします。
- 手順3ダメージを受けたらライフが減るようにする。
ワイヤーロープを使って、ダメージを受けたらライフが減るように設定します。
- 手順4ライフが0になったらゲームオーバーにする。
ライフが0になったら、リトライするようにプログラムを組みます。
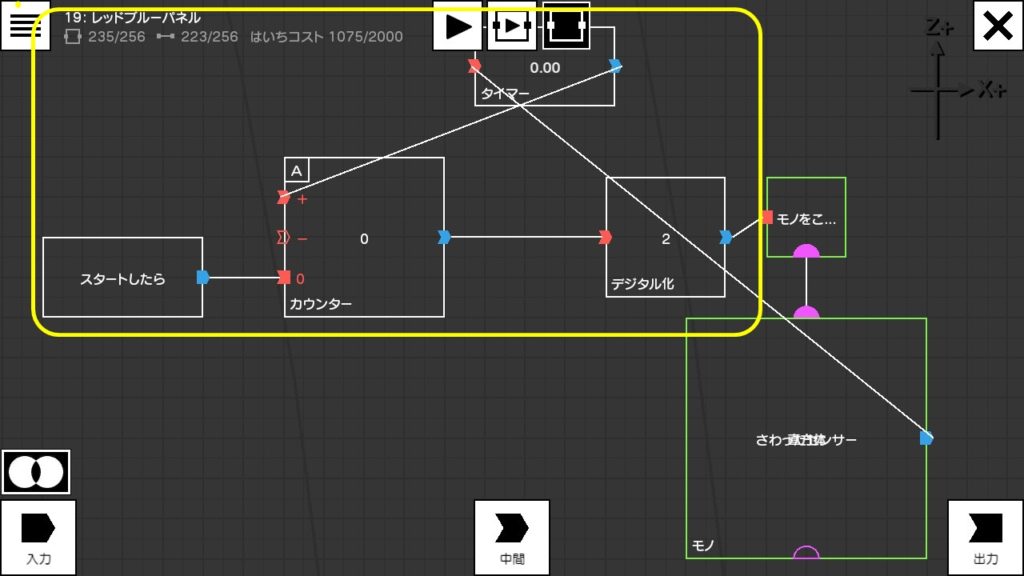
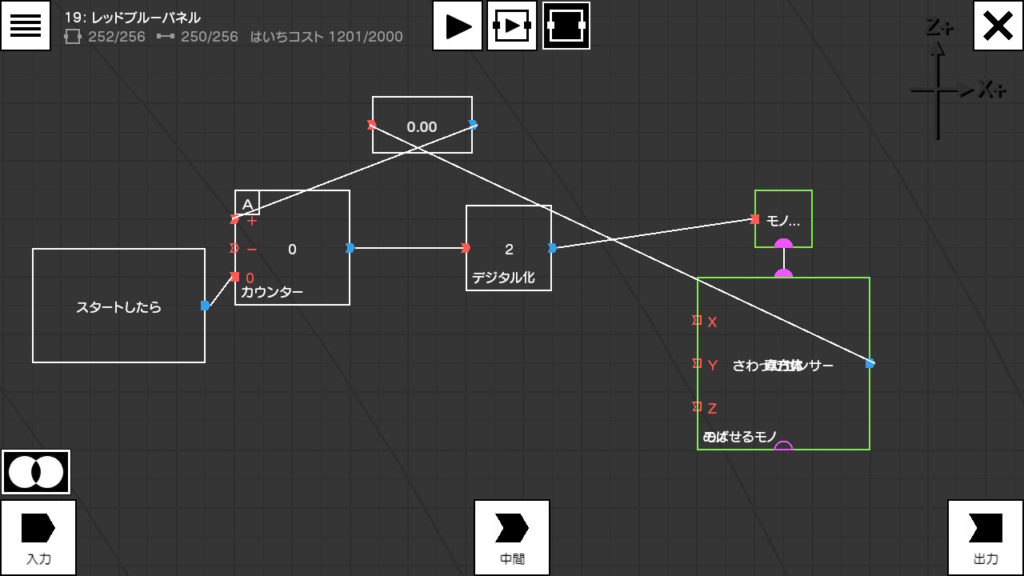
ここからはゲームのルールを作るためのレシピを紹介します。まずは、ミスをしたらダメージを受けたりゲームオーバーになったりするレシピを作っていきます。
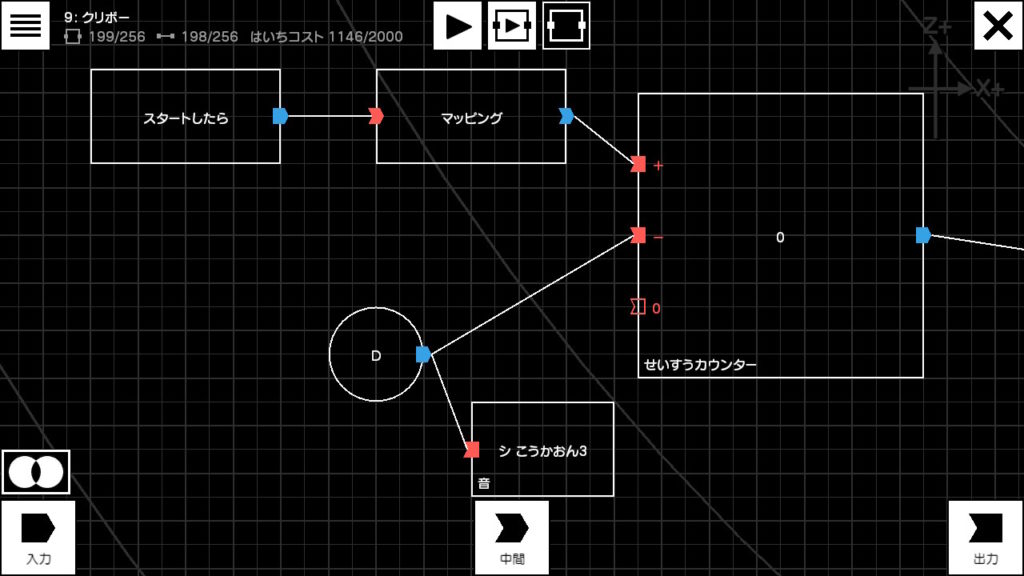
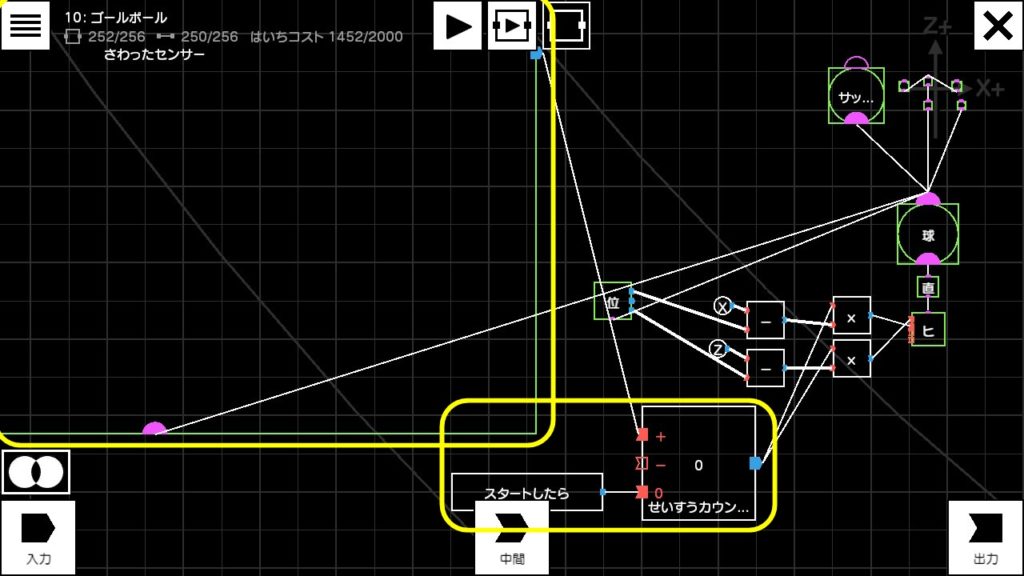
初めに、マリオさんの体力・・・「ライフ」の仕組みを作っていきましょう。使うのは「せいすうカウンター」です。

せいすうカウンターを置いて、設定を↑の画像と同じにしてみて下さい。

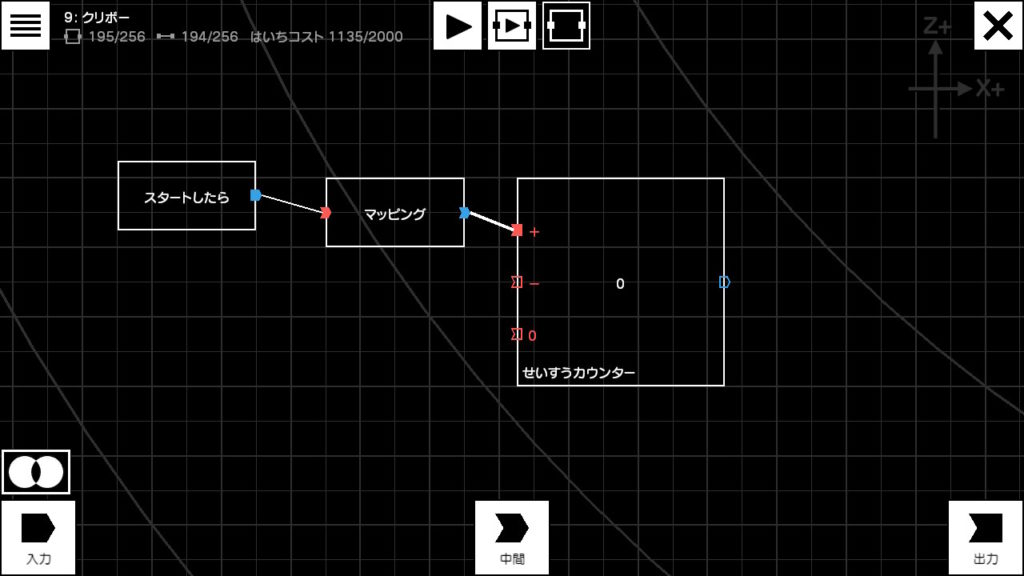
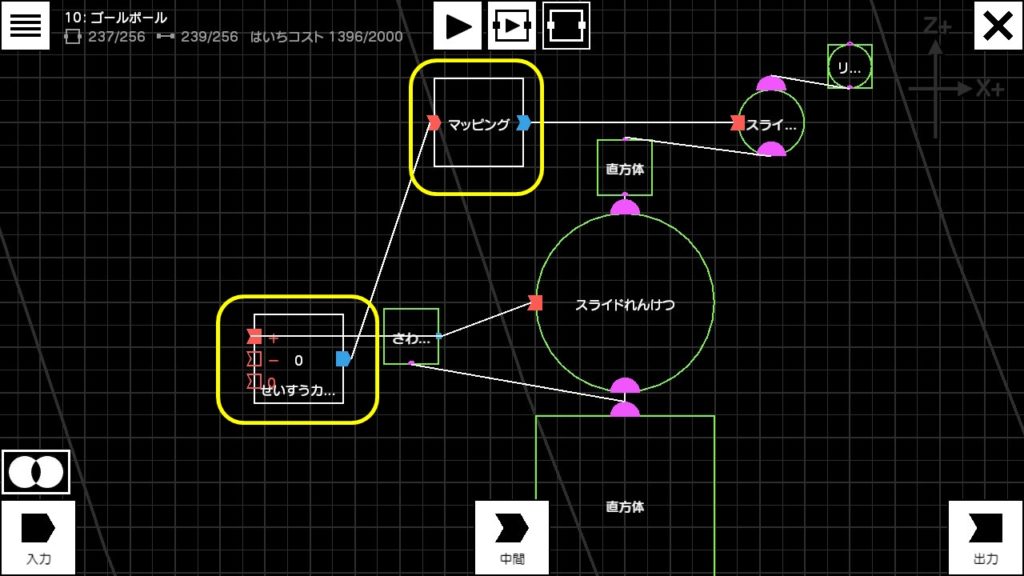
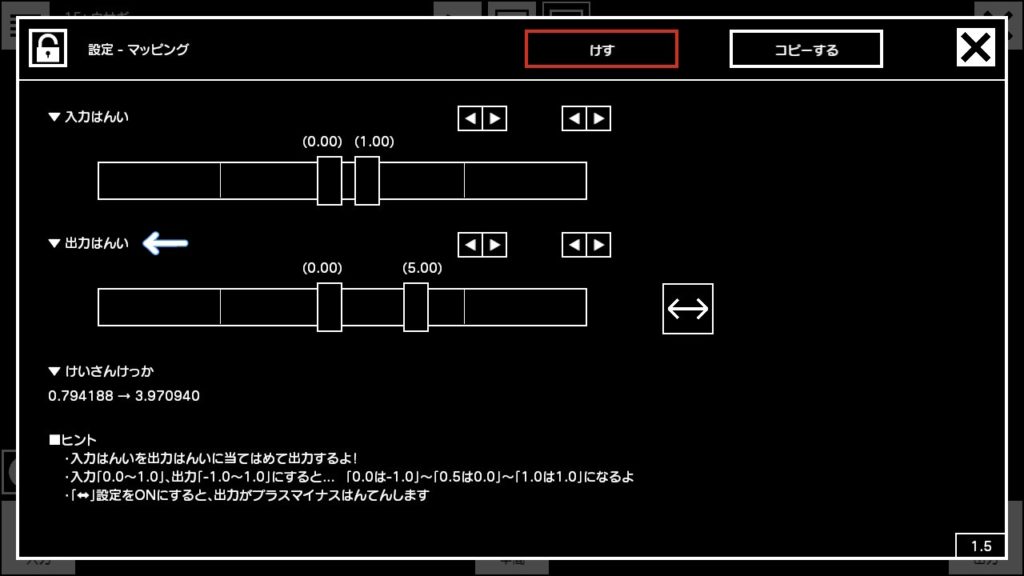
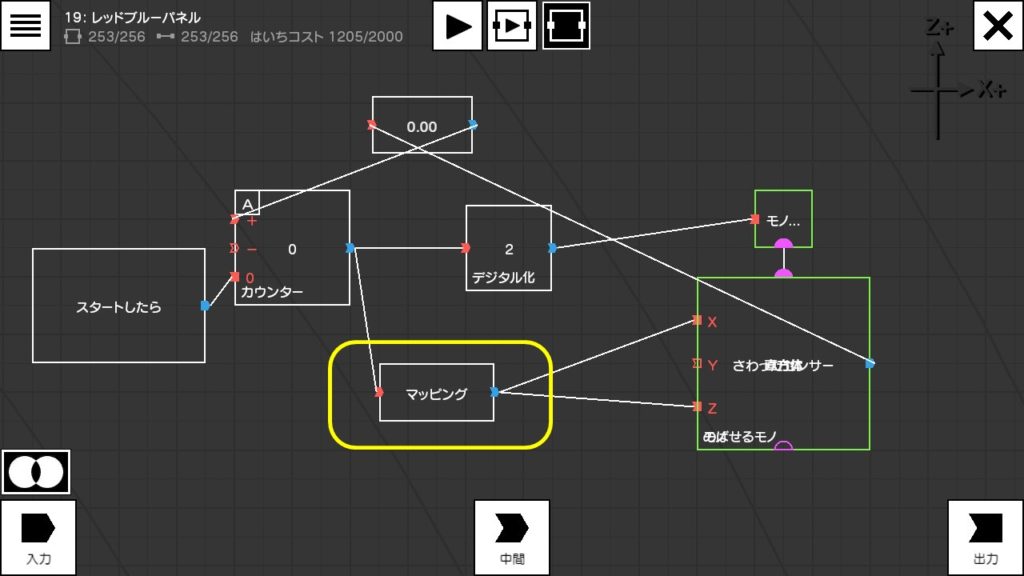
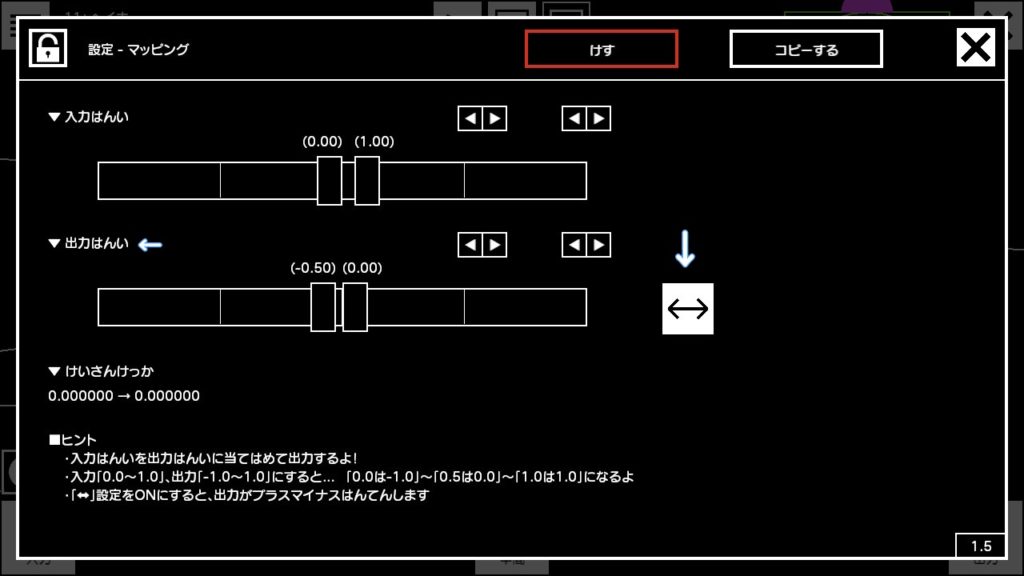
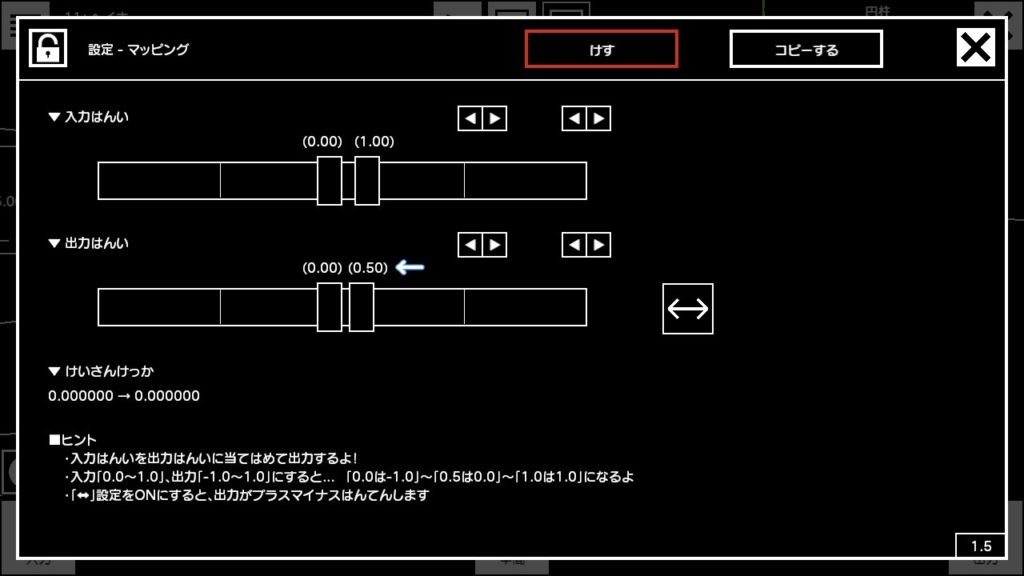
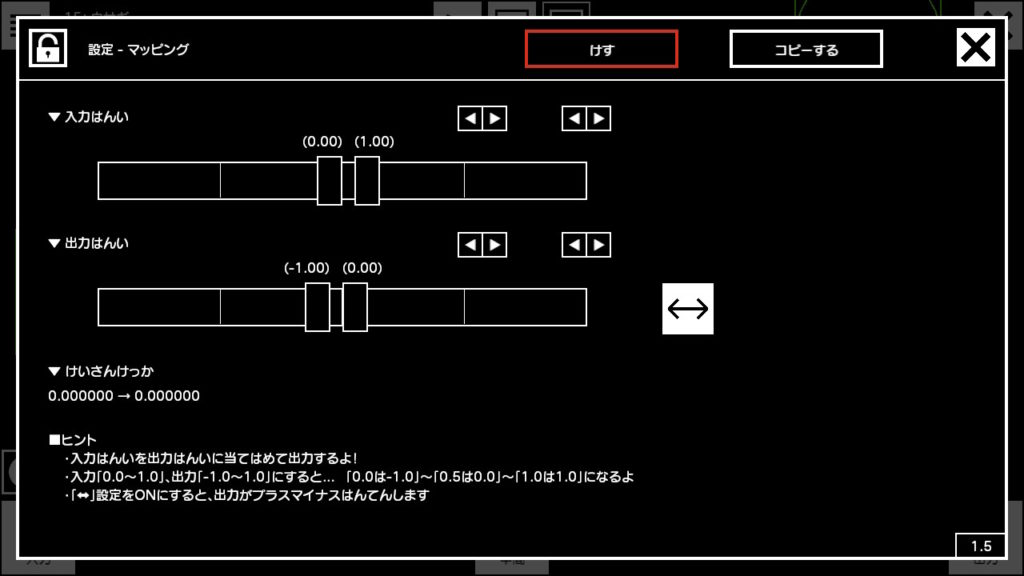
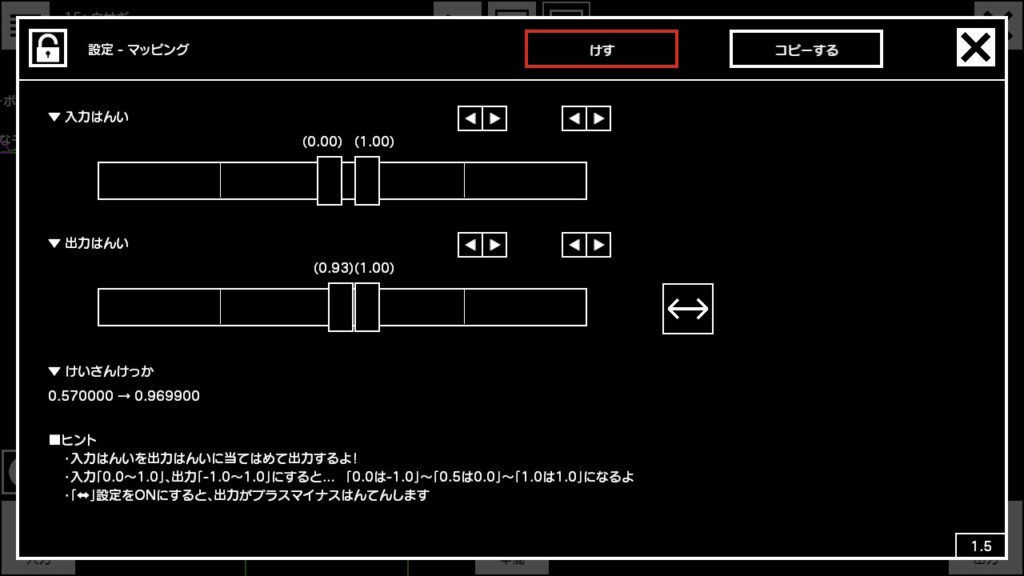
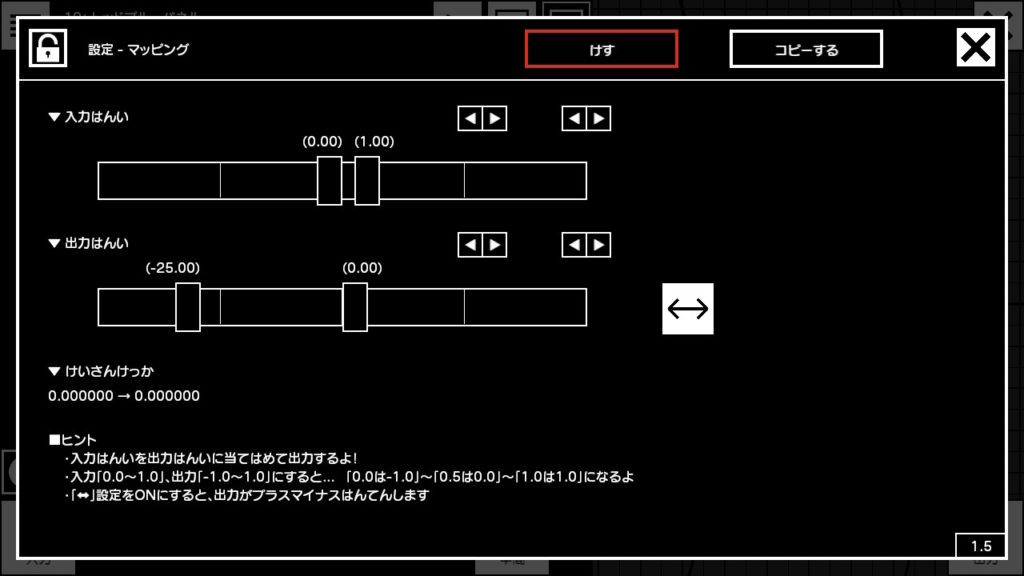
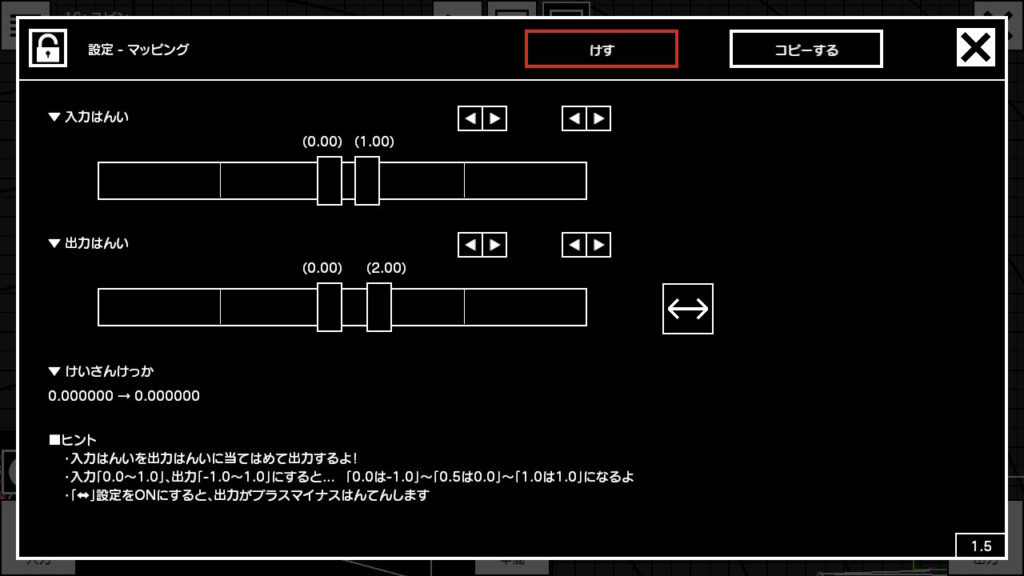
次に、スタートしたらライフが満タンになる仕組みを作っていきましょう。入力から「スタートしたら」ノードを用意。そうしたら、中間から「マッピング」ノードを用意してつなげてあげましょう。さらに、マッピングノードをせいすうカウンターの+につなげます。

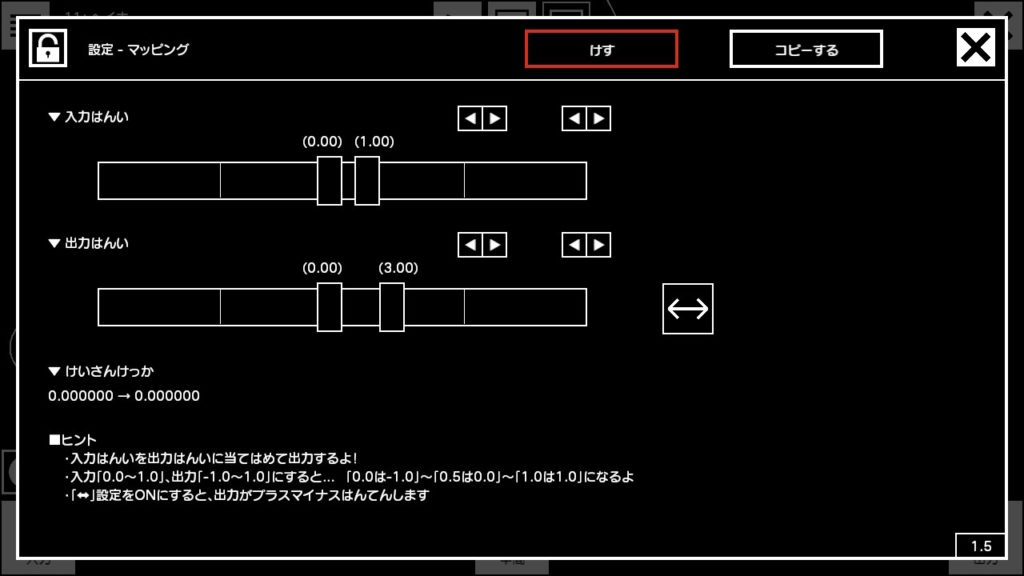
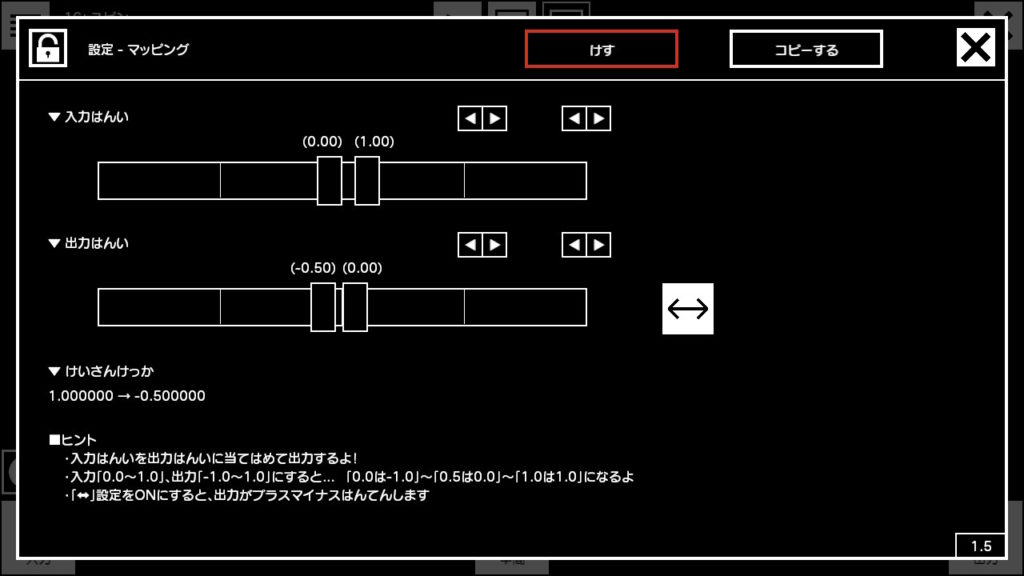
マッピングの設定はこんな感じ。これで、スタートしたらライフが満タンの「3」もらえるようになりました。
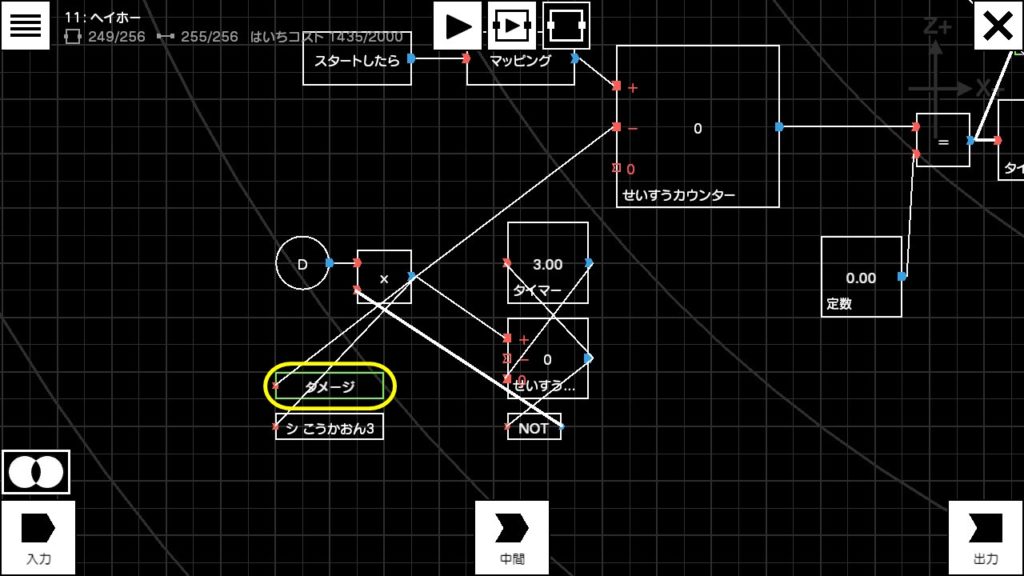
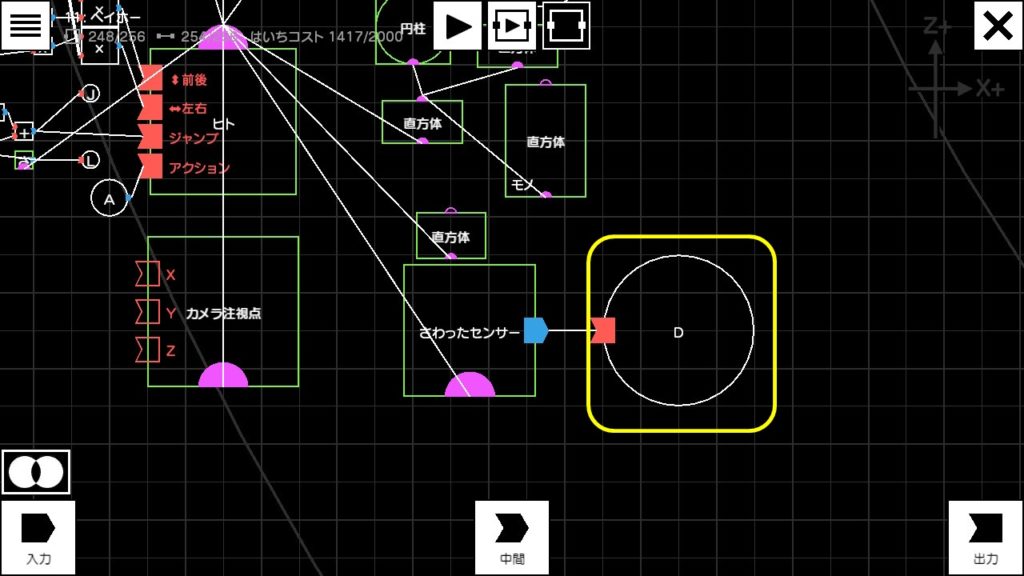
最後に、ダメージを受けたらライフが減っていく仕組みを作っていきます。

↑の図のようにプログラムを組んで、先ほど作ったせいすうカウンターの-につなげてみてください。
ここで大事なのが、ワイヤーロープの出口ノードのアルファベット。今回は、Dのアルファベットを使いましょう。この後もたくさん使う機会があるので、「敵にやられた時はダメージのD」と覚えておくといいかも。

最後に、今の作業で新しく設置した「せいすうカウンター」の設定を↑の図のように変えてください。
これで、ライフの仕組みは出来上がり。いよいよ今回のメイン、「ライフが0になるとゲームオーバーになる」という仕組みづくりに取り掛かります。

また、2秒後にリトライにしたいので、タイマーの時間を2.00に設定することを忘れずに!
↑の図のようにプログラムを組んでみて下さい。これで、マリオのライフが0になると2秒後にリトライ=ゲームオーバーになります。

続いて、「モノをこわす」センサーを設置して、マリオ(ヒトノード)にれんけつします。れんけつしたら、設定を↑の画像のように変えてみて下さい。

最後に、いま設置した「モノをこわす」センサーを↑の画像のように先ほどまで作っていたプログラムに組み込んでください。
これで、プログラムはほぼ完成です!
最後に、これだけでは味気ない感じがするので、演出を色々加えていきましょう。

間違えてDのワイヤーロープ:出口と結ぶと、無敵状態の時でもマリオが敵にさわったらダメージの効果音が鳴ってしまうので注意!必ず「X」のところと結んでください!
まずは、効果音から!ダメージを受けたらそれっぽい効果音が鳴るようにしてみましょう。出力→音をならすから、どれでもいいので音を選んで配置してください。配置したら、ワイヤーロープ出口ノードとつなげてください。
ここまで出来たら、「音」の設定から自分が好きな音を探して、自由に設定してみましょう!
これで、ダメージを受けたらイイ感じの効果音が鳴るようになります。

これだけでもいい感じになりましたが、ダメージを受けたことをもっと分かりやすくしてみましょう。ダメージのエフェクトを配置して、↑の画像のようにつなげてみてください。
これで、「ミスをしたら・・・」のプログラムは完成です!お疲れさまでした!
ちなみに、他にも演出は色々あるので、こだわればもっと3Dマリオらしさを高めることが出来ます。例えば、リトライの設定の「ワイプのみため」を「まんまる」にするともっと3Dマリオっぽいかも・・・?
落下死を判定しよう! ★★★
ノード数 3 線の数 3 はいちコスト 8 所要時間 2分
※おまけの部分は含んでいません。また、所要時間は目安です。
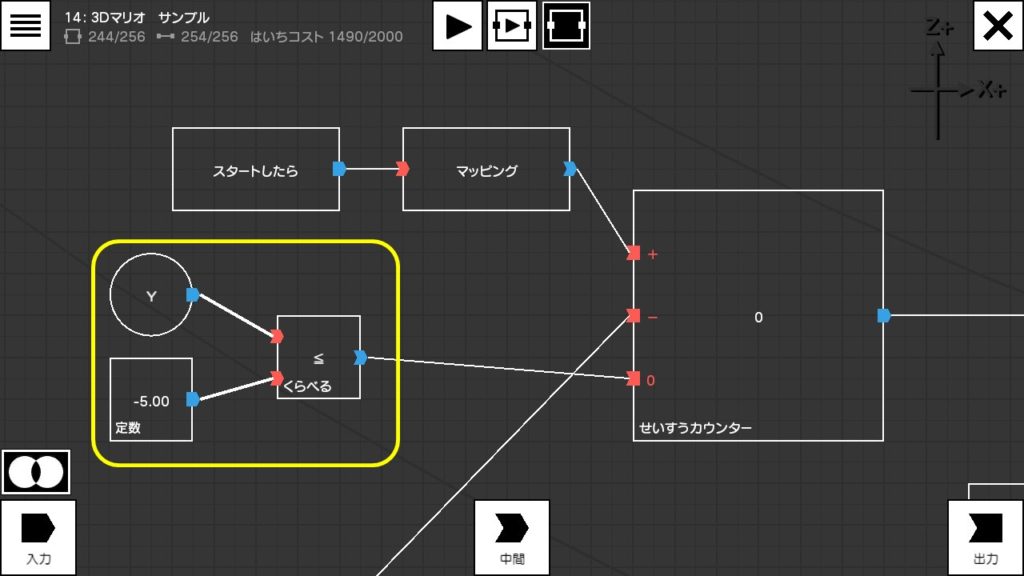
落下死を判定する時に使うのは、位置センサー!カメラマンのジュゲムさんを作る時に大活躍した、あの位置センサーです。
(位置センサー?何それ?という方は、「はじめに」のレシピを確認してくださいね。)

先ほど作った「ミスをしたら」のプログラムに、↑の図のようにノードを追加してください。これだけで、落下死を判定することが出来ます。
↑の動画のように,、ワールドの外に出てゲームオーバーになるか確認してみましょう。
ゴールを作ろう! ★★★
ノード数 5 線の数 5 はいちコスト 46 所要時間 3分
※おまけの部分は含んでいません。また、所要時間は目安です。
ここでは、スーパーマリオ64やマリオギャラクシーシリーズのパワースター、スーパーマリオサンシャインのシャイン、スーパーマリオ オデッセイのパワームーンのような「ゴール」を作っていきましょう。
Toy-ConガレージVRにはスターの素材が無いので、ここでは代わりにふうせんを使います。

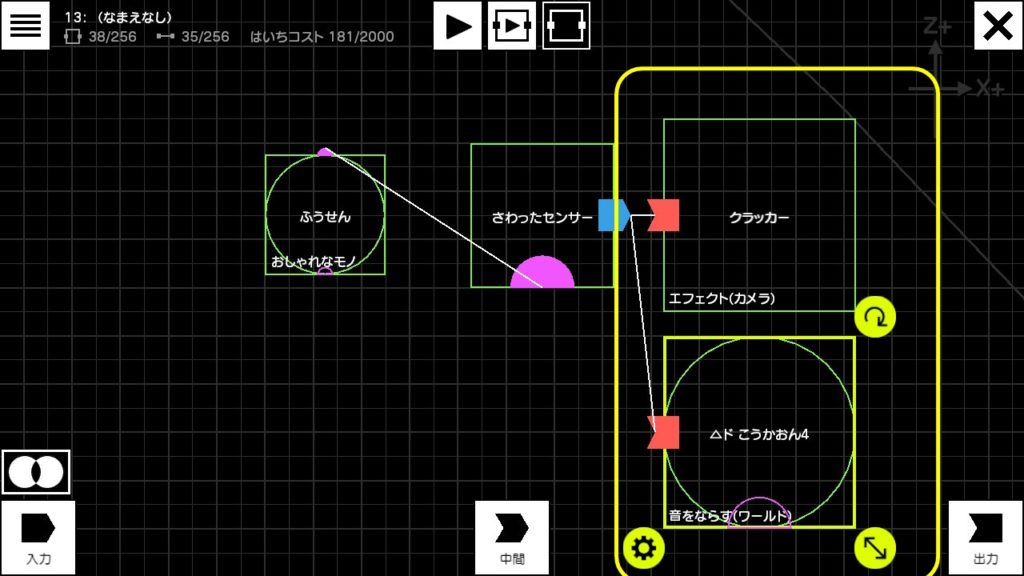
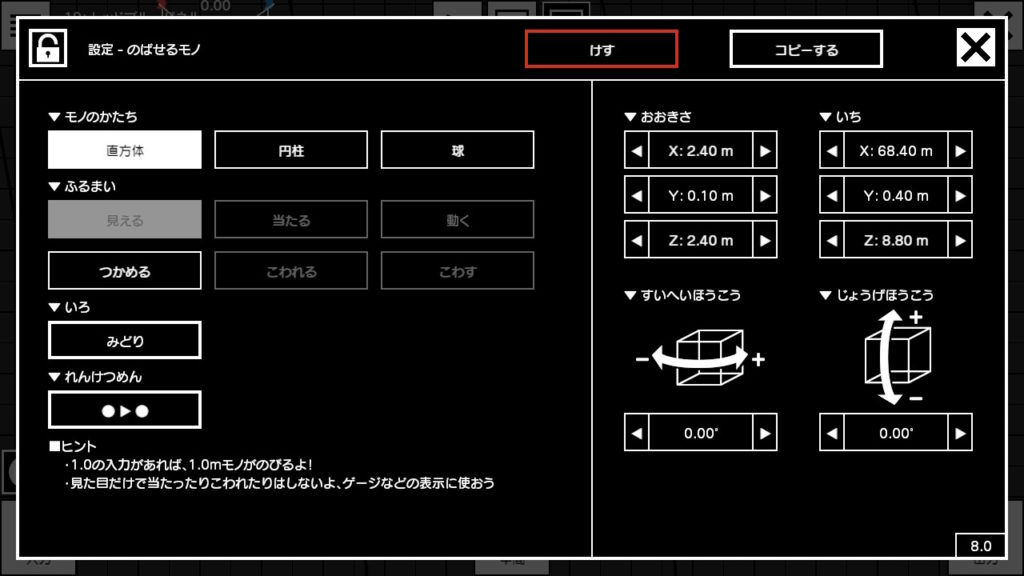
まずは、ふうせんを配置して、↑の画像のように設定を変えてみて下さい。

続いて、「さわったセンサー」をふうせんにをれんけつして、設定を↑の画像のように変えてみて下さい。

次に、↑の画像のように「エフェクト」と「効果音」を置いて、さわったセンサーと結びましょう。
最後に、マリオがふうせんに触れたら、ふうせんが破裂するようにしていきます。「モノをこわす」ノードをふうせんにれんけつして、モノをこわすの設定を↑の右の図のように変えてあげましょう。これで、「ゴール」の完成です!
おまけ

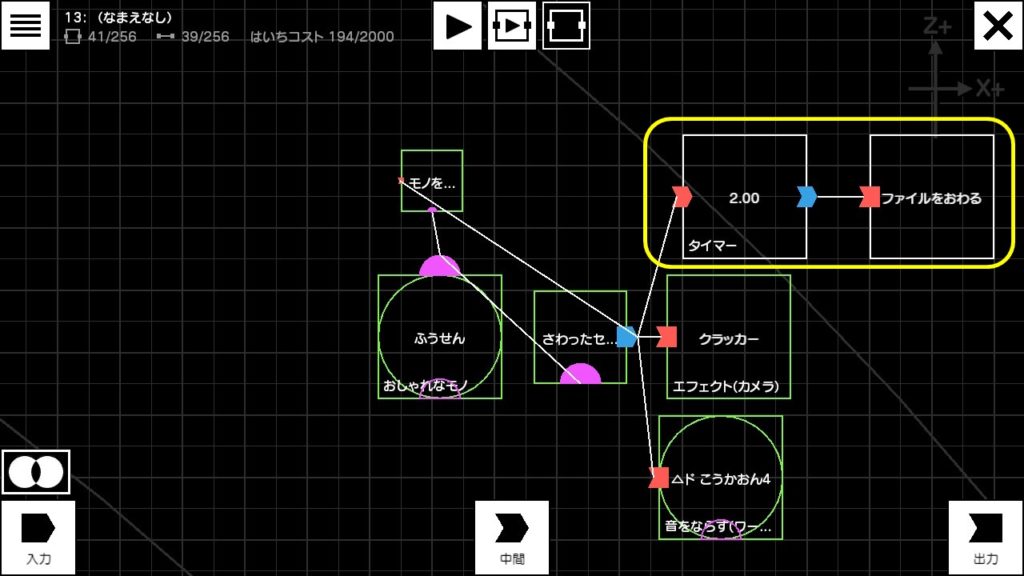
ゴールしたらゲームを終了させたい!というときは、↑の図のようにさわったセンサーに「タイマー」ノードと「ファイルをおわる」ノードを結んであげればOKです。
コインを置いてみよう!
ノード数 8 線の数 8 はいちコスト 60 所要時間 6分
※おまけの部分は含んでいません。また、所要時間は目安です。

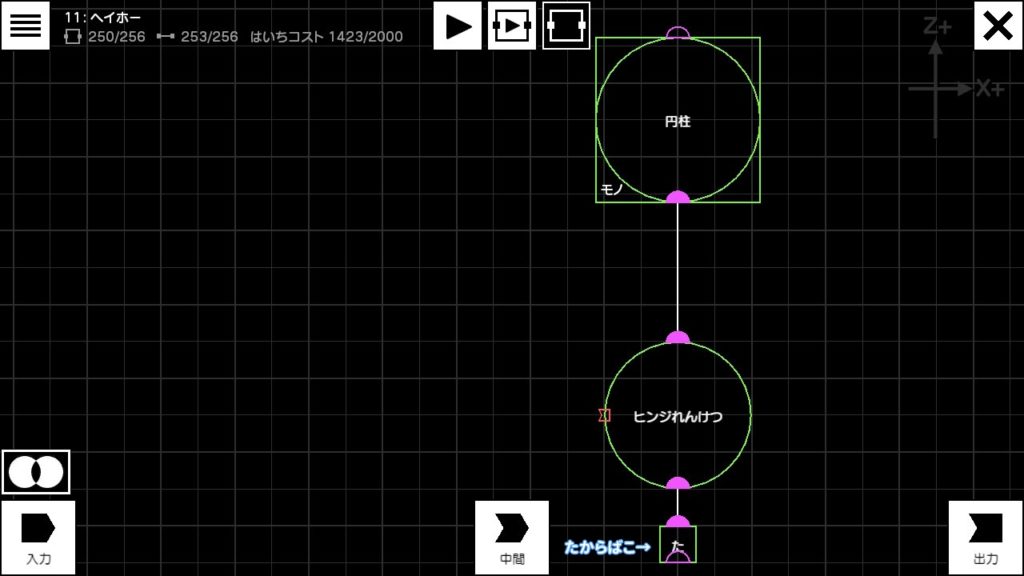
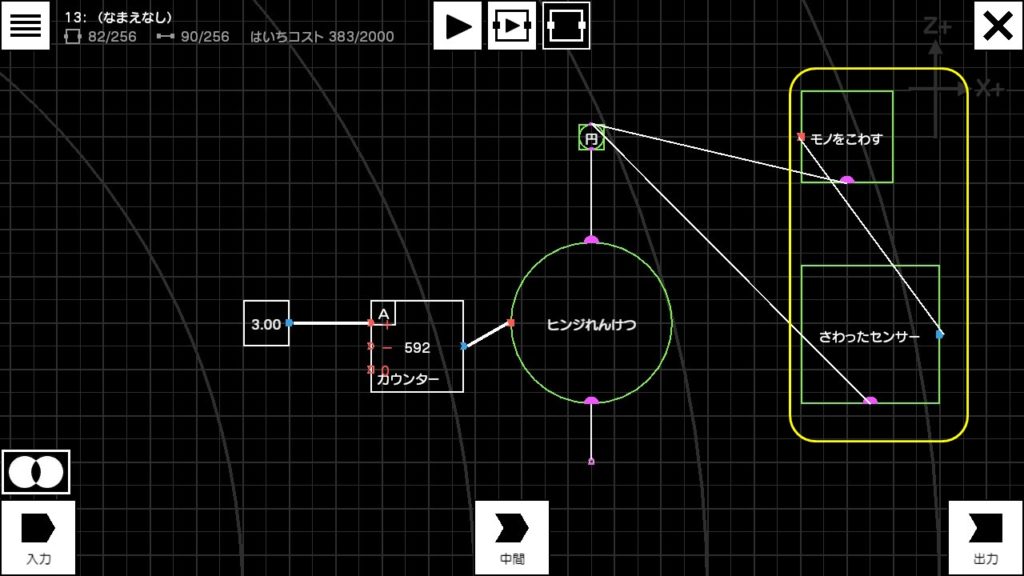
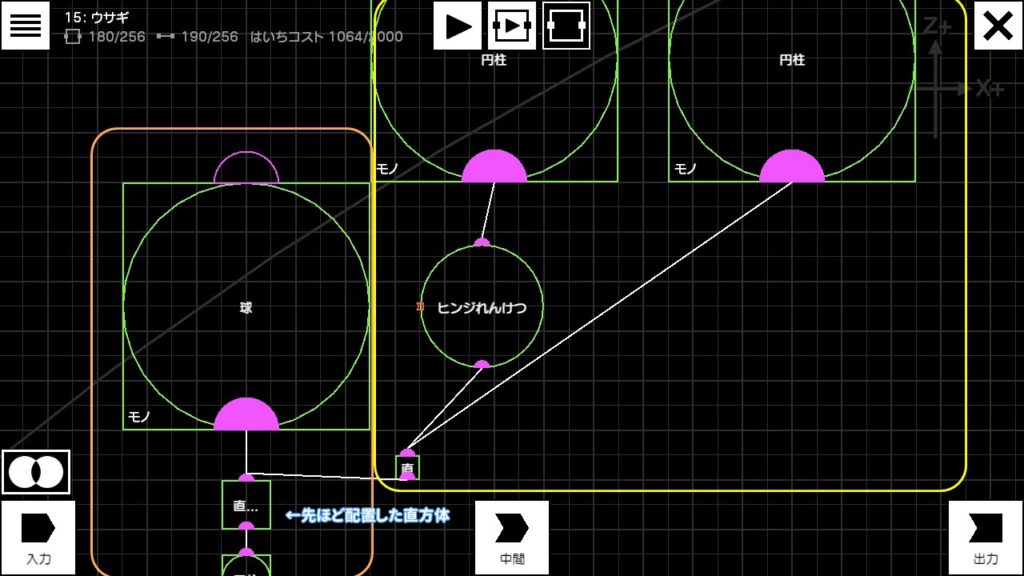
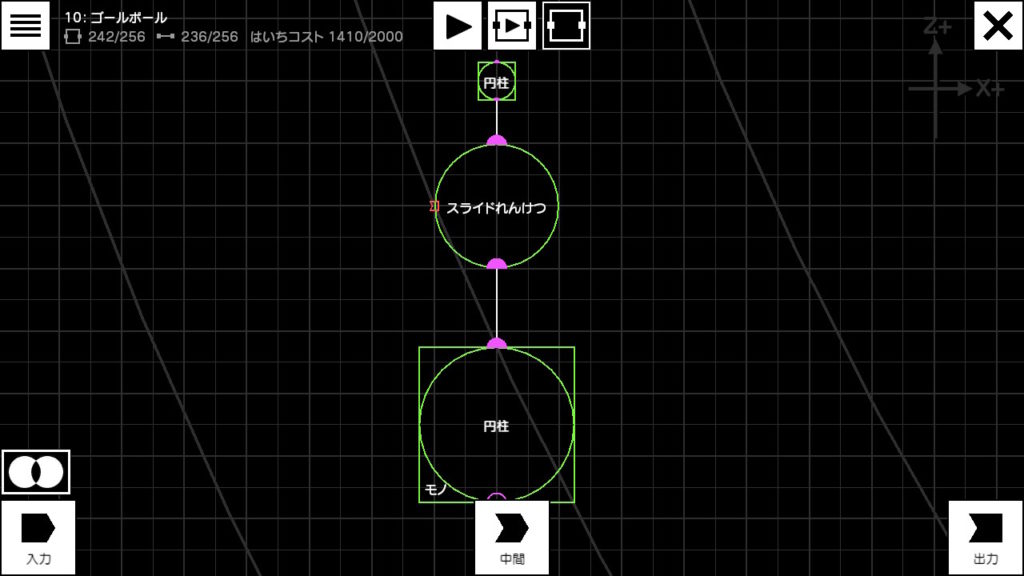
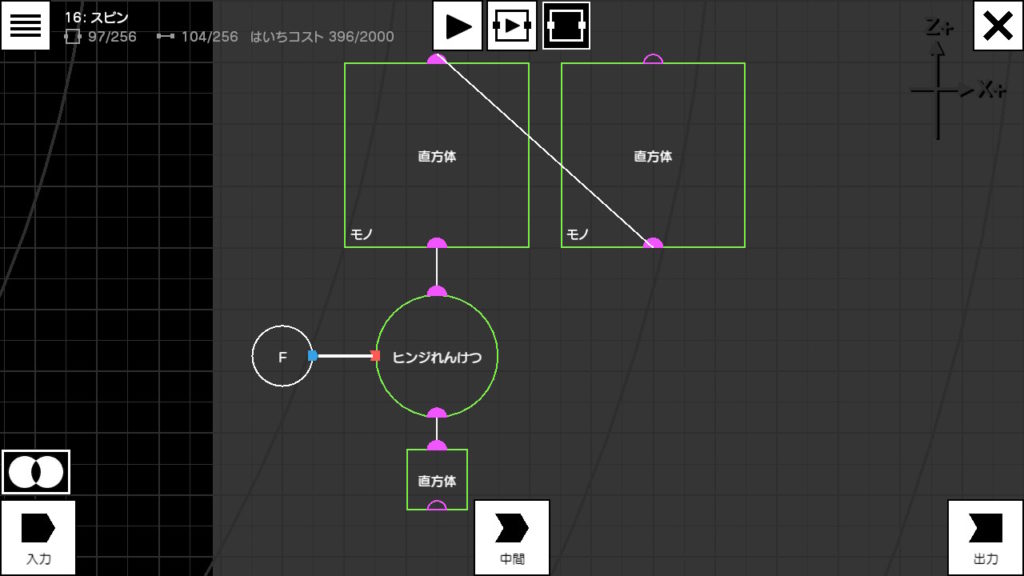
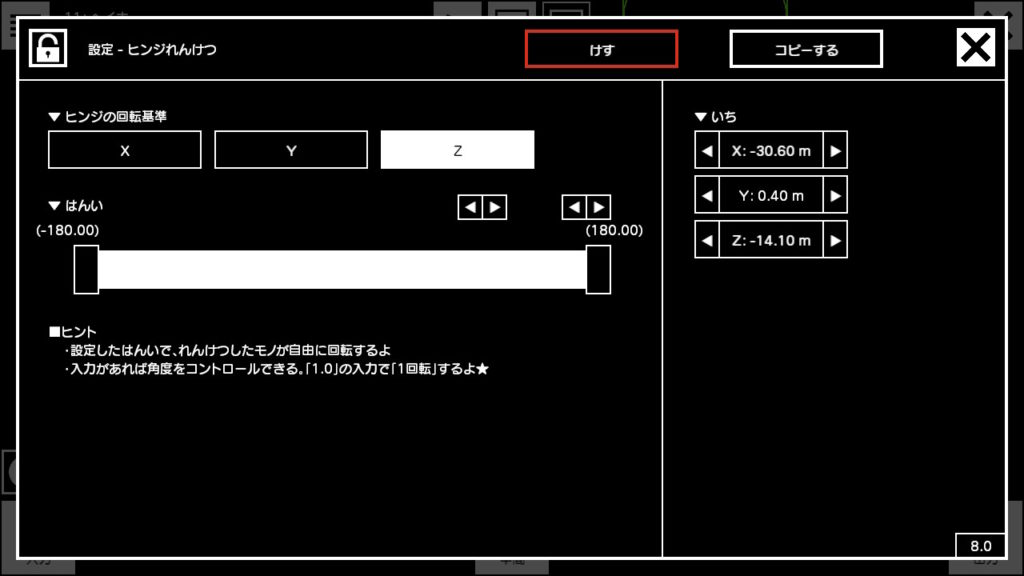
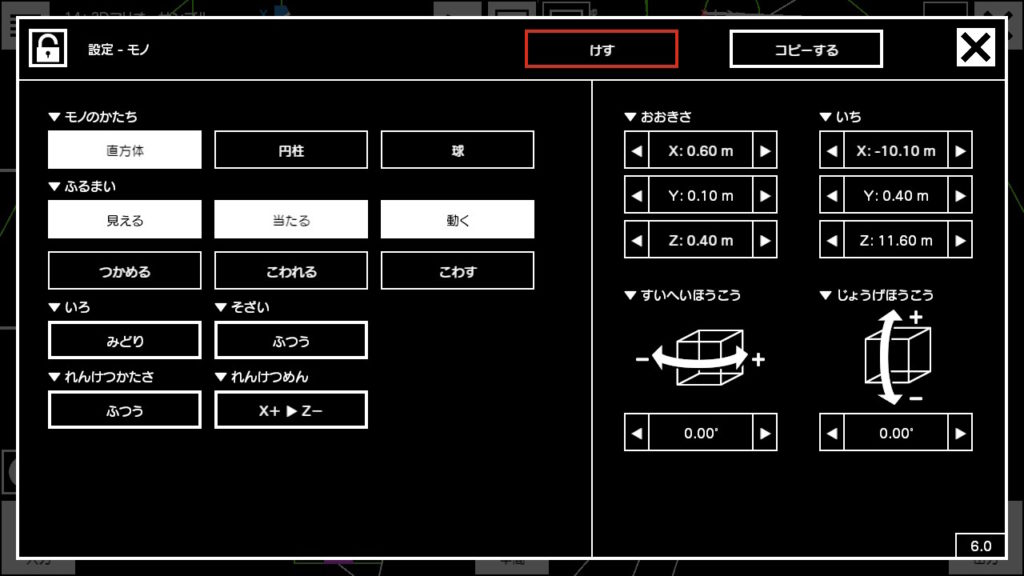
まずは、「宝箱」、「ヒンジれんけつ」ノード、円柱を用意して、↑の左の図のように配置して結びます。
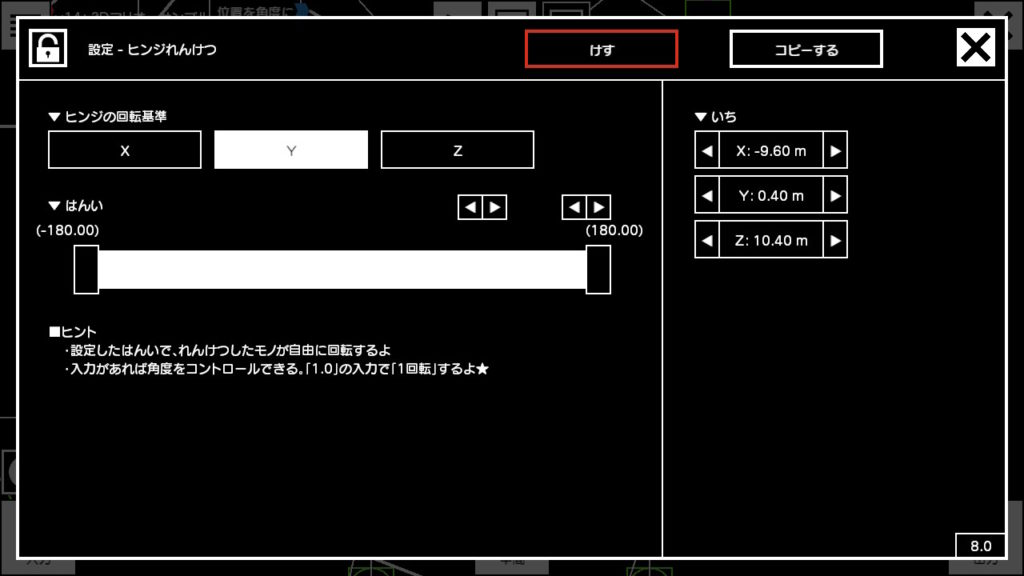
結び終わったら、↑の図のようにそれぞれの設定を変えてみましょう。
宝箱のじょうげほうこうの角度は必ず90°に、ヒンジれんけつは回転基準を必ず「Z」にして下さい。
また、円柱は必ず「動く」にチェックを入れて下さい。

せいすうカウンターにすると、出力が大きくなりすぎて超高速でコインが回転してしまいます。
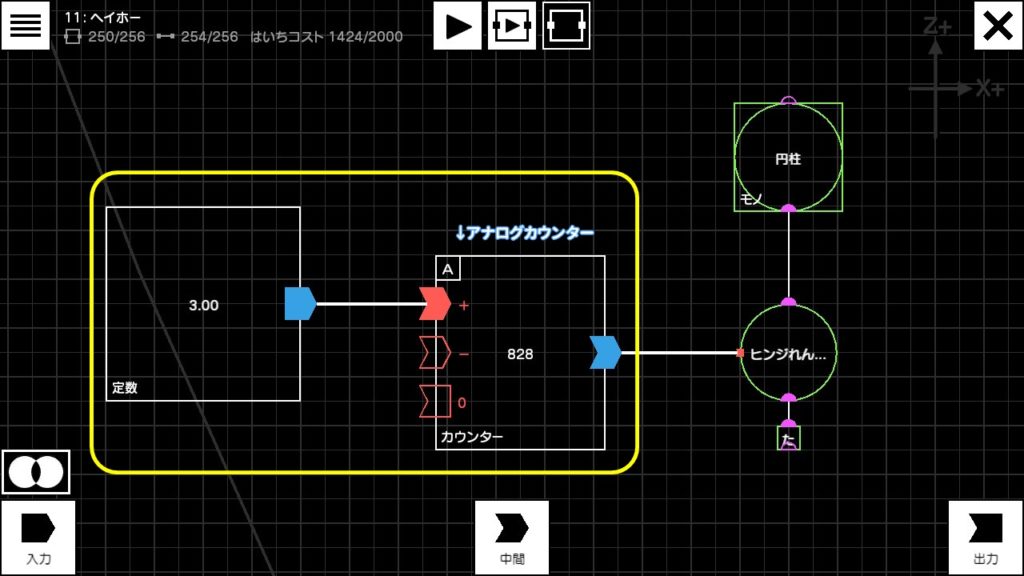
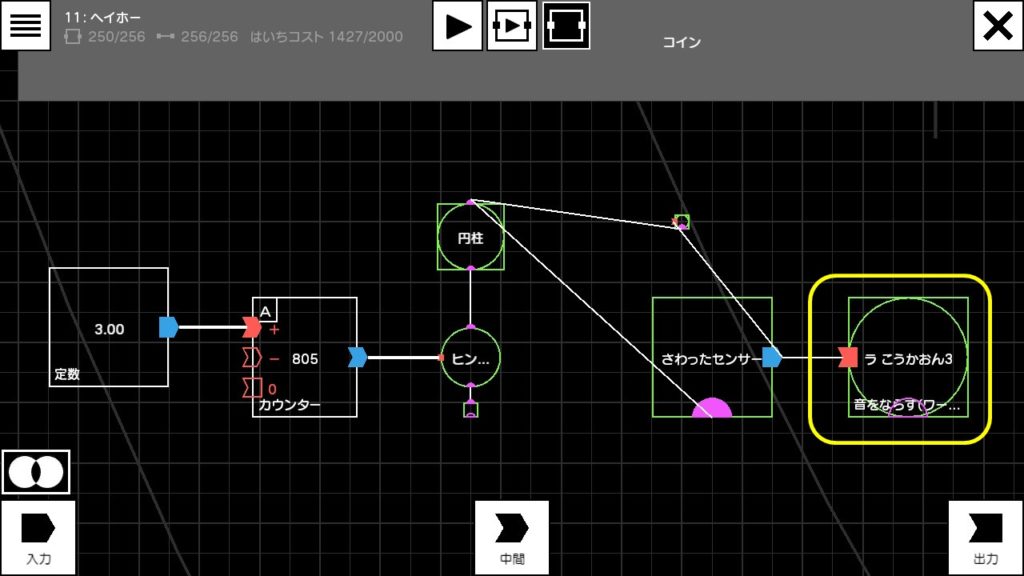
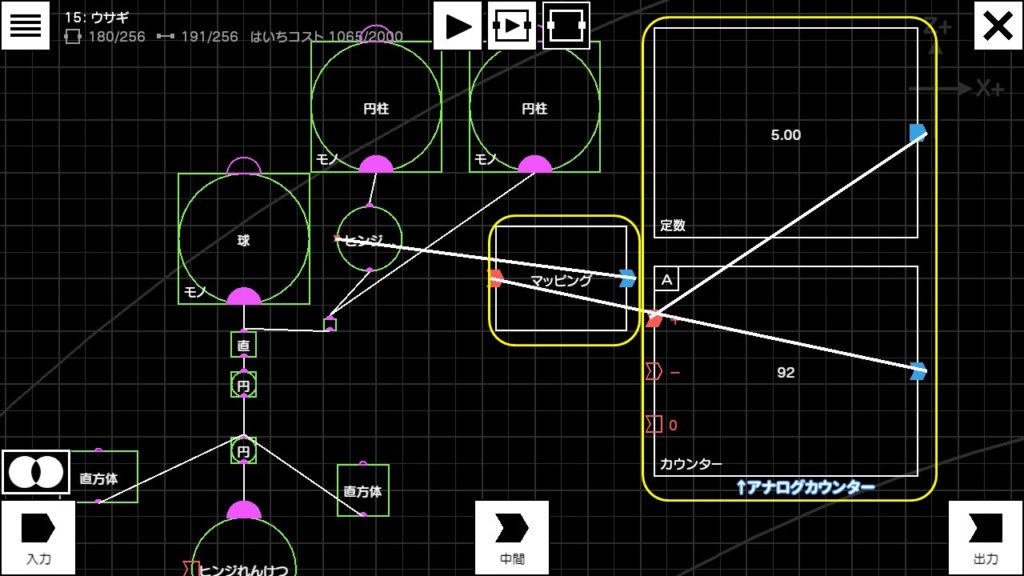
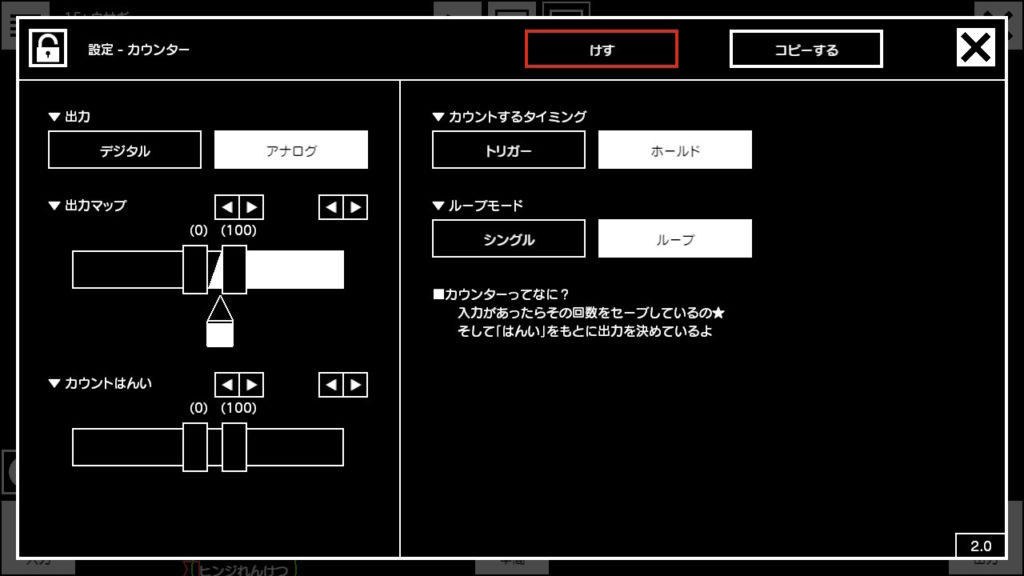
続いて、↑の図と同じプログラムを作って、ヒンジれんけつノードと結んでください。
カウンターは、せいすうカウンターではなく「アナログカウンター」にしましょう。間違えないように注意!

続いて、カウンターの設定を↑の図のように変えてみましょう。これで、コインがクルクル回転するようになりました。

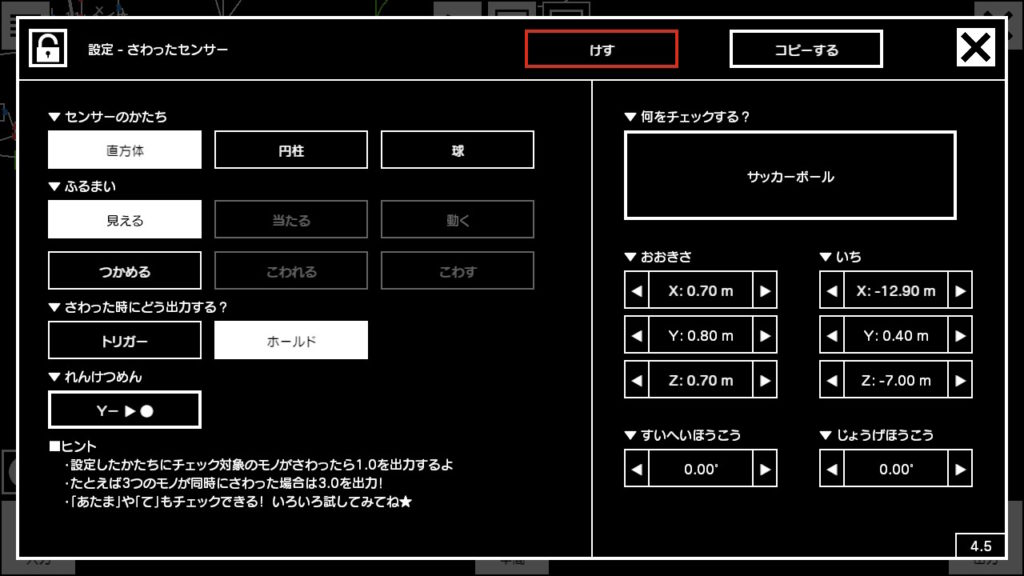
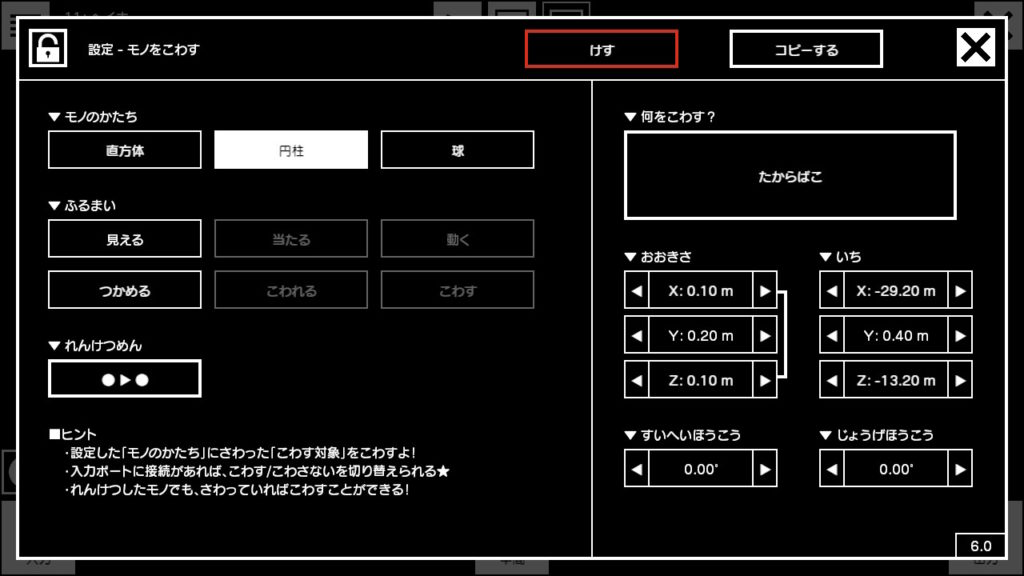
さて、最後にコインにさわったらコインが消えるという仕組みを作っていきます。↑の図のように「モノをこわす」ノードと「さわったセンサー」を追加してみて下さい。
そうしたら、「モノをこわす」センサーと「さわったセンサー」の設定を↑の図のように変えましょう。

最後に、↑の図のように効果音を追加したら完成です!
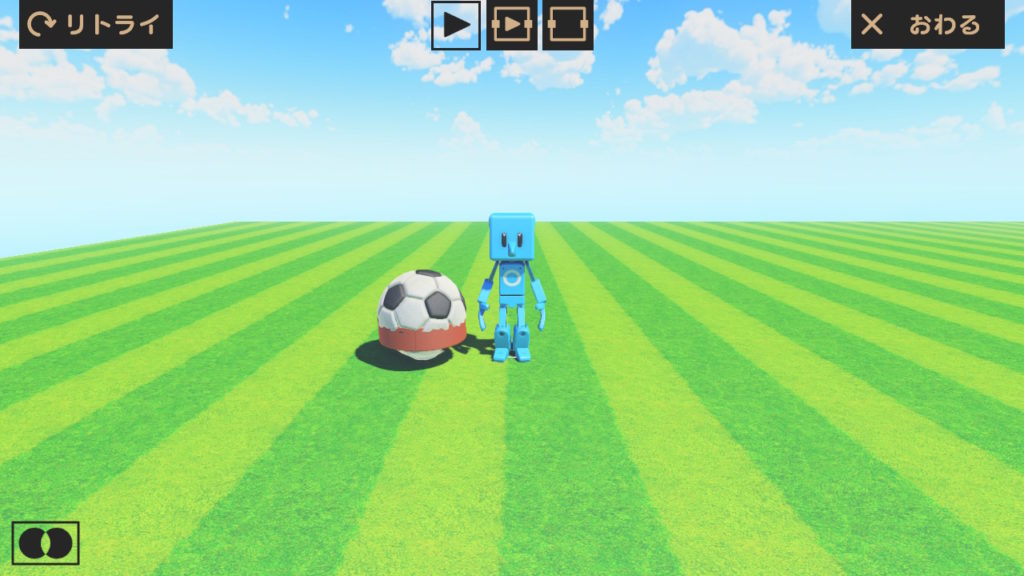
↑の動画のようにコインがクルクル回転していて、コインにさわった時にコインがちゃんと消えたらバッチリです!
(宝箱のキラキラでコインの質感を再現しているのがこだわりポイントです。)
キャラクター
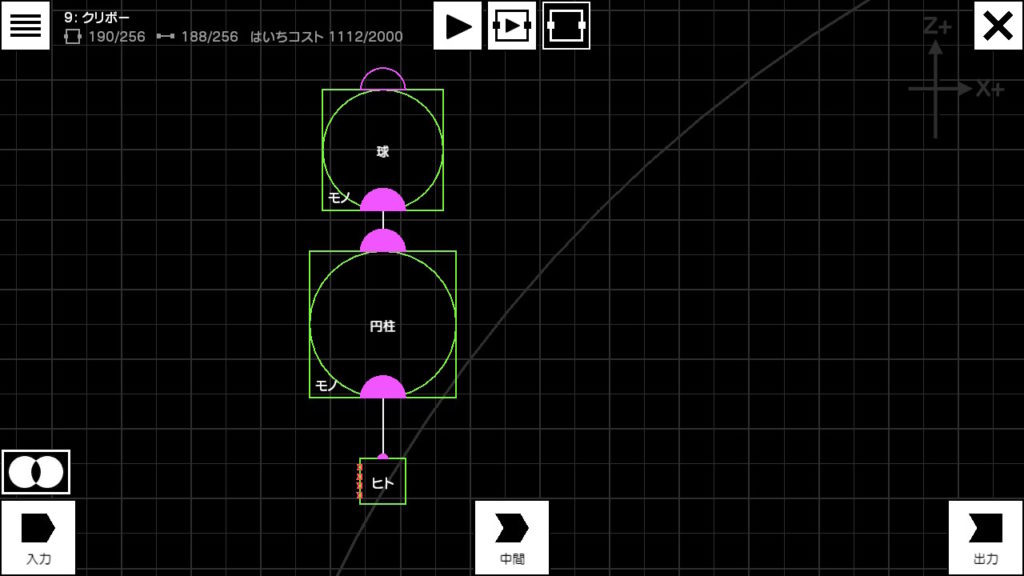
クリボー ★★★
ノード数 39 線の数 43 はいちコスト 187 所要時間 30分
※おまけの部分は含んでいません。また、所要時間は目安です。
ここからは、敵キャラクターのレシピを紹介します。まずは、クリボーから!
クリボーのプログラムは他の敵キャラクターのプログラムの基礎にもなるので、他の敵キャラクターを作る前に、まずクリボーを作ってみることをおすすめします。
また、敵キャラクターは作るのに時間がかかるので、適度に休憩を入れることをおすすめします。

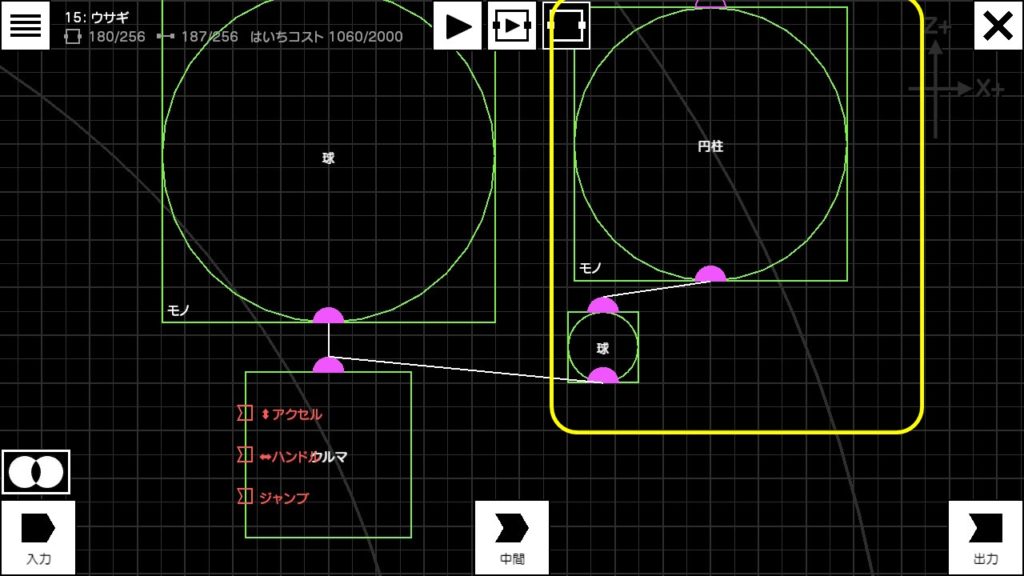
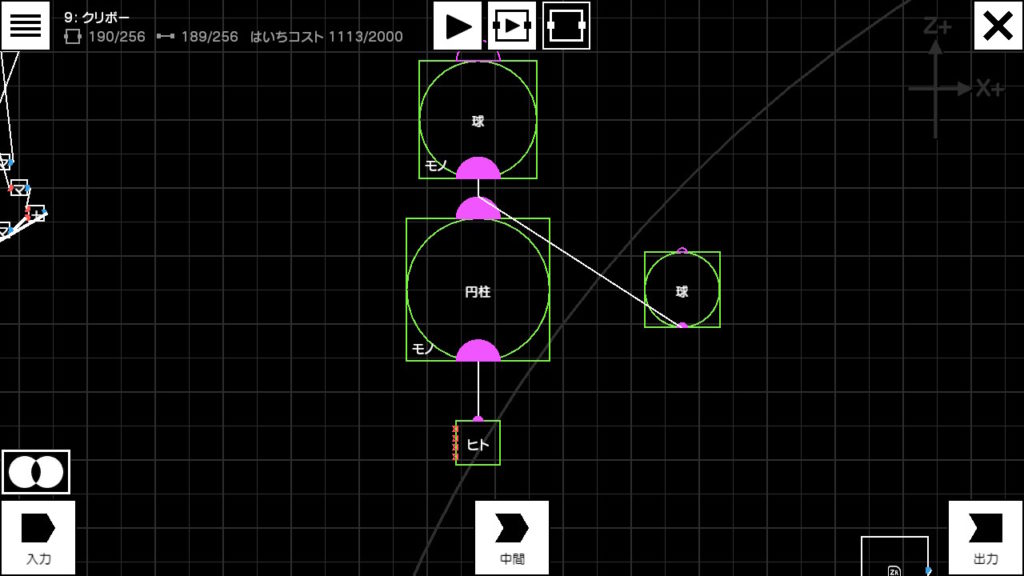
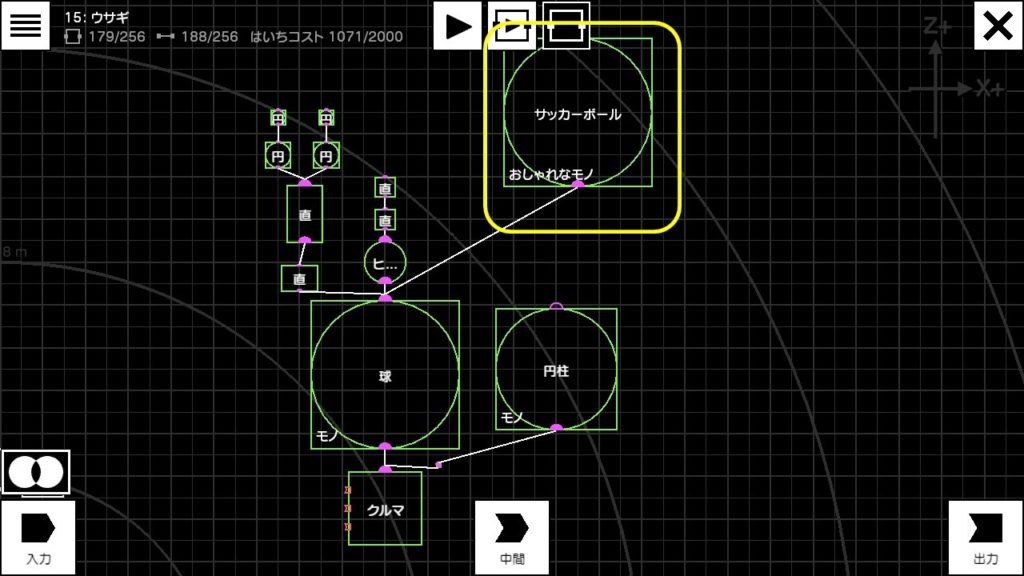
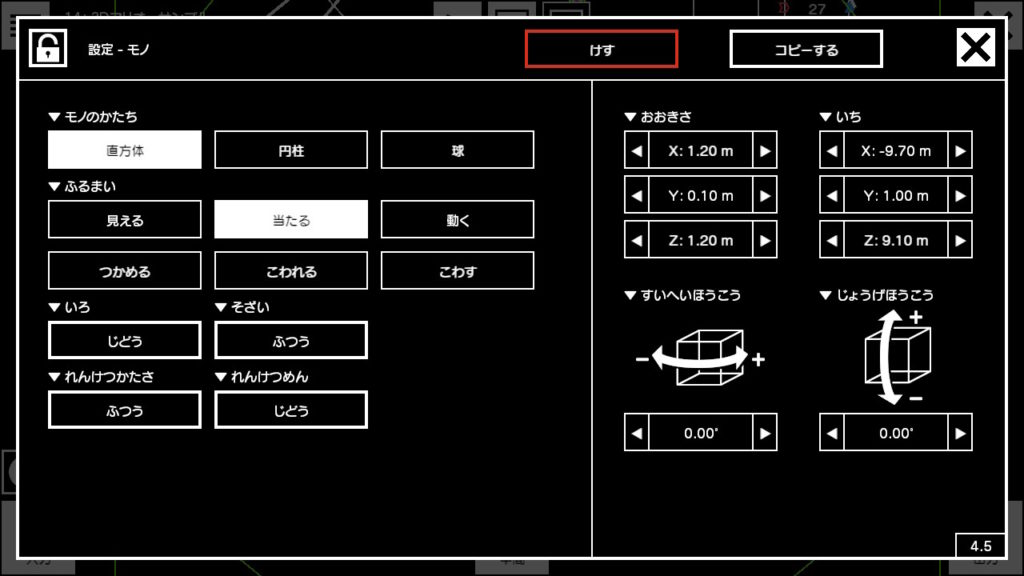
はじめに、クリボーの体を作りましょう。ヒトノードを用意して、設定を↑の画像の通りに変えてみて下さい。

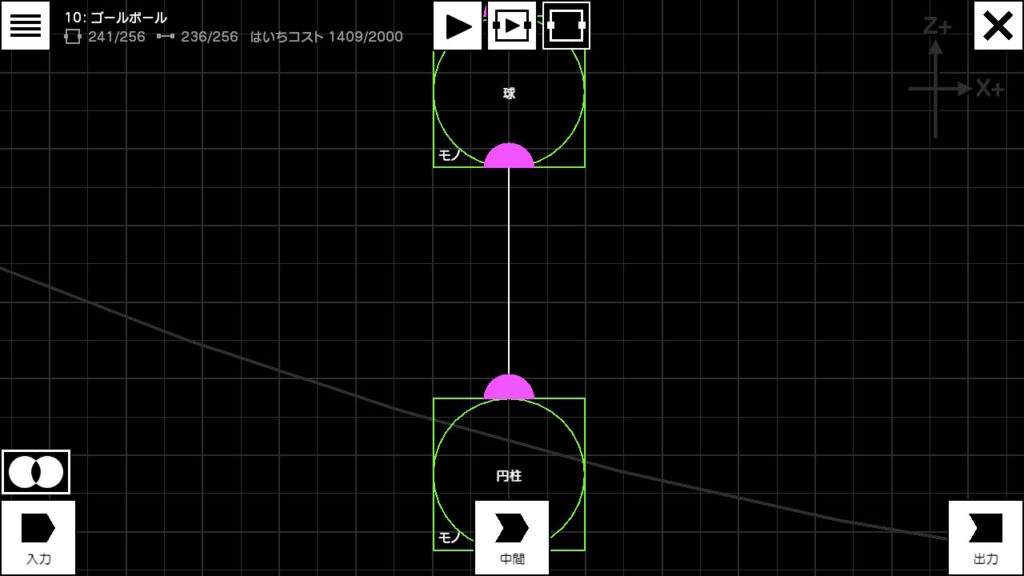
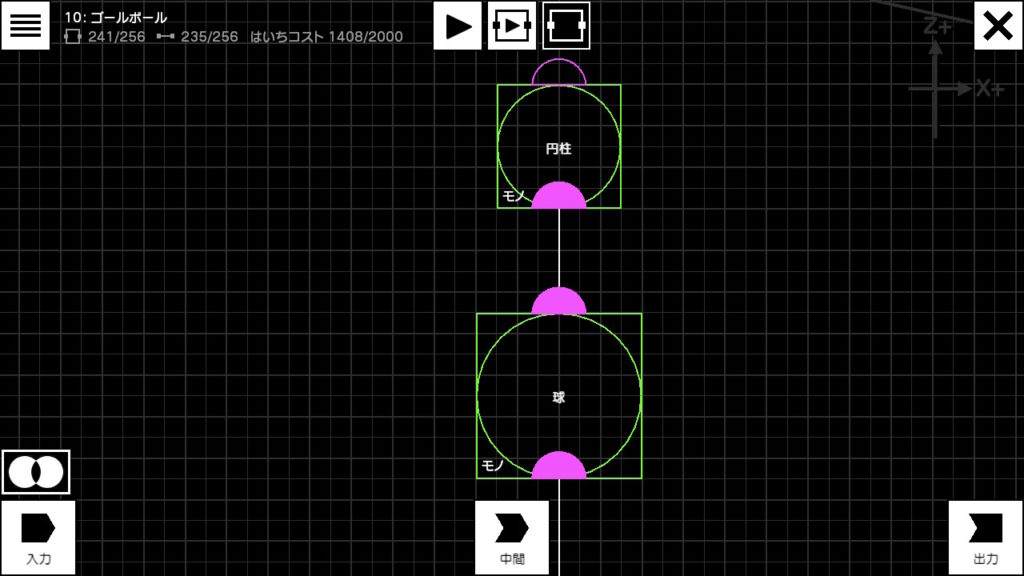
次に、クリボーの頭の部分を作っていきます。円柱を用意して、↑の画像のように設定してください。設定が終わったら、先ほどつくったクリボーの体(ヒトノード)に「れんけつ」してみて下さい。
球は、「円柱」と結んであげて下さい。「ヒト」ノードと結ばないように注意!
ここまで出来たら球を用意して、左の画像のように設定してください。設定が終わったら、先ほど作った円柱に「れんけつ」してみて下さい。

↑の画像のような感じになっていたら、ここまでの手順はOKです。試しに確認してみましょう。
この球をれんけつするのも、「円柱」です。先ほど作った「球」や「ヒト」ノードと結ばないように、注意!
最後に、クリボーの軸の部分を作っていきます。球を用意して、左の画像のように設定してください。設定が終わったら、右の画像の通りに「れんけつ」をしてみて下さい。

↑の画像のようになっていたら、バッチリ!何とかクリボーっぽい形が出来上がりました!
こんなのクリボーに見えない!と感じたら、ヒトや球、円柱の大きさを色々調整してみて、自分なりに納得がいくクリボーを目指してみるのも面白いかも。
次に、「クリボーに当たったらダメージを受ける」「クリボーを上から踏んだら倒せる」という仕組みを作っていきましょう。
※ここからは、「ミスをしたら・・・」のレシピを完成させた前提で話が進みます。まだ作っていない方は、ゲームのルールの項目に戻ってレシピを完成させてください。
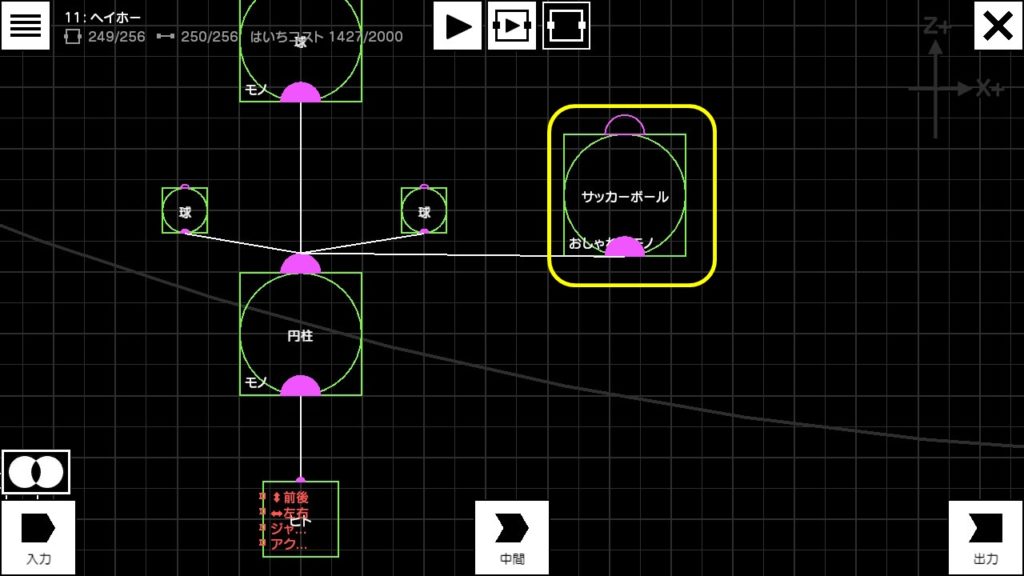
まずは、クリボーに当たったらダメージを受けるという仕組みを作ります。
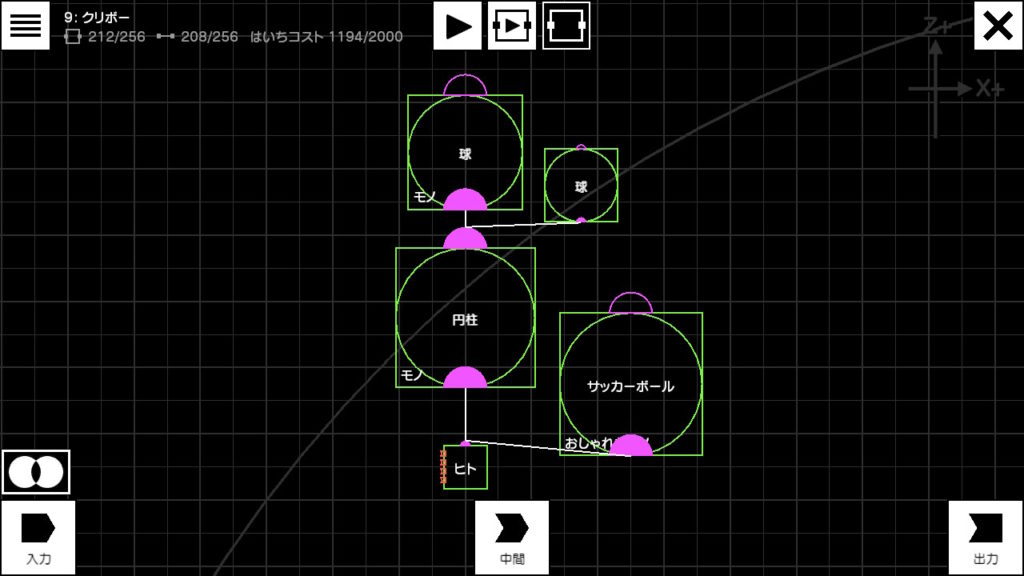
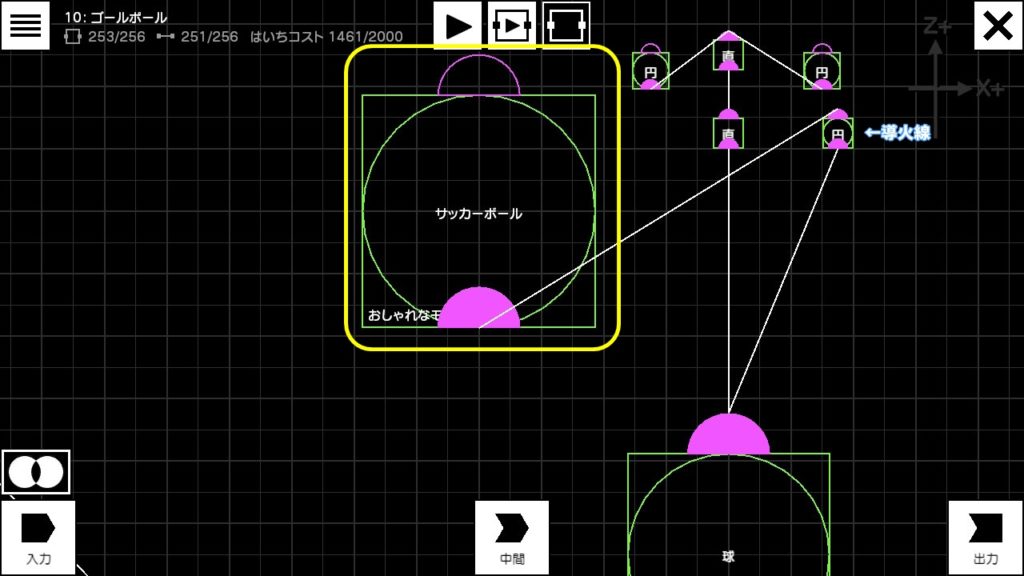
「サッカーボール」を用意して、設定を↑の左の画像と同じように変えてみて下さい。次に、サッカーボールを右の画像と同じように「れんけつ」してみて下さい。このサッカーボールが、当たり判定の役割を果たしてくれます。

うまくサッカーボールがれんけつ出来ていれば、クリボーの見た目が↑のようになります。ちゃんと出来ているか気になったら、確認してみて下さい。
※確認する時は、サッカーボールの設定からふるまいを「見える」にしてください。
そうしたら、次は「マリオ」のプログラムをいじっていきます。クリボーのプログラムからいったん離れて、前に作ったマリオのプログラムに移動してみましょう。

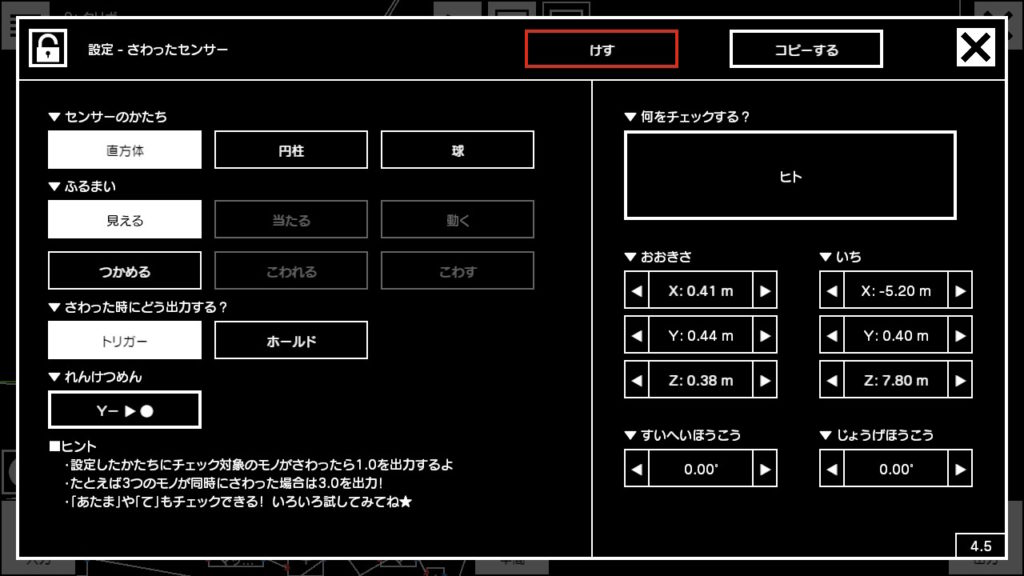
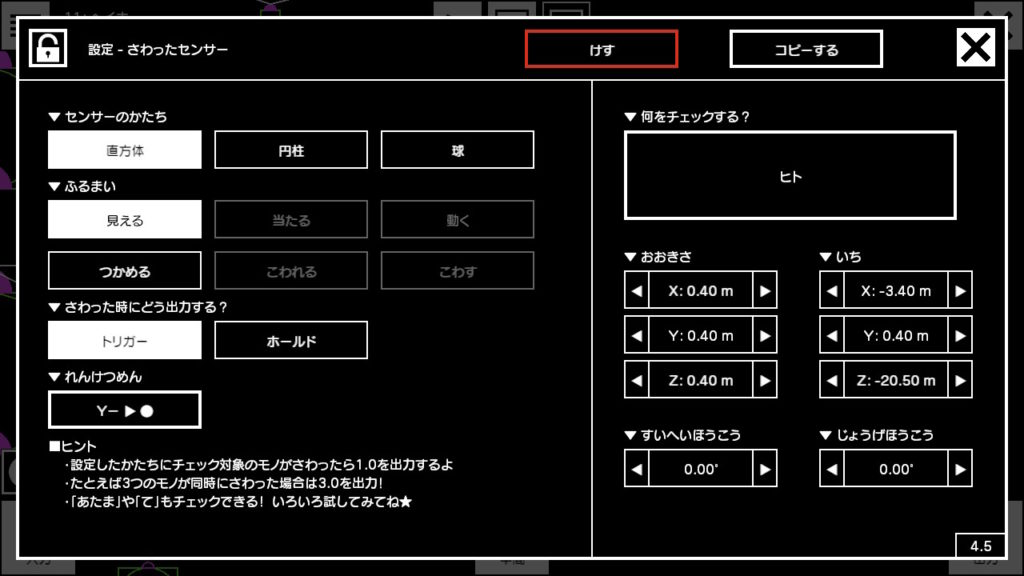
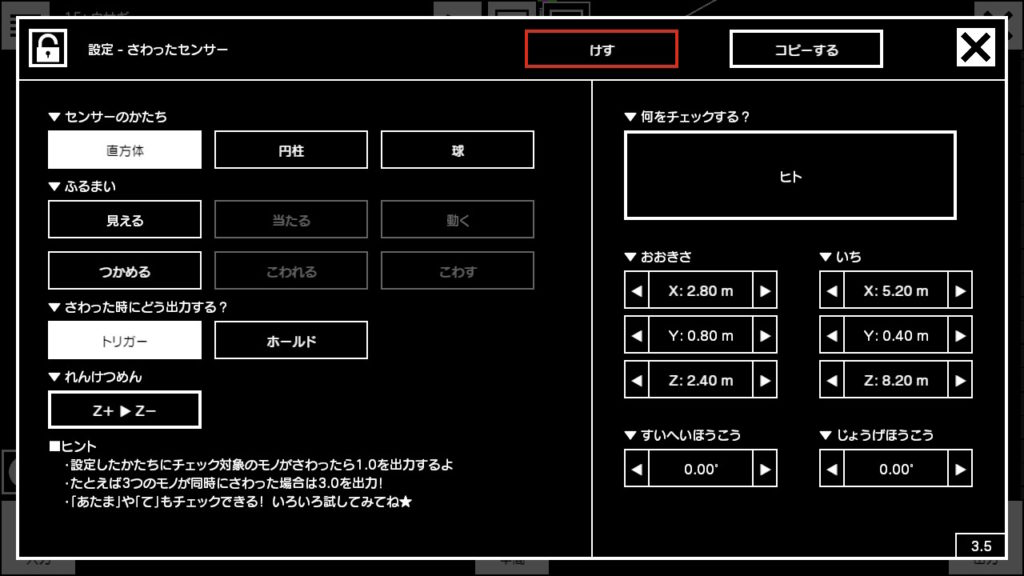
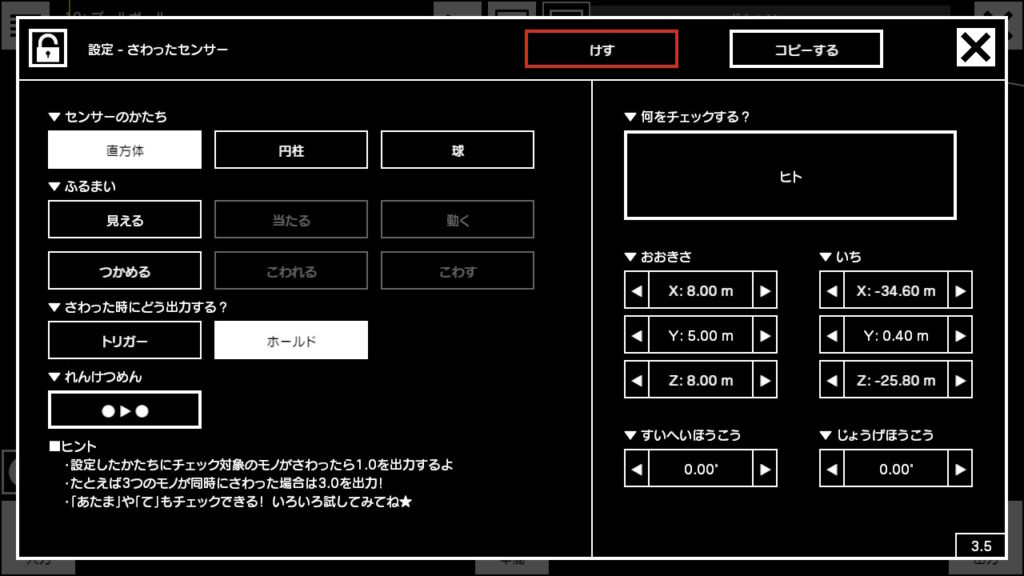
さわったセンサーを用意して、設定を↑の画像と同じように変えてみて下さい。
設定を変えたら、さわったセンサーをマリオに「れんけつ」してみましょう。間違えてクリボーにれんけつしないように注意!
これで、マリオがサッカーボール・・・つまりクリボーにさわったことが感知できるようになりました!
1つのノードにれんけつできる数は限りがあるので、マリオに沢山れんけつしている場合は「さわったセンサー」がれんけつ出来なくなることがあります。

そんな時は、↑の図のようにマリオのオーバーオール(直方体)にれんけつして下さい。今後、マリオにれんけつできない!となった時も、この対処法を使えば大丈夫!
(オーバーオールの作り方は、「はじめに」のレシピのおまけで解説しています。)
後は、サッカーボール=クリボーにマリオがさわったことを感知したら、マリオがダメージを受けるようにすればOK!

Dのワイヤーロープ:出口はどこに繋がっているかというと・・・忘れてしまった方は、「ミスをしたら」のレシピを確認してみて下さい!
↑の図のように、さわったセンサーとワイヤーロープ:入口を結びます。敵にやられたときに使う、ワイヤーロープ:入口のアルファベットは・・・そう、ダメージの「D」!必ずアルファベットはDに設定してくださいね。
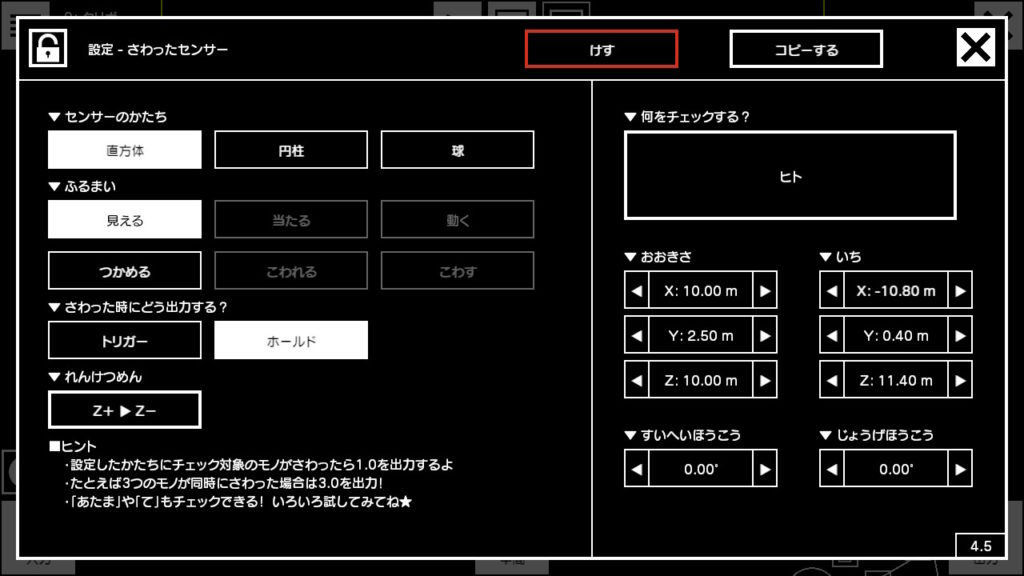
これで、「クリボーに当たったらダメージを受ける」というプログラムの完成です。試しにゲーム画面でクリボーにぶつかってみましょう。ちゃんとマリオがダメージを受けていたら、バッチリ!
続いて、「クリボーを上から踏んだら倒せる」というプログラムを作っていきましょう。
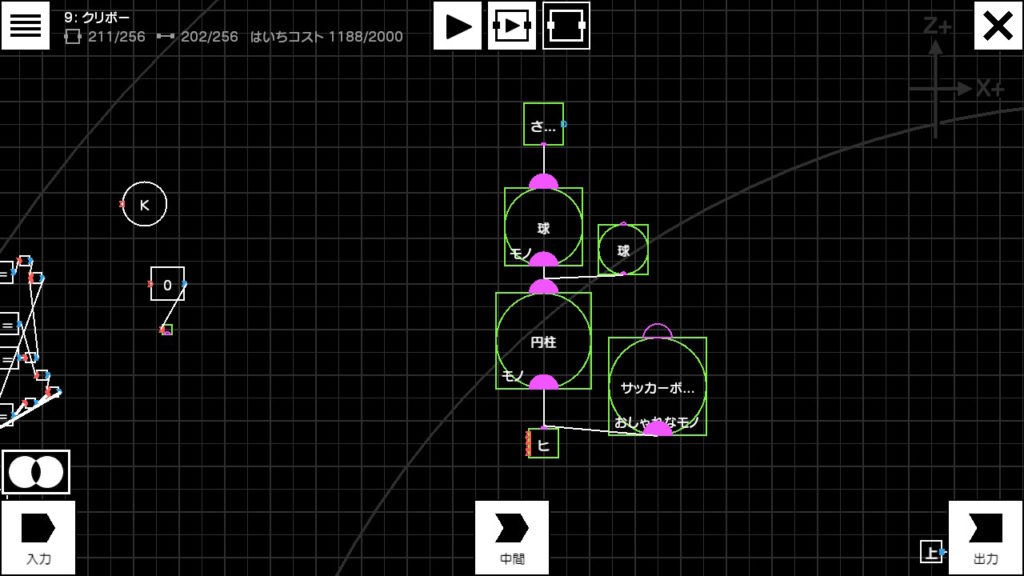
まずは、クリボーを上から踏んだ!と感知できるように、さわったセンサーを取り付けます。
↑の左の図のように、球(クリボーの頭の部分)にさわったセンサーをれんけつしたら、設定を右の図と同じように変えてみて下さい。

続いて、先ほど設置したさわったセンサーにヒトが触れたら、クリボーがやられるようにしていきます。

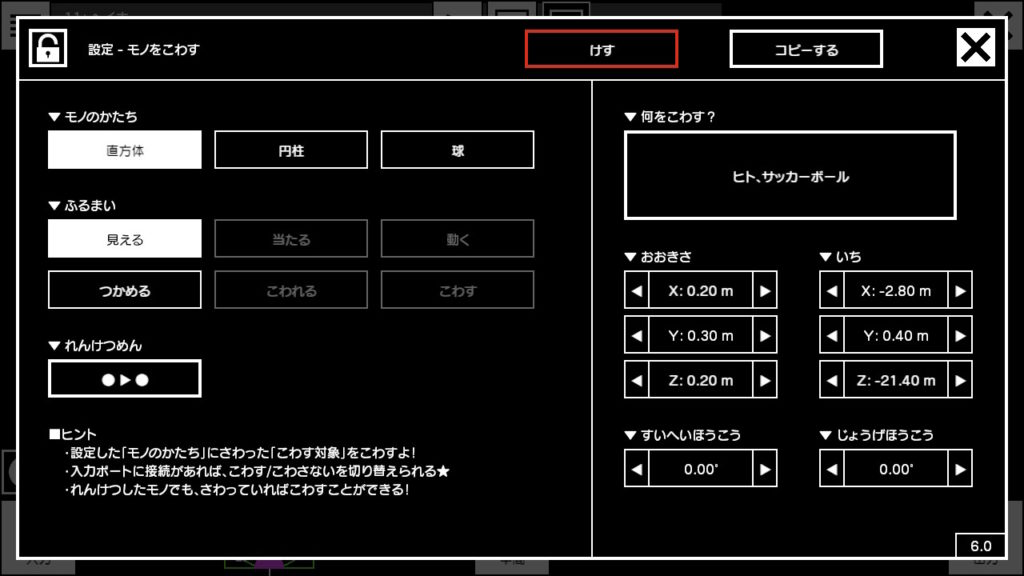
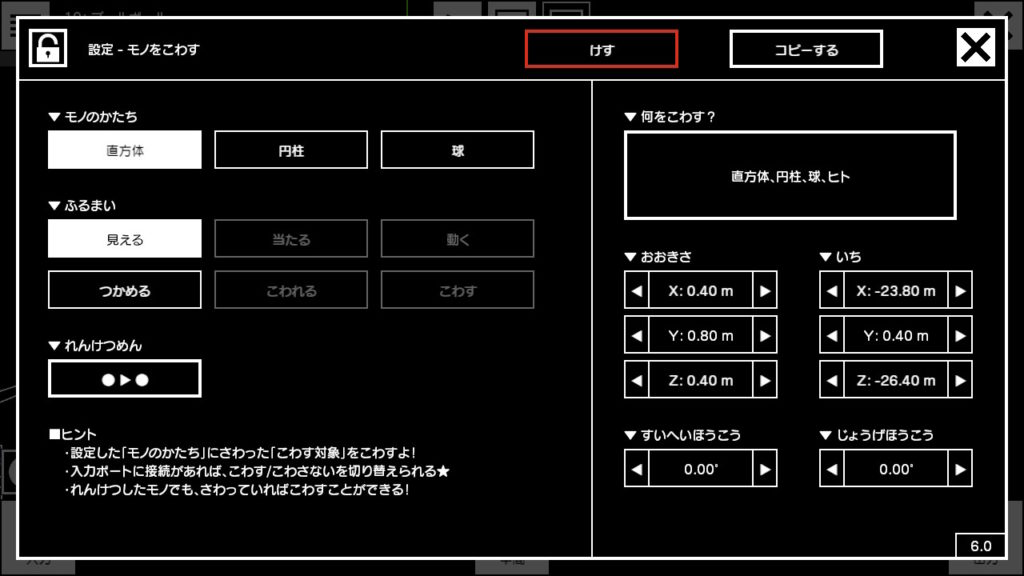
↑の画像のように「モノをこわす」ノードを用意して、「サッカーボール」とれんけつしてみて下さい。
そうしたら、先ほど設置したさわったセンサーと「モノをこわす」ノードを結んであげましょう。

結んだら、ものをこわすノードの設定を↑の画像のように変えてみましょう。
これで、クリボーを上から踏んだら倒せるようになります。実際にゲーム画面で試してみましょう。↑の動画のようになっていたらOK!
スーパーマリオ オデッセイより
・・・さて、3Dマリオでは、↑の動画のように「クリボーを踏んだ時にマリオが自動でジャンプする」というアクションがあります。ということで、これも再現しちゃいましょう!

ここでつかうのが、「ワイヤーロープ:入口」ノード!先ほど作ったさわったセンサーの「入力」と結んであげましょう。
今回使うワイヤーロープのアルファベットは「K」!アタックの「K」と覚えましょう。これで、「敵が上からマリオに踏まれた」ことが感知できます。
続いて「マリオ」のプログラムに移動。ジャンプのプログラムをいじっていきます。

↑の画像のように、マリオのプログラムを変えてみてください。注目は「ワイヤーロープ:出口」ノード!アルファベットが「K」になっているかを慎重に確認してくださいね。

次に、↑の画像のように、タイマーの設定を変えてみて下さい。これで、マリオがクリボーを踏むと自動でジャンプするようになりました!
さて、いよいよ最後の作業です!クリボーの動きを作っていきましょう。

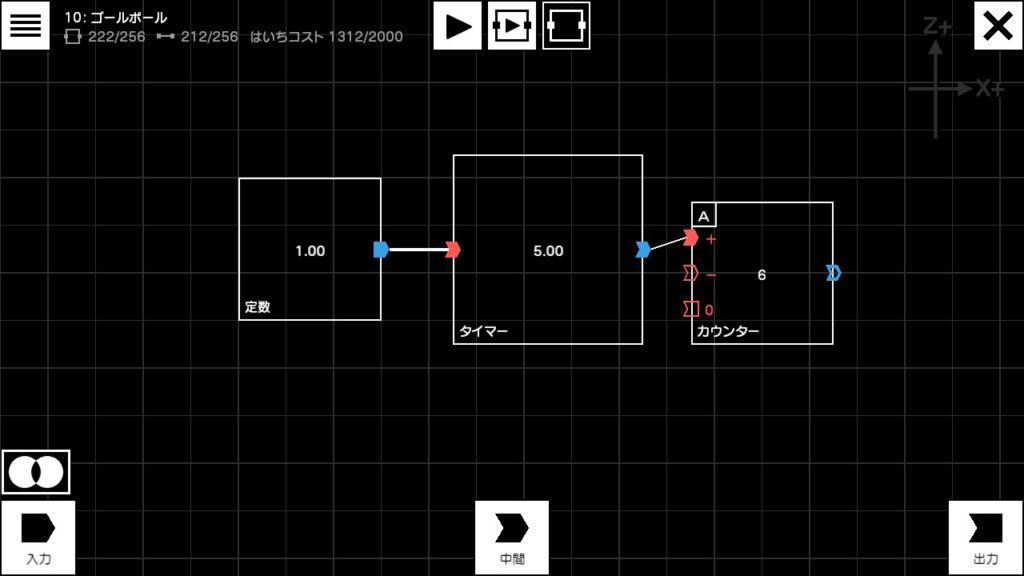
まずは、↑の図のようなプログラムを作ってみてください。ここで用意するカウンターは、「せいすうカウンター」ではなく「アナログカウンター」なので、注意してくださいね。
これで、カウンターが5秒ごとに自動でカウントしてくれるようになります。

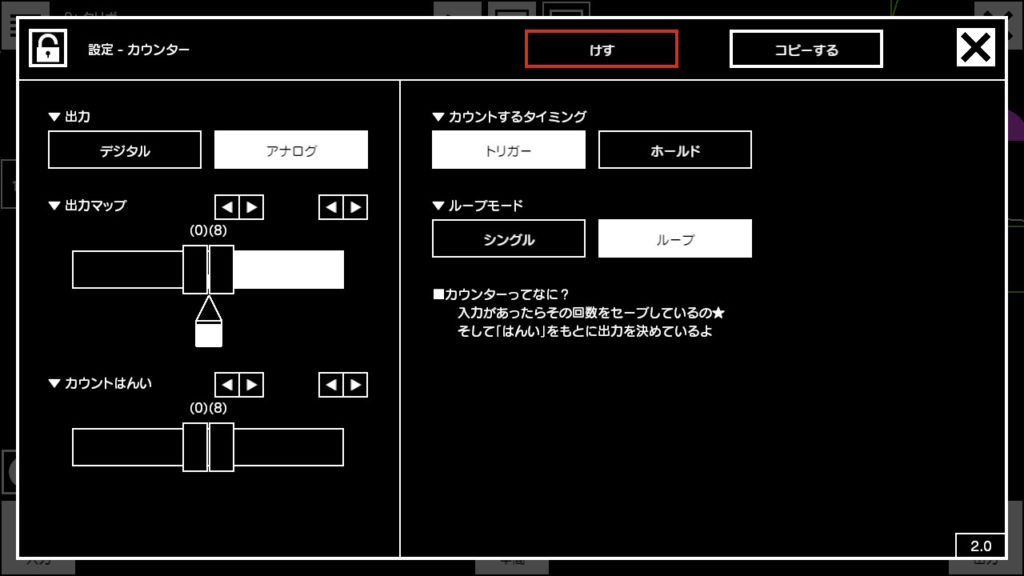
続いて、アナログカウンターの設定を、↑の画像の通りに変えてみてください。これで、8までカウントしたら自動でカウントが0に戻ってくれるので、永遠にカウントが続くようになりました。(カウントがずっと続くので、クリボーもずっと動き続けてくれます。)

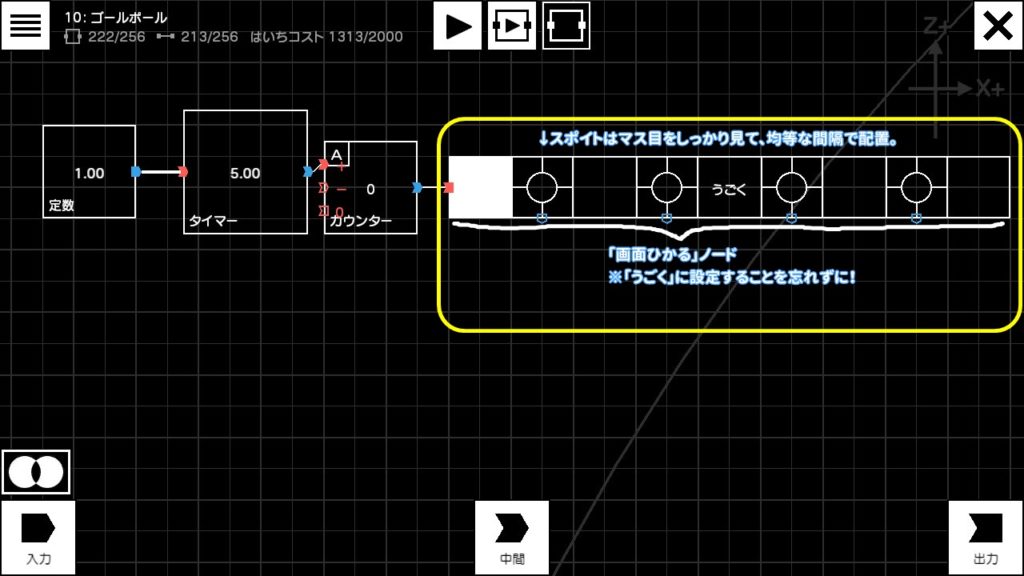
次に、先ほど作った「カウント」の数字に合わせてクリボーが前後左右に動くようにしていきます。↑の図の通りにプログラムを組んでみて下さい。ここで重要なのが、「画面ひかる」ノードと、「スポイト」ノード!
編集画面の背景には四角いマス目があるので、↑の図のようにぴったりマス目9個分の幅になるように「画面ひかる」ノードを配置してみてください。そうしたら、設定から「ひからせかた」を「うごく」に変えましょう。
もう一つの重要ノード「スポイト」は、ぴったりマス目1個分間隔をあけて、「画面ひかる」ノードの中に4つ配置してください。
カウンターの数字に合わせて「画面ひかる」ノードの白い光が動きます。そして、スポイトノードはその「白い光」が自分の上に乗っていることを感知できます。なので、4つのスポイトノードを使って、カウントの数字に合わせて前・後・左・右の動きを切り替えることが出来るという仕組みです。
↑の動画のようにプログラムが動いていたら大丈夫です。

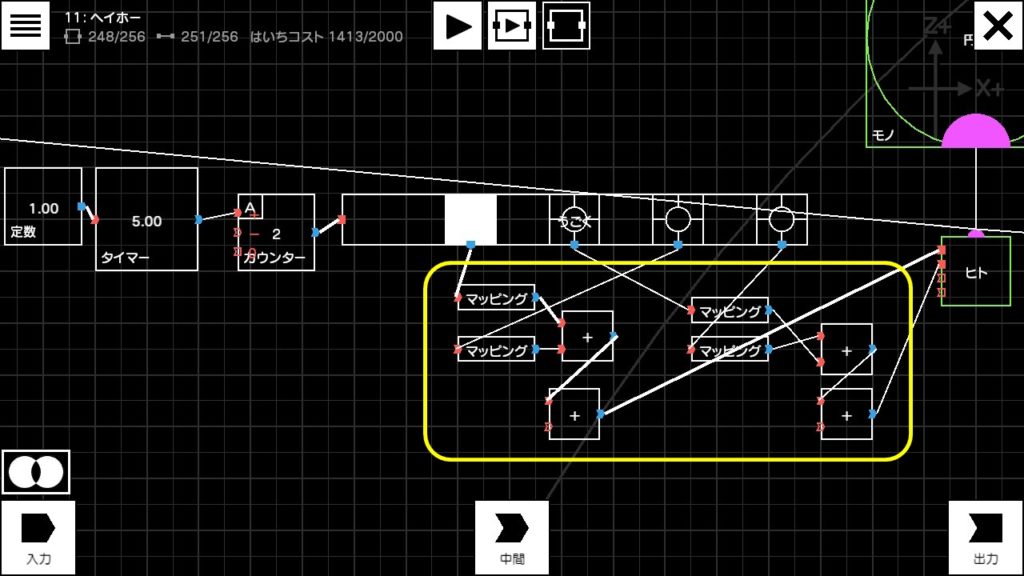
最後に、画面ひかるノードの下に↑の図のようなプログラムを足して、クリボー(ヒトノード)の「前後・左右」と書かれた場所に結んでみて下さい。
ここで注意!今足したプログラムは線が複雑に絡んでいます。なので、結び間違えないように図をよく見て結んでくださいね。
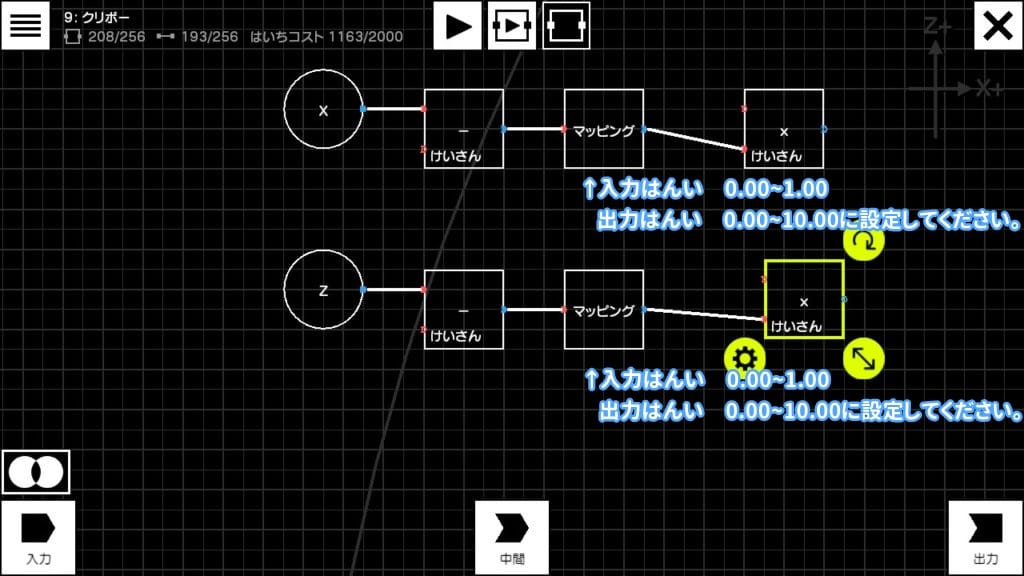
結び終わったら、マッピングノードの設定です。先ほど設置したマッピングノードのうち、上2つのマッピングノードは↑の左の画像、下2つのマッピングノードは右の画像と同じように設定してください。
これで、「クリボーがワールドの中を規則的に歩く」ようになりました。
実際のゲーム画面に移動して、↑の動画のようにクリボーが動いていたらバッチリ!
さて、いよいよ今回の目玉、マリオが近づいたらクリボーが追いかけてくるプログラムを作っていきます!
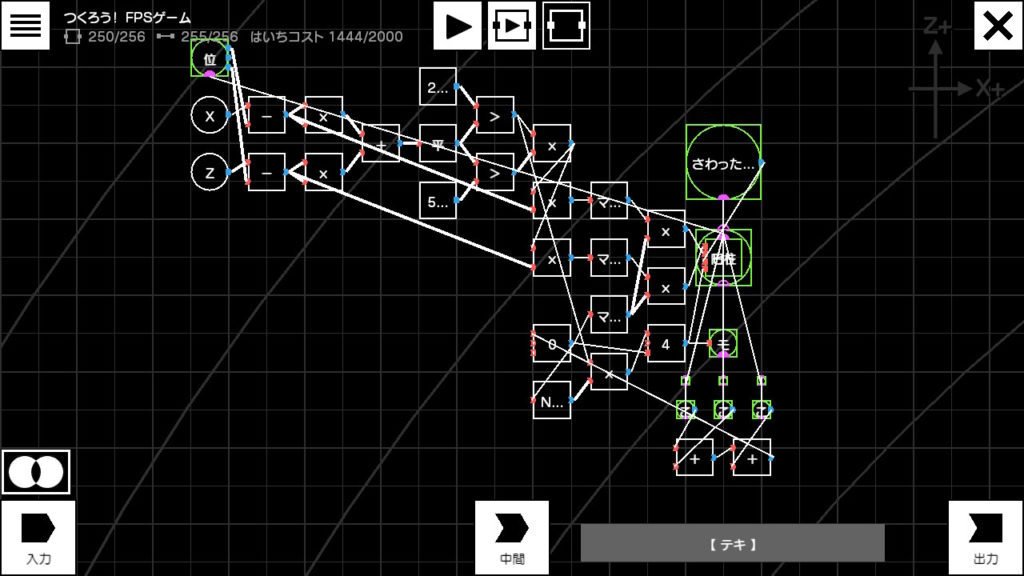
「敵キャラ(ヒト)がプレイヤーの方に向かってきて攻撃してくる」という遊びが、このサンプルゲームには入っています。
参考にするのは、↑の画像にあるサンプルゲーム「つくろう!FPSゲーム」のプログラム。ただ、このプログラムは結構複雑なので、必要な所だけ切り出してシンプルにしちゃいましょう!

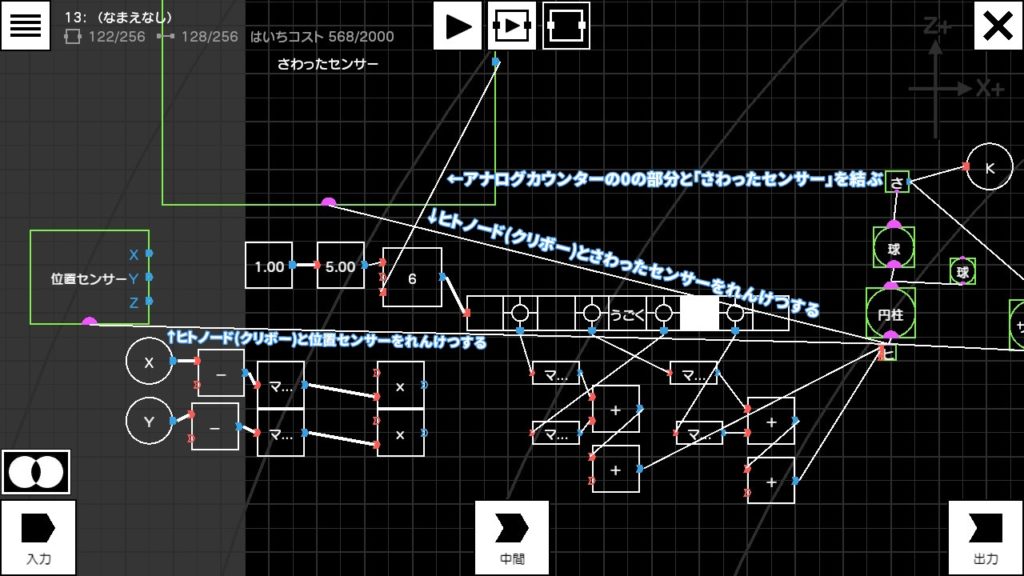
はい!こんな感じでシンプルになりました。↑の図のプログラムを実際に作ってみて下さい。ここで注意するのは、マッピングの設定!図に書いてある通りに設定してくださいね。

ちなみに、アナログカウンターの0の部分とさわったセンサーと結ぶことで、クリボーがマリオを追いかけている時は、クリボーが規則的に前後左右に動かないようになります。
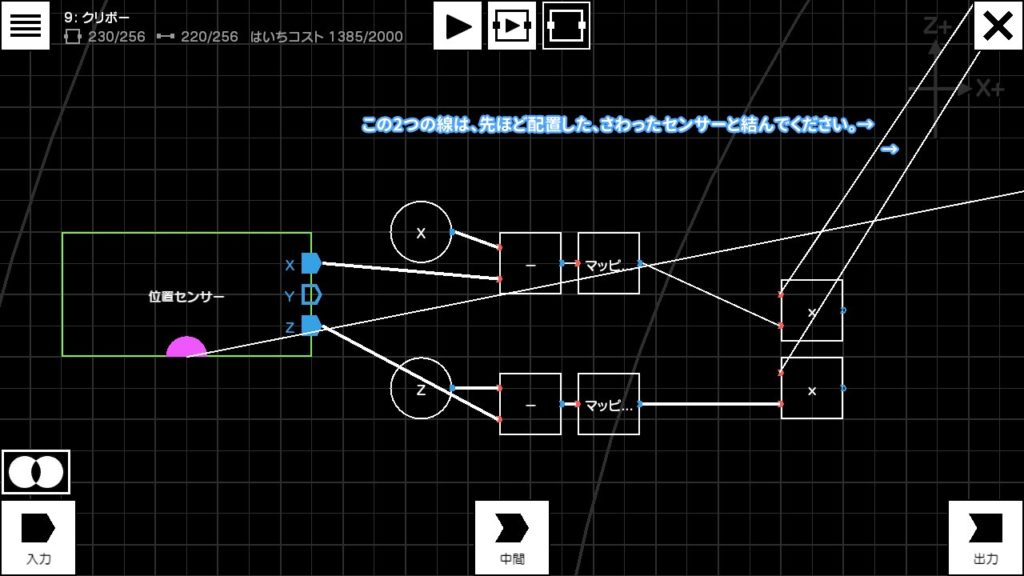
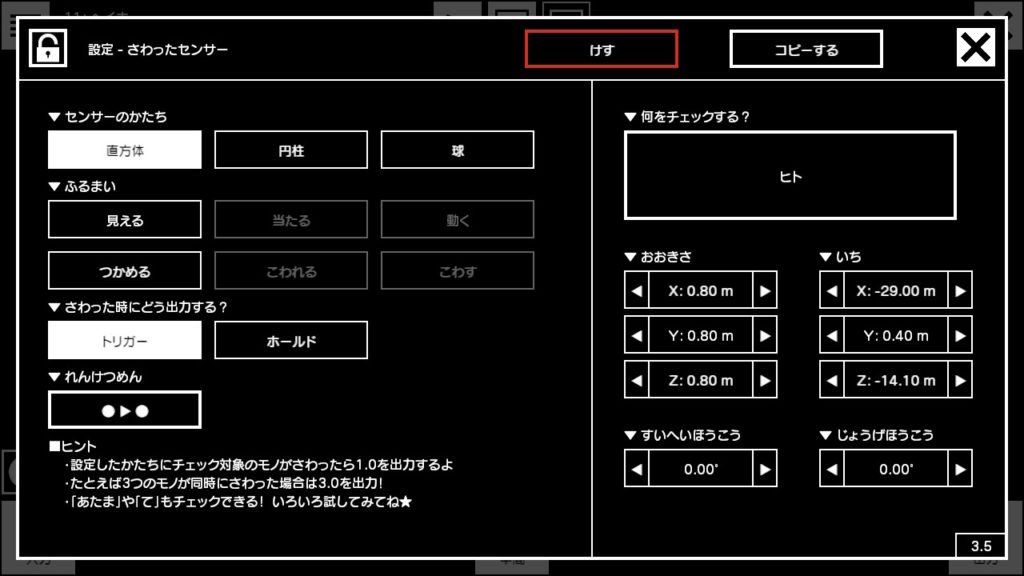
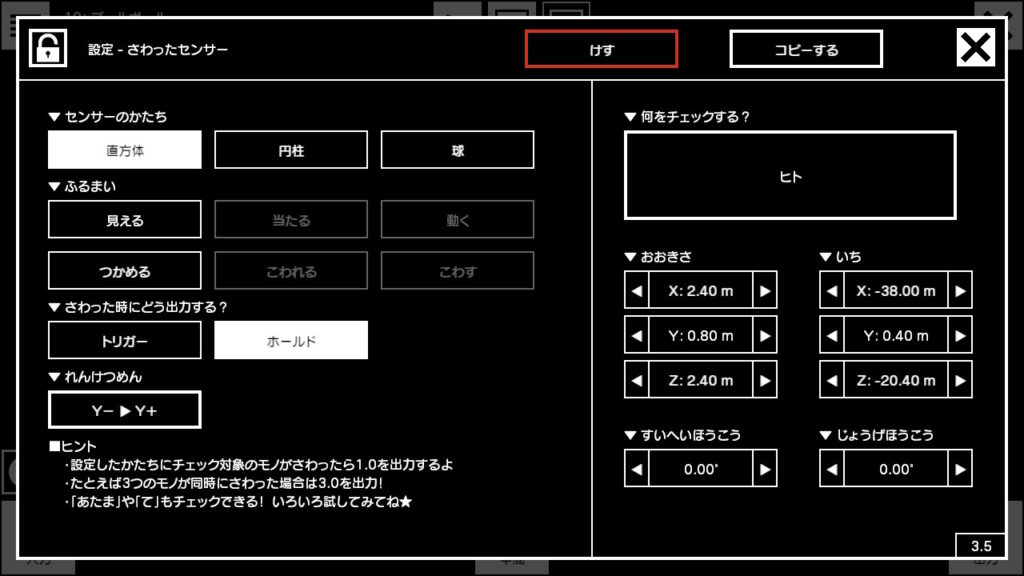
続いて、クリボーに位置センサーとさわったセンサーを配置してれんけつします。↑の画像の通りにれんけつしてみて下さい。
れんけつしたら、さわったセンサーの入力をアナログカウンターの「0」の部分と結んでください。
クリボーの前面のさわったセンサーにマリオ=ヒトがさわっている間、クリボーが追いかけてくる・・・という風にしたいので、れんけつめんはZ+→Z-、チェックする対象が「ヒト」で、さわった時の出力は「ホールド」になっています。
れんけつ出来たら、それぞれのセンサーの設定を↑の図の通りに変えてみてください。

次に、先ほどまで作っていた「マリオが近づいたらクリボーが追いかけてくるプログラム」と、今設置した位置センサーとさわったセンサーを結びます。↑の画像の通りに結んでみて下さい。
さて、いよいよ最後の作業です。ここまで作ってきたプログラムを、先ほど作った「クリボーがクリボーがワールドの中を規則的に歩くプログラム」と結んであげましょう!

↑の画像の通りに、足し算のノードを使いながら結んでみて下さい!結び方を逆にしてしまうと上手く動かないので注意!
これで、クリボーは完成です!お疲れさまでした!
最後に、ゲーム画面に移動して、クリボーが実際に動くか確認してみて下さい。↑の動画のように動いていたらバッチリ!
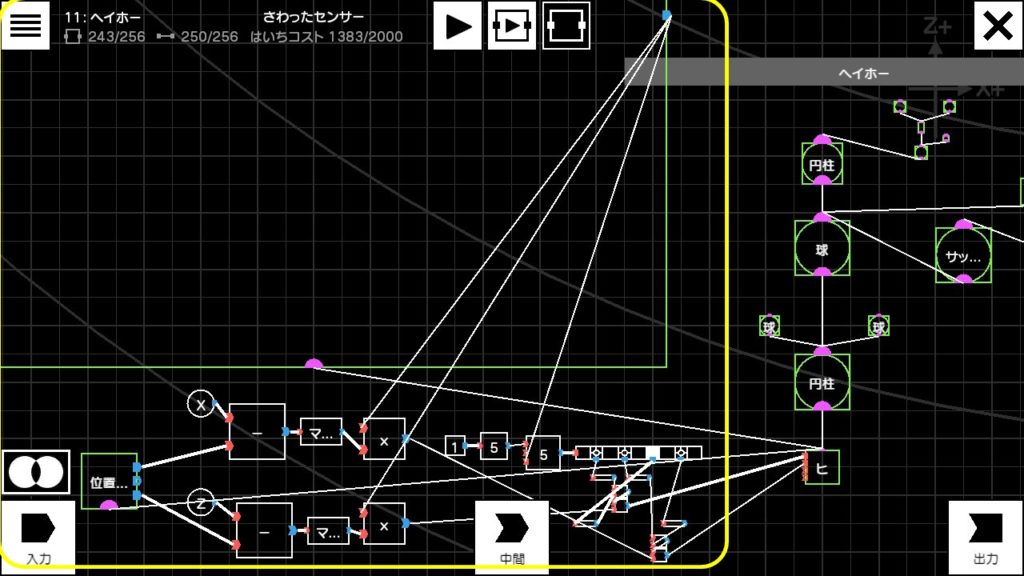
ヘイホー
クリボーが出来たので、応用としてヘイホーを作ってみましょう!今回は、「進め!キノピオ隊長」風のヘイホーを目指します。
まずは、ヘイホーの見た目から。

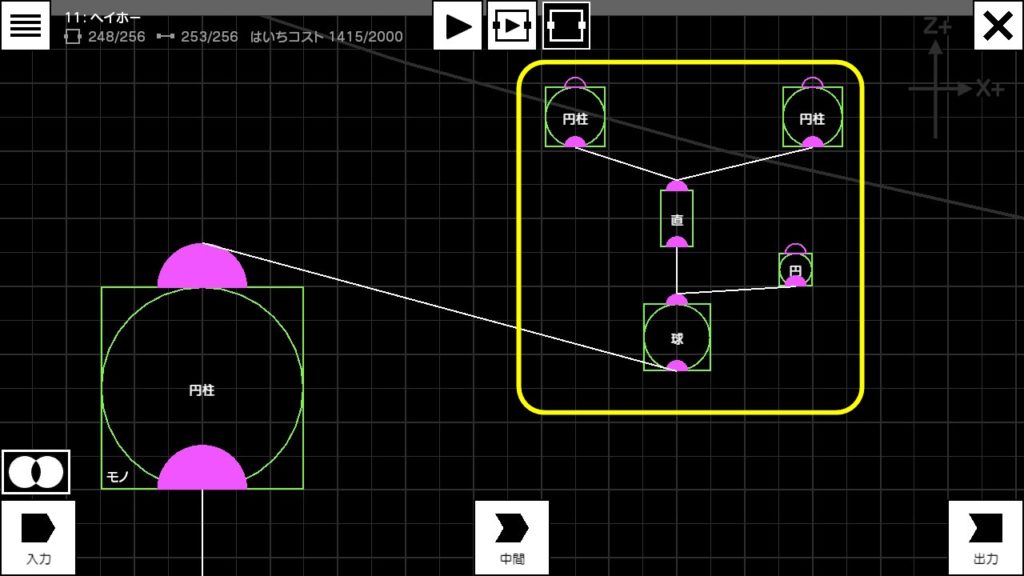
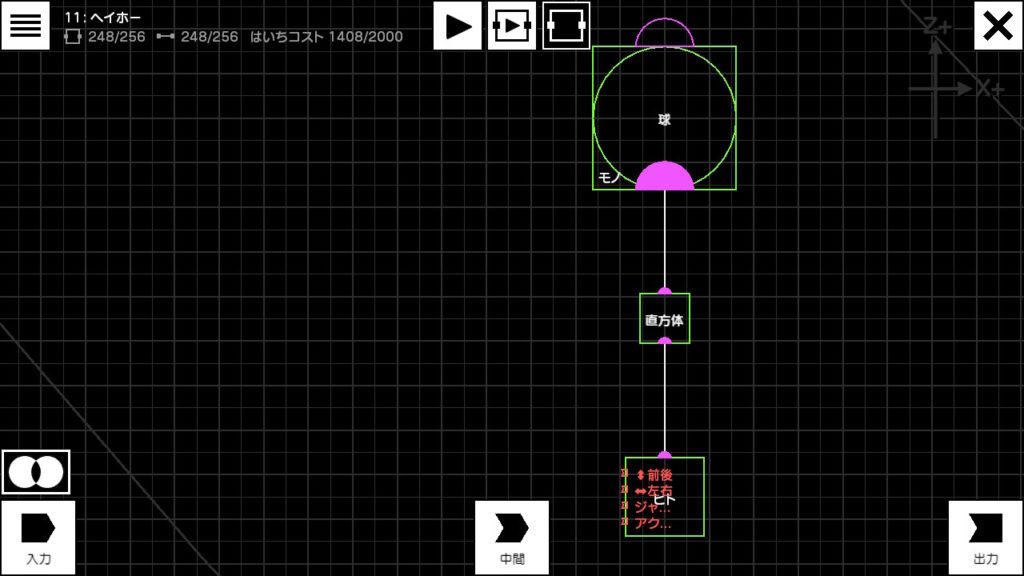
↑の図のように、ヒトノードと円柱ノードを用意して、れんけつしましょう。
そうしたら、↑の図のように、ヒトと円柱の設定を変えます。左の図がヒト、右の図が円柱の設定です。
次に、先ほど設置した円柱に球をれんけつして、右の図のように設定を変えてみてください。これで、ヘイホーの体の出来上がりです。
続いて、ヘイホーの仮面を作っていきましょう。
↑の左の図のように、先ほど設置した球に円柱をれんけつしたら、右の図のように設定してください。これで、ヘイホーに仮面をつけることが出来ました。

そうしたら、仮面に穴をあけていきます。↑の図のように、球、直方体、円柱3つを配置して、れんけつしてみて下さい。
続いて、先ほど配置したモノの設定を変えていきます。まずは円柱から!「球」とれんけつした円柱は↑の一番左の画像と同じ設定に、残った上2つの円柱はそれぞれ右の2つの画像と同じ設定に変えてみて下さい。
左から順に、球→直方体の設定です。
続いて、球と直方体の設定を↑の画像と同じように変えてみて下さい。

これで、ヘイホーの見た目は完成です!↑の図のようになっていたら、ここまでの手順はバッチリ!
続いて、ヘイホーに当たり判定を付けていきましょう。
ここからの手順は、クリボーを作った時と大体同じ!なので、よく分からなくなったらクリボーのレシピに戻って確認してみるのもオススメです。
↑の左の図のように「サッカーボール」を配置、れんけつしたら、右の図と同じようにサッカーボールの設定を変えてみて下さい。
次に、ヘイホーを上から踏んだら倒せるようにしていきます。

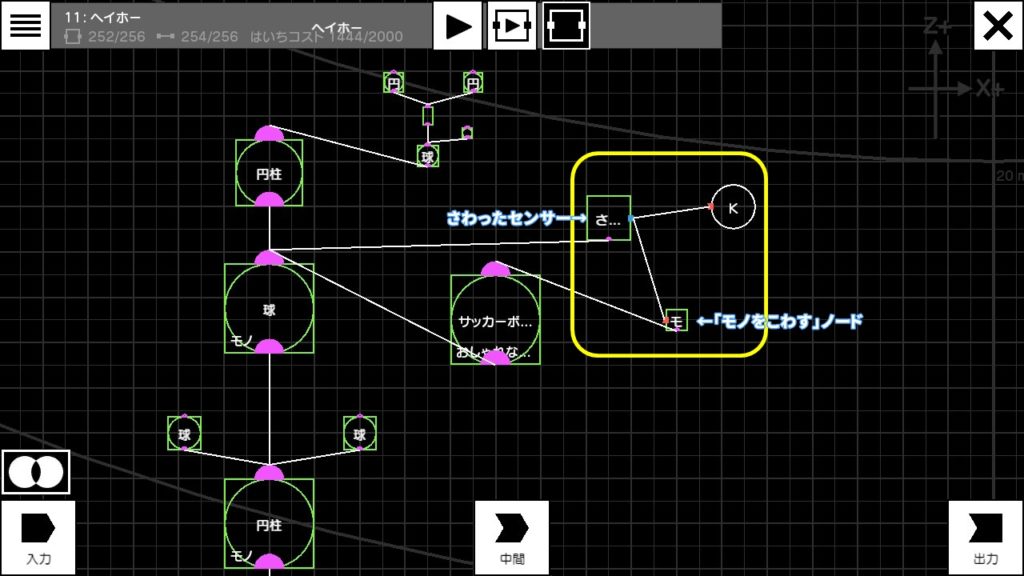
↑の画像と同じように、さわったセンサーと、「モノをこわす」ノード、Kの「ワイヤーロープ:入口」を配置、れんけつしてみてください。
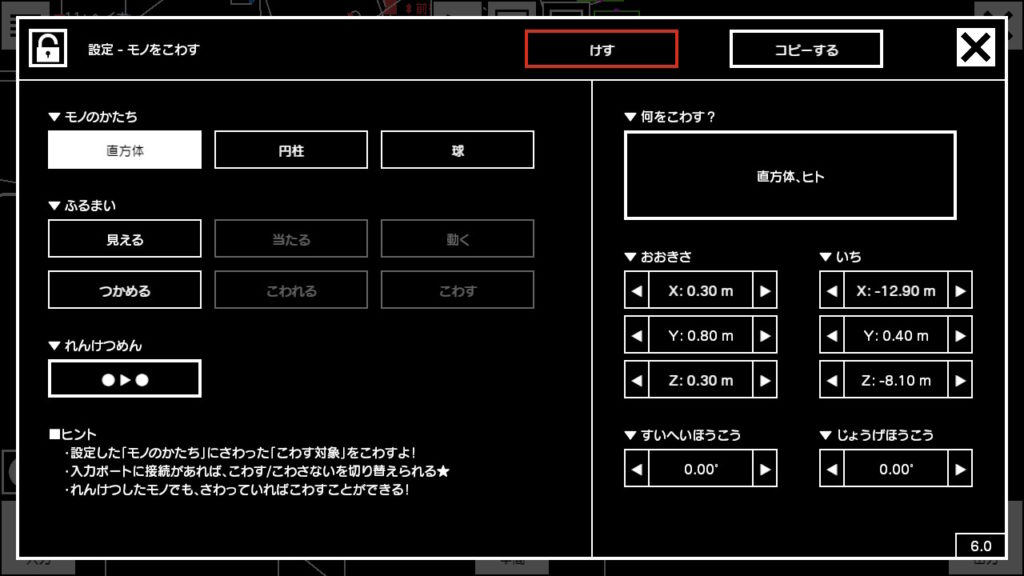
そうしたら、さわったセンサーと「モノをこわす」ノードの設定を↑の図の通りに変えましょう。これで、ヘイホーを上から踏んだら倒せるようになりました。

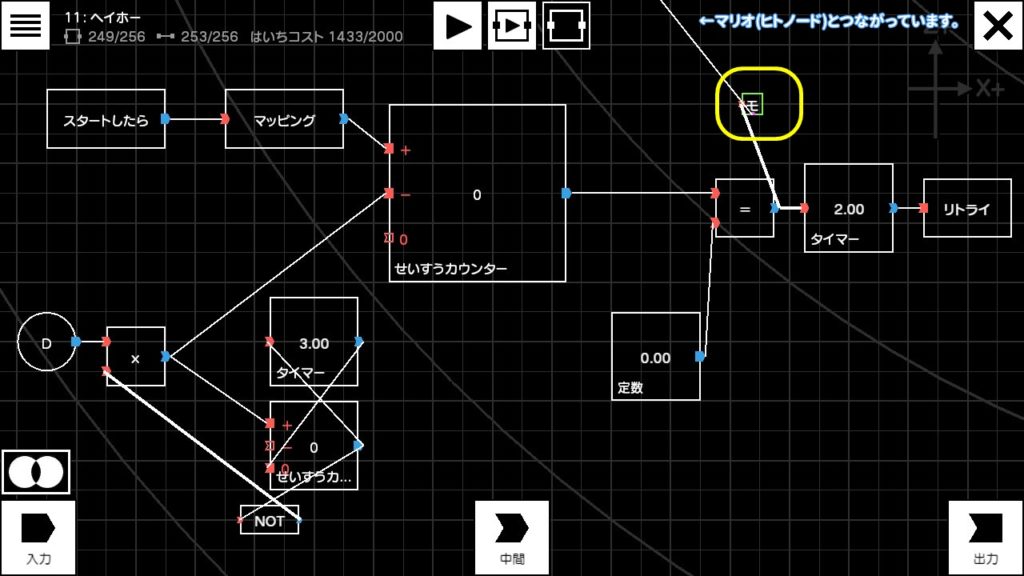
後は「クリボー」のレシピと同じように、ヘイホーの動きを作ってみて下さい。↑の画像のようなプログラムになればOKです。
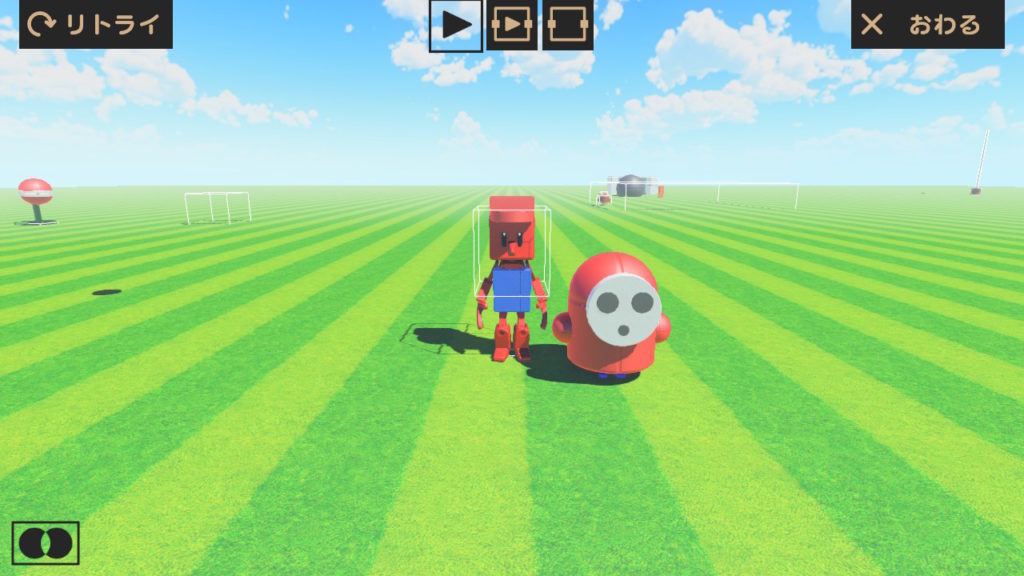
これで、ヘイホーは完成です!試しにゲーム画面に移動して、ヘイホーがちゃんと動いているか確認してみましょう!
ワンワン
ワンワンには、近づくのが怖いな・・・と思わせるような迫力があります。そのおかげで、「近づいてみようかな、やっぱり近づかないほうがいいかな・・・」という「遊び」が生まれているのかも?・・・ということで、今回はこの「近づくのが怖い・・・」という迫力が出ることを目指して、ワンワンの動きを作っていきましょう!
まずは、ワンワンの見た目を作っていきます。
「クルマ」ノードと「球」を用意して、れんけつしてみて下さい。れんけつができたら、設定をそれぞれ↑の図のように変えてみましょう。これで、ワンワン本体を作ることが出来ました。

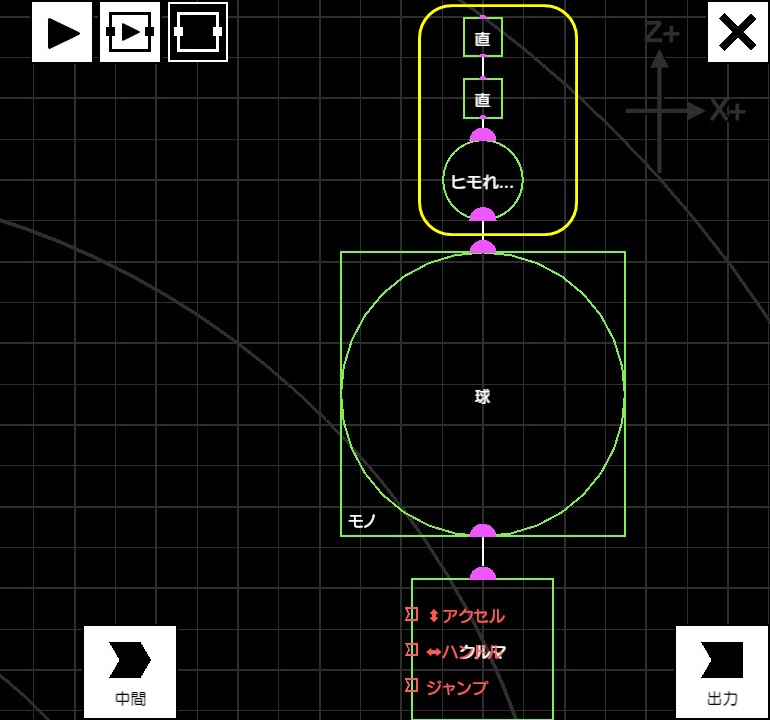
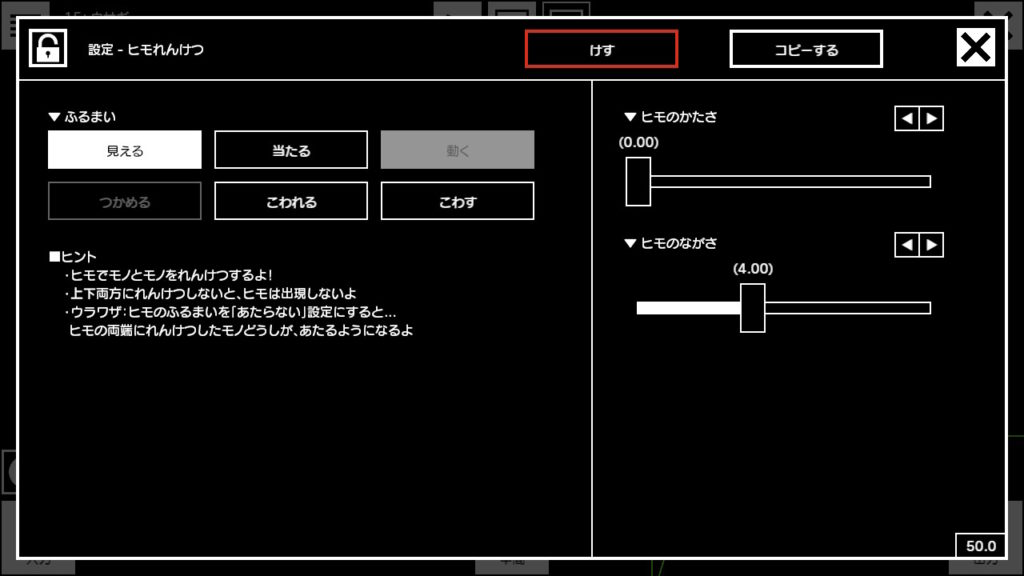
次に、ワンワンが暴れすぎないように繋いでおくための、杭と鎖を用意します。↑の図のように直方体2つとヒモれんけつノードを用意してれんけつして下さい。
れんけつ出来たら、今設置した直方体2つの設定を変更していきます。それぞれ↑の画像と同じように設定しなおしてください。↑の左の画像はヒモれんけつノードとれんけつした直方体、右の画像はもう一方の直方体の設定です。

直方体の設定を変更出来たら、「ヒモれんけつ」ノードの設定を↑のように変えてみて下さい。

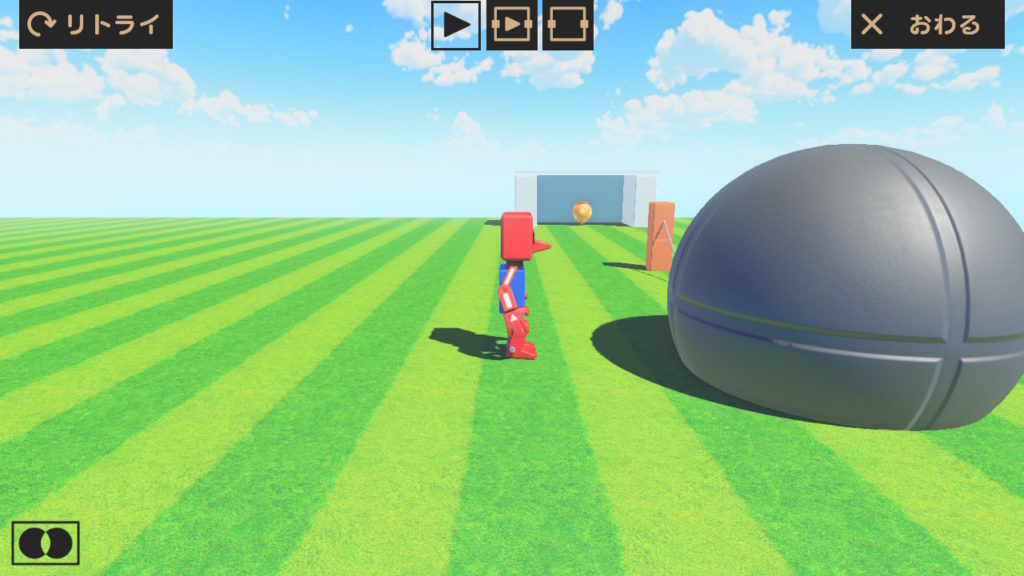
これで、ワンワンの見た目の基礎が完成しました!↑の画像のようになっていたらここまではバッチリ!
続いて、ワンワンの目と口を作っていきます。まずは口から!

最後にクルマとれんけつすることも忘れずに!
↑の画像のように「球」と「円柱」を設置して、れんけつしてみて下さい。
そうしたら、今設置した「球」と「円柱」の設定をそれぞれ↑の図と同じように変えてみてください。これで、「口」の完成です!
次に、ワンワンの「目」を作っていきます!

まずは↑の図と同じように、直方体を2つ追加してみて下さい。
次に、今設置した直方体の設定を変えていきます。球とれんけつしている直方体は↑の左の図、もう1つの方の直方体は右の図と同じように設定を変えてみて下さい。
これで、目を作る準備は整ったので、いよいよ目を作っていきます。

まずは白目から。↑の図と同じように円柱を2つ設置して、れんけつして下さい。
次に、今設置した2つの円柱の設定を、それぞれ↑の左と右の図と同じように変えてみて下さい。
続いて、黒目を作ります。↑の左の図と同じように円柱を2つ設置して、れんけつして下さい。れんけっつ出来たら、2つの円柱の設定をどちらも右の図と同じように変えてみて下さい。

これで、ワンワンの見た目は完成です!↑の図と同じような見た目になっていたらバッチリ!
続いて、当たり判定を作ります。↑の左の図と同じように、ワンワンにサッカーボールをれんけつしてみて下さい。設定は↑の右の図のように変えて下さい。
さて、いよいよワンワンの動きを作っていきます!

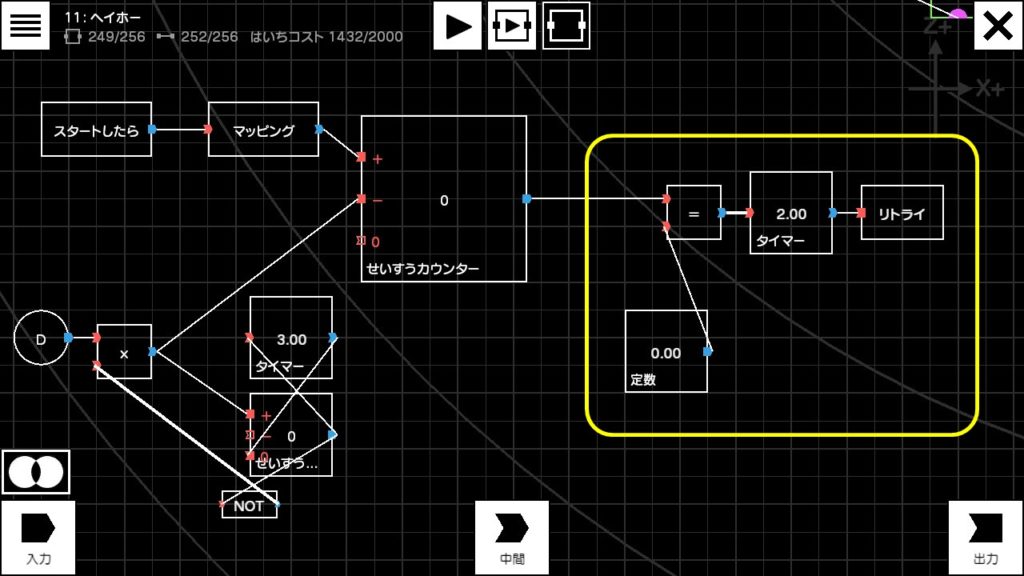
まずは、↑の図のようなプログラムを作って、ワンワンのプログラムに追加してみて下さい。
続いて、今追加した「せいすうカウンター」と「マッピング」ノードの設定を、それぞれ↑の図のように変えてみて下さい。
これで、ワンワンが動いてくれるようになります。↑の動画のように動いていたらバッチリ!
最後に、ワンワンの特徴的な動き「マリオを見つけたら、後ろに下がった後に一気に噛みつく!」を作っていきます。
まずは↑の左の図のように、「さわったセンサー」を配置、れんけつしてみて下さい。そうしたら、右の図のように設定を変えてみて下さい。
この「さわったセンサー」にマリオがさわったら、ワンワンが後ろに下がって一気に噛みついてくるようにします。

さわったセンサーにマリオがさわったら、上のタイマーノードが反応して3秒間ワンワンが後ろに下がります。そして、3秒経ったら下の「タイマー」ノードが反応してワンワンが一直線に噛みついてくるという仕組みです。
↑の画像と同じようにプログラムを追加してみて下さい。
上の「タイマー」ノードの「のばす時間」を3秒にして、「マッピング」ノードの設定を変えることで、さわったセンサーにマリオがさわったら「3秒間」ワンワンが後ろに下がるようになります。
続いて、今作ったプログラムのうち、上の「0.00」と書かれているタイマーノードと「マッピング」ノードの設定を、それぞれ↑の図と同じように変えてみましょう。
最後に↑の左の図と同じように、「タイマー」ノードを追加してせいすうカウンターの「0」と結んでください。結び終わったら、今追加した「タイマー」ノードの設定を右の図と同じように変えてみて下さい。
これで、ワンワンの完成です!試しにゲーム画面に移動して、↑の動画のようにちゃんと動いているか確認してみて下さい。近づくのが怖い・・・」という迫力が出ていたら、バッチリ!
パックンフラワー
まずは、パックンフラワーの葉っぱの部分を作っていきます。

↑の図のように、直方体3つと円柱、ヒンジれんけつノードを配置して、れんけつしてみて下さい。
そうしたら、今設置したノードの設定を変えていきます。まずは、一番下の直方体と、ヒンジれんけつノード、そして円柱の設定をそれぞれ↑の図と同じように変えてみて下さい。
続いて、円柱とれんけつしている左右2つの直方体の設定を変えていきます。それぞれ↑の図のように設定を変えてみて下さい。左の直方体は左の図と同じように、右の直方体は右の図と同じように設定してみて下さいね。

続いて、パックンフラワーの茎と頭の部分を作っていきます。↑の図のように、円柱と直方体と球を配置して、連結して、見て下さい。
れんけつ出来たら、設定をそれぞれ↑の図のように変えてみましょう。

これで、パックンフラワーの形が大体できました。↑の図のようになっていればOK!

ちなみに、オレンジの部分が先ほどまで作っていた葉・茎・花のプログラムです。
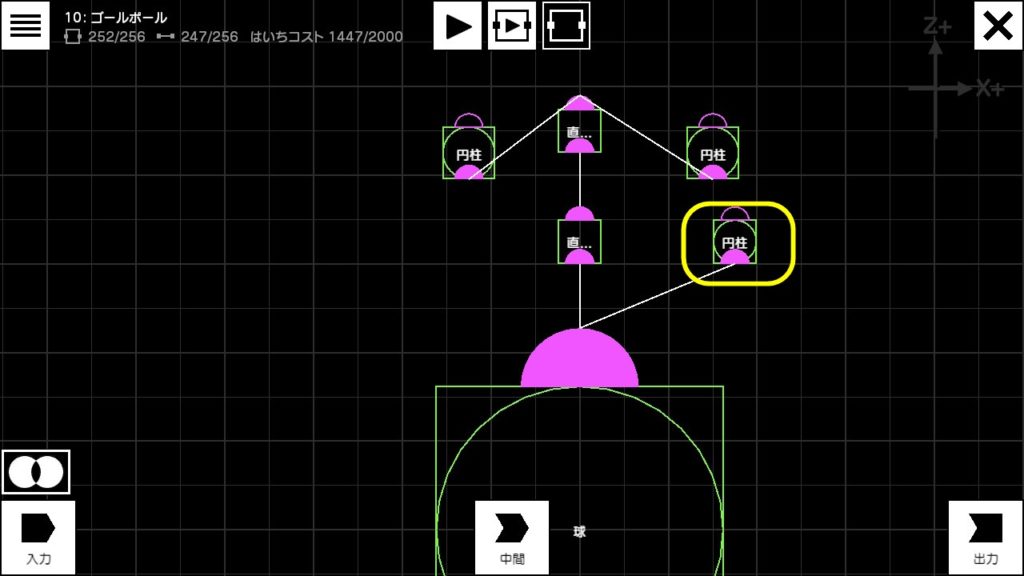
続いて、パックンフラワーの口を作っていきます。↑の図のように、円柱2つとヒンジれんけつノード、直方体を配置してれんけつしてみて下さい。
左から順に、円柱2つ(設定は共通です)、ヒンジれんけつノード、直方体の設定です。
れんけつ出来たら、円柱2つ、ヒンジれんけつノード、直方体の設定をそれぞれ↑の図のように変えてみましょう。これで、パックンフラワーの口が完成です。

カウンターのカウントに合わせて口がクルクル回転するので、パクパク動いているように見えるという仕組みです。
いよいよ作業も終盤戦。次に、今作った「口」がパクパク動くようにしていきます。↑の図のようにプログラムを追加してみて下さい。
続いて、アナログカウンターの設定を↑の左の図、マッピングノードの設定を右の図と同じように変えてみましょう。これで、パックンフラワーの口が動くようになりました!
↑の動画のように動いていたら、ここまではバッチリ!
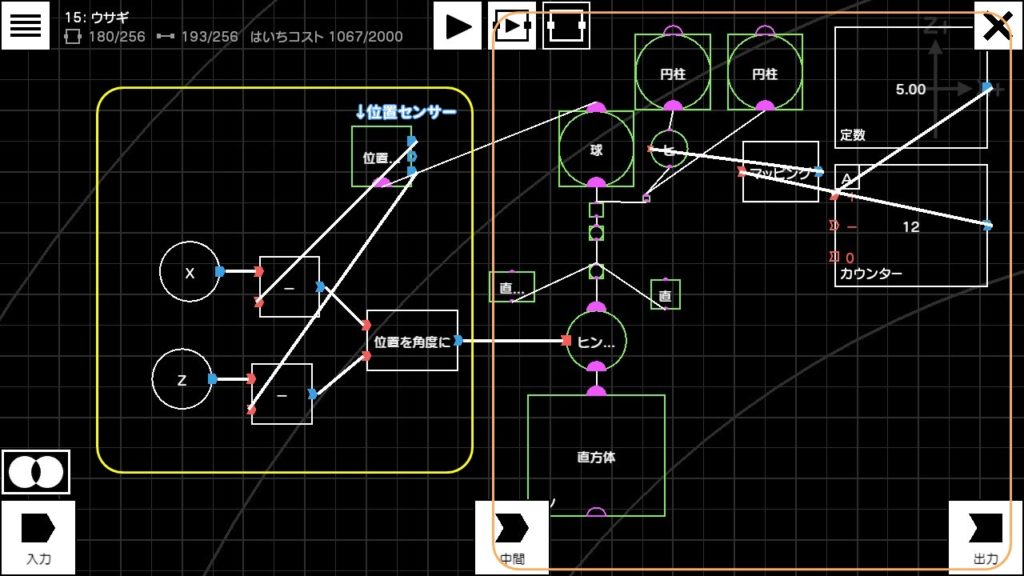
さて、次が最後の作業です。マリオの位置に合わせてパックンフラワーがクルクル回転するようにしてみましょう。ここで参考にするのが、サンプルゲーム「つくろう!FPSゲーム」のプログラム!
↑の左の図のようなプログラムを追加して、位置センサーの設定を右の図のように変えてみて下さい。これで、パックンフラワーの完成です!お疲れさまでした!
↑の動画のようになっていればバッチリ!
ここで、今追加したプログラムの仕組みを説明します。早くパックンフラワーを動かしたい!という方は読み飛ばしても大丈夫!
マリオの位置は、XとZのワイヤーロープ:出口が教えてくれる仕組みです。
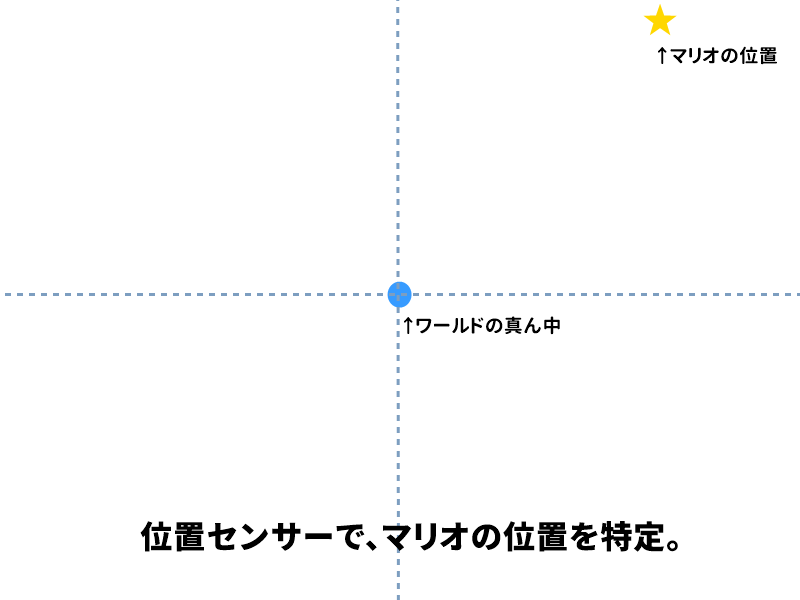
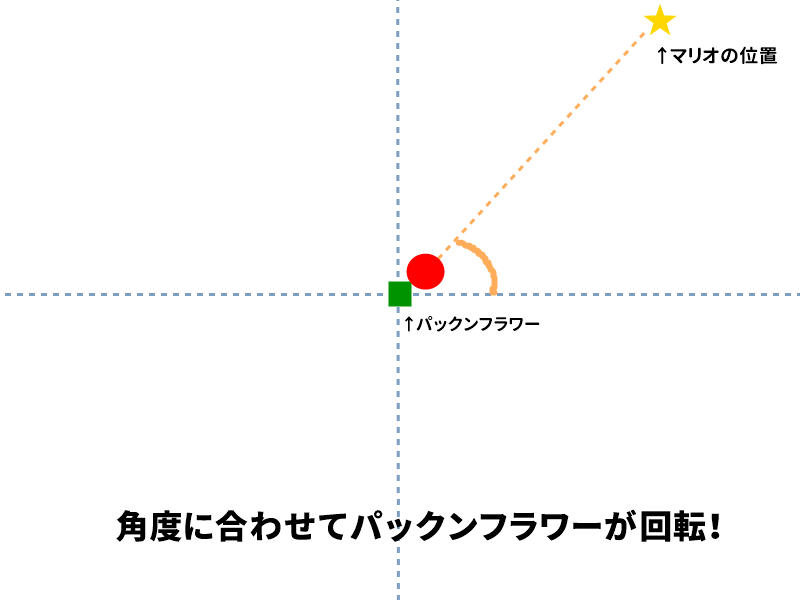
↑の図のように、「ワールドの真ん中」と「マリオの位置」が分かれば、線で結んで角をつくることができます。この角の大きさ・・・つまり角度を計算してくれるのが「位置を角度に」ノードなんです!
図が雑でごめんなさい・・・
後は↑の図のように、計算した角度とパックンフラワーの回転(ヒンジれんけつノード)を合わせてあげれば、マリオの位置に合わせてパックンフラワーが回転してくれそう!
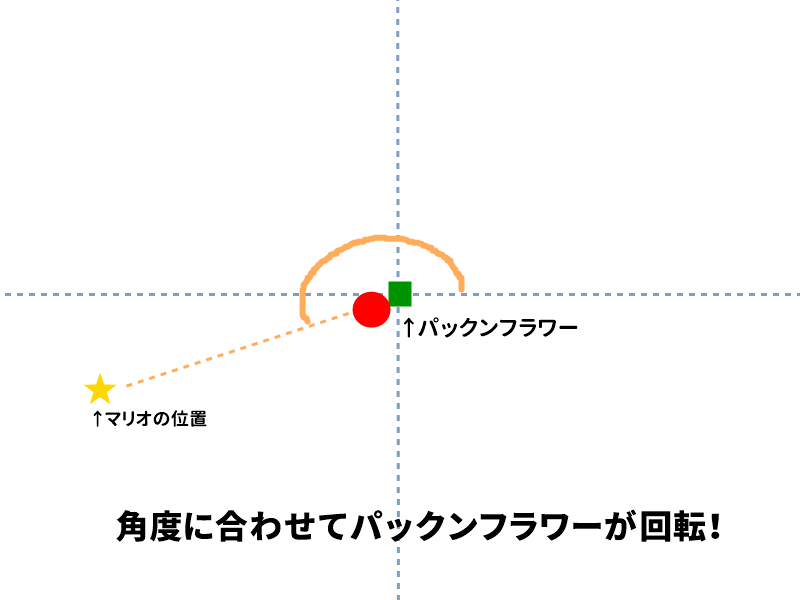
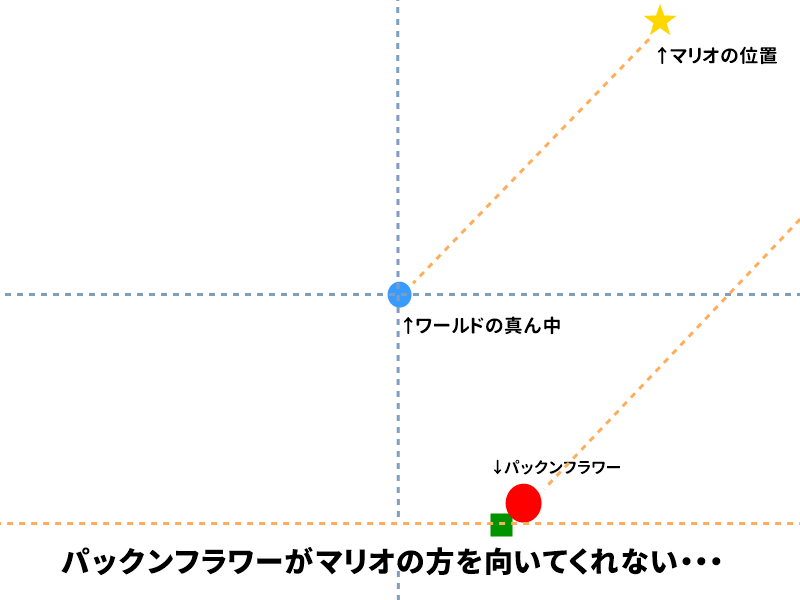
・・・あれ?・・・「位置を角度に」は「ワールドの真ん中」と「マリオの位置」で角を作るから、パックンフラワーがワールドの真ん中にいない時は上手く動かないのでは・・・?
と思った方、するどい!
↑の図のように、パックンフラワーがワールドの真ん中にいないときは、ワールドの真ん中とマリオの位置を結んだ線の角度と、パックンフラワーとマリオを結んだ線の角度が違ってしまいます。「位置を角度に」ノードではワールドの真ん中とマリオの位置を結んだ線の角度で計算してしまうので、右の図のようにパックンフラワーがマリオの方を向いてくれないんです。
それなら、ワールドの真ん中とマリオの位置を結んだ線の角度を、パックンフラワーとマリオを結んだ線の角度と同じにしてあげればいいじゃん!
・・・ということで、先ほどのプログラムでは、「マリオの位置からパックンフラワーの位置を引き算する」という計算を組み込んで、角度を同じにしています。

↑の図を見てみて下さい。マリオの位置からパックンフラワーの位置を引くと、マリオの位置は赤い★の位置に移動します。すると、ワールドの真ん中と移動したマリオの位置(赤い★)を結んだ線の角度が、パックンフラワーとマリオ(黄色い★)を結んだ線の角度と同じになるんです!
これで、パックンフラワーがどこに置かれていても、マリオの方をちゃんと向いてくれるようになって、プログラムの完成です。めでたしめでたし!
ボムへい
- 手順1ボムへいの見た目を作る。
ボムへいの体、目、導火線を作って、見た目を仕上げます。
- 手順2ボムへいの動きを作る
マリオを発見したら追いかけるという動きを作ります。
- 手順3爆発のプログラムを作る
マリオを見つけてしばらくしたら、ボムへいが爆発するようなプログラムを作ります。
まずは、ボムへいの見た目を作っていきます。
はじめはボムへいの体から!

↑の画像のように、ヒト、直方体、球を配置、れんけつしてください。
左から順に、ヒト、直方体、球の設定です。
続いて、それぞれの設定を↑の図のように変えましょう。

ここまでの手順が上手くできていると、↑の図のような感じになります。
次に、ボムへいの目を作っていきましょう!

まずは、↑の図のように直方体を2つ配置してれんけつしてみて下さい。
続いて、先ほど設置した2つの直方体の設定を↑の図のように変えてみましょう。2つの直方体のうち、左の図が下の直方体、右の図がその上にれんけつした直方体の設定です。

次に、↑の図のように円柱2つを配置して、先ほど設置した直方体にれんけつしてみてください。
そうしたら、今設置した円柱の設定を、それぞれ↑の図のように変えてみましょう。これで、ボムへいの目の完成です!
最後に、導火線をつけます・・・
↑の左の図のように円柱を設置して、設定を右の図のように変えてみてください。

これで、ボムへいの見た目は完成です。↑の図のようになっていたら、ここまではバッチリ!
続いて、ボムへいに当たり判定を付けていきます。
↑の左の図のようにサッカーボールを配置してボムへいの導火線にれんけつしたら、右の図のように設定を変えてみて下さい。

次に、「ボムへいがマリオ追いかけて動いてくる」というプログラムを作っていきます。↑の図のようなプログラムを追加してください。基本的には「クリボー」の時と同じプログラムです。

カウントが1になっている間、ボムへいがマリオを追いかけ続けるという仕組みです。
そうしたら↑の図のように、今作ったプログラムに「さわったセンサー」と「せいすうカウンター」、「スタートしたら」ノードを追加してみて下さい。ここが、クリボーとは違うところ!これらのノードを追加することで、マリオが一度ボムへいに近づいたら、ボムへいは爆発するまでずっとマリオを追いかけ続けるようになります。
(クリボーの場合は、マリオがクリボーから離れたら追いかけるのをやめる・・・という仕様でした。)
続いて、今設置した「さわったセンサー」と「せいすうカウンター」の設定をそれぞれ↑の図のように変えてみて下さい。これで、「ボムへいがマリオ追いかけて動いてくる」というプログラムが出来上がりました。
いよいよ最後の作業、「ボムへいが爆発する」というプログラムを作っていきます。

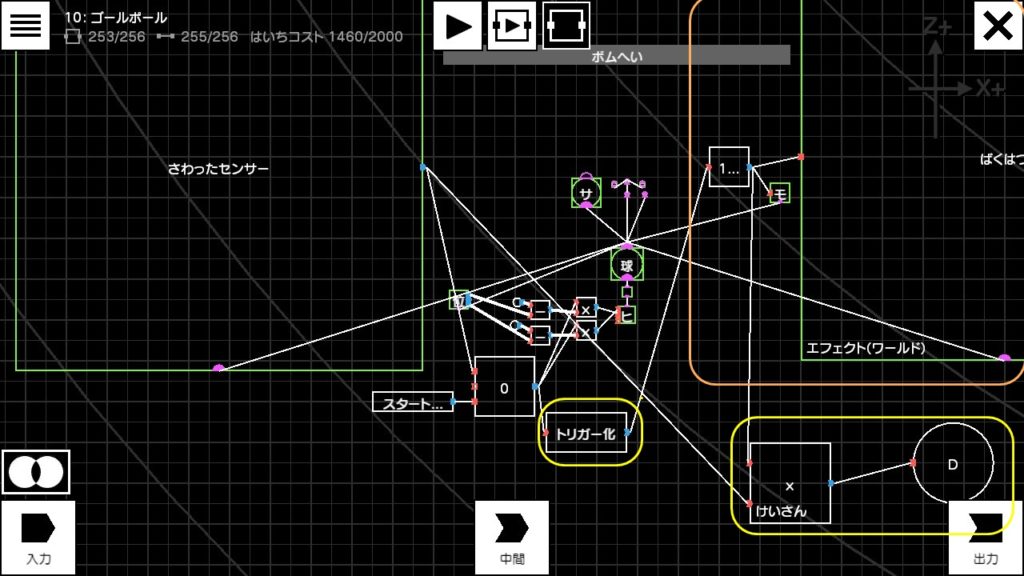
まずは、↑の図のように「タイマー」ノード、「モノをこわす」ノード、ばくはつエフェクトを置いて、それぞれ結んでみてください。これで、「入力があったら10秒後に「ばくはつ」のエフェクトとともにモノがこわれる」というプログラムの下地が整いました。
次に、今設置した「モノをこわす」ノードとばくはつエフェクトの設定をそれぞれ↑の図のように変えてみて下さい。
そうしたら、今作った「入力があったら10秒後に「ばくはつ」のエフェクトとともにモノがこわれる」というプログラムを、ボムへいのプログラムに組み込みます。

これで、さわったセンサーにマリオがさわってカウントが1になったら、10秒後にマリオがダメージを受けるようになります。
↑の図のように、組み込んでみて下さい。黄色く囲ったプログラムを追加することを忘れずに!
ばくはつエフェクトと「モノをこわす」ノードは。↑の図のように必ずボムへいとれんけつして下さい。
これで、ボムへいの完成です。お疲れさまでした!↑の動画のようになっていればバッチリです!
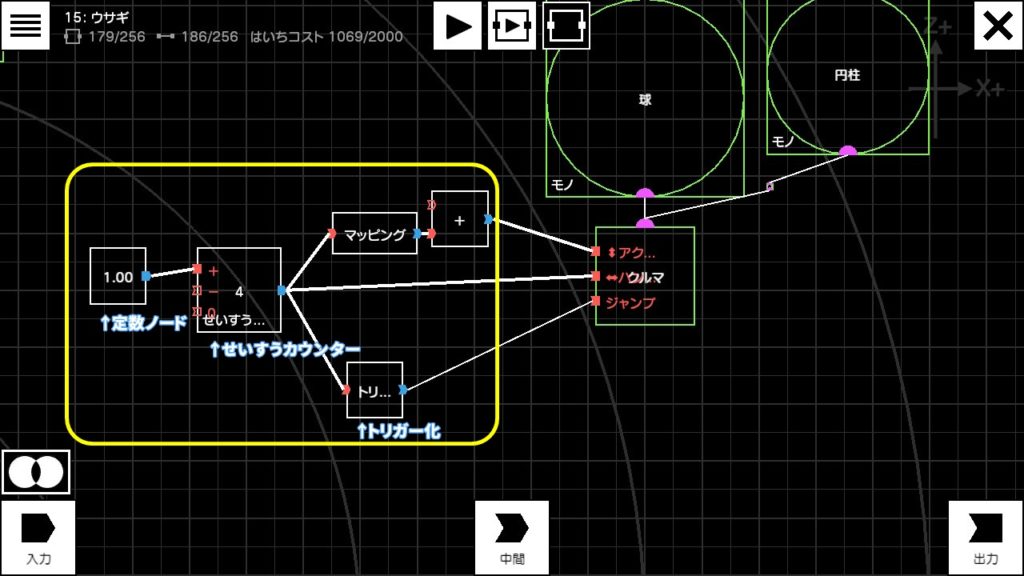
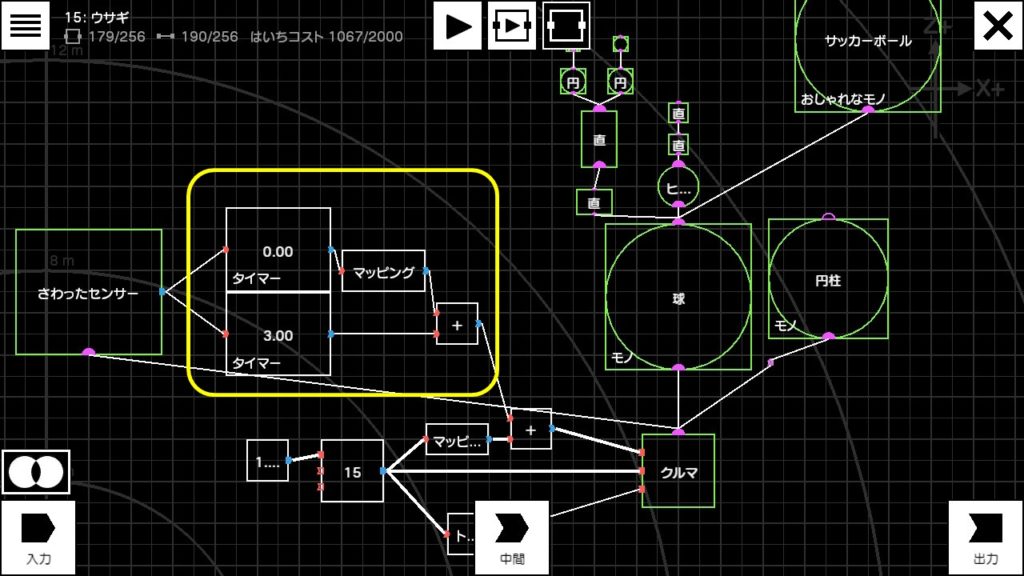
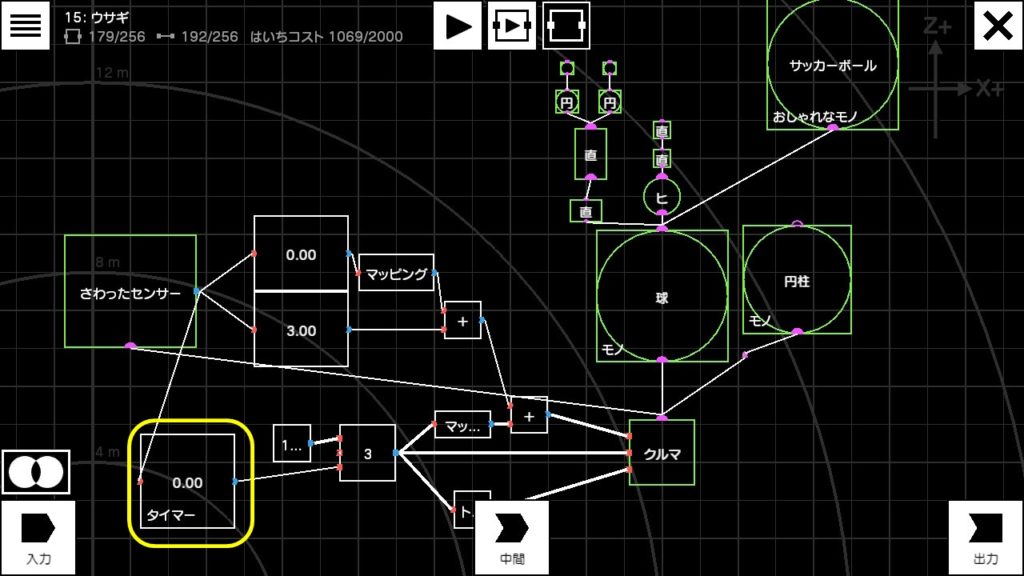
ウサギ
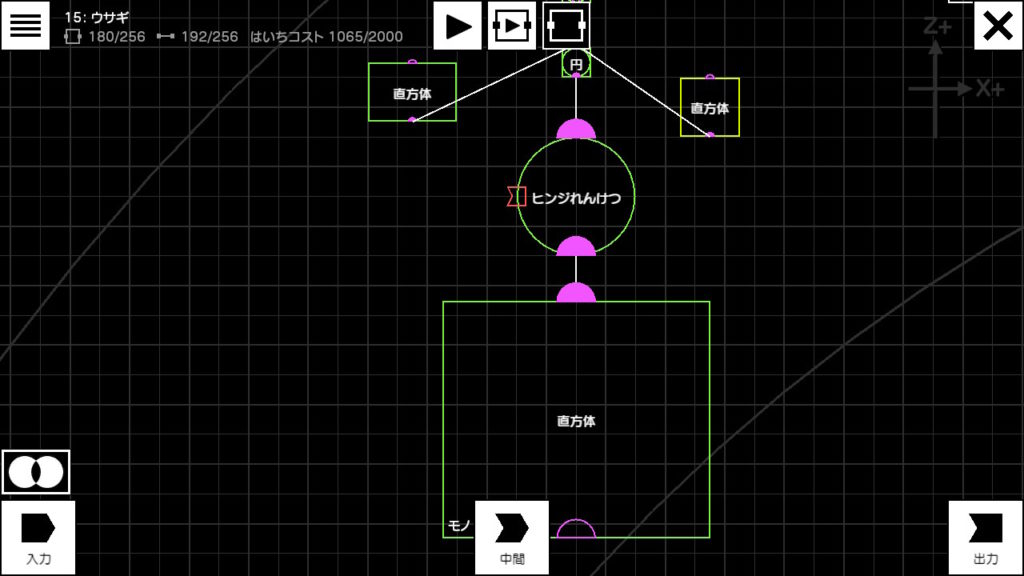
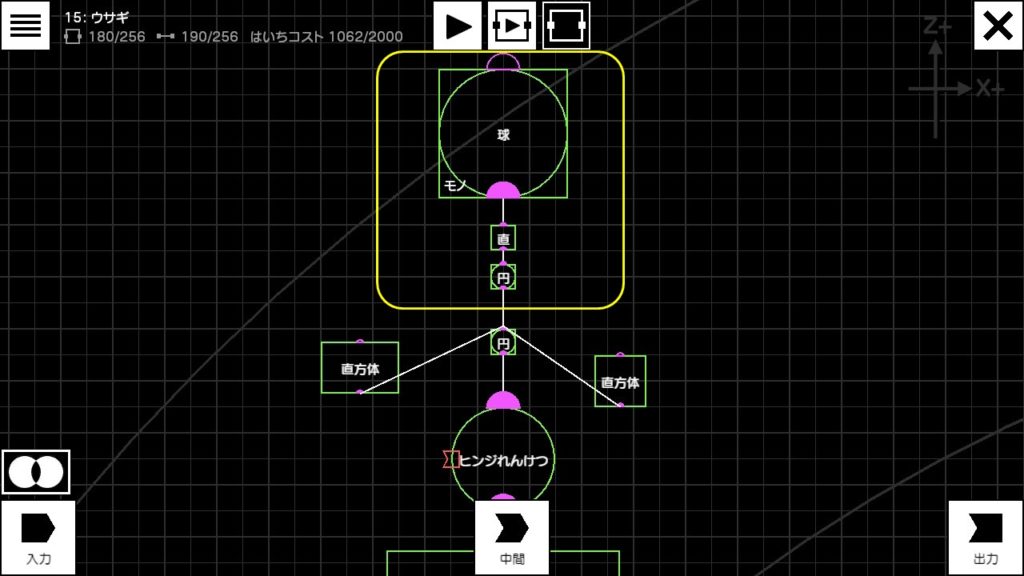
- 手順1ウサギの姿を作る。
ヒトノードに耳を付けて、ウサギの姿にします。
- 手順2ウサギに触れたらゲームクリアにする。
ウサギに触れたらアイテムが出現したりして、ゲームクリアになる仕組みを作ります。
- 手順3ウサギがマリオから逃げるプログラムを作る。
位置センサーやさわったセンサーなどを使って、マリオがウサギに近づいたら逃げていくようにします。
スーパーマリオ64のミップや、スーパーマリオギャラクシーの星ウサギなどなど・・・3Dマリオでは「ウサギを追いかける遊び」がよく出てきます。そこで、このウサギを追いかける遊びを今回は作っていきましょう!

まずは、ウサギの体を作っていきましょう。ヒトノードを用意して、設定を↑の図のように変えてみて下さい。
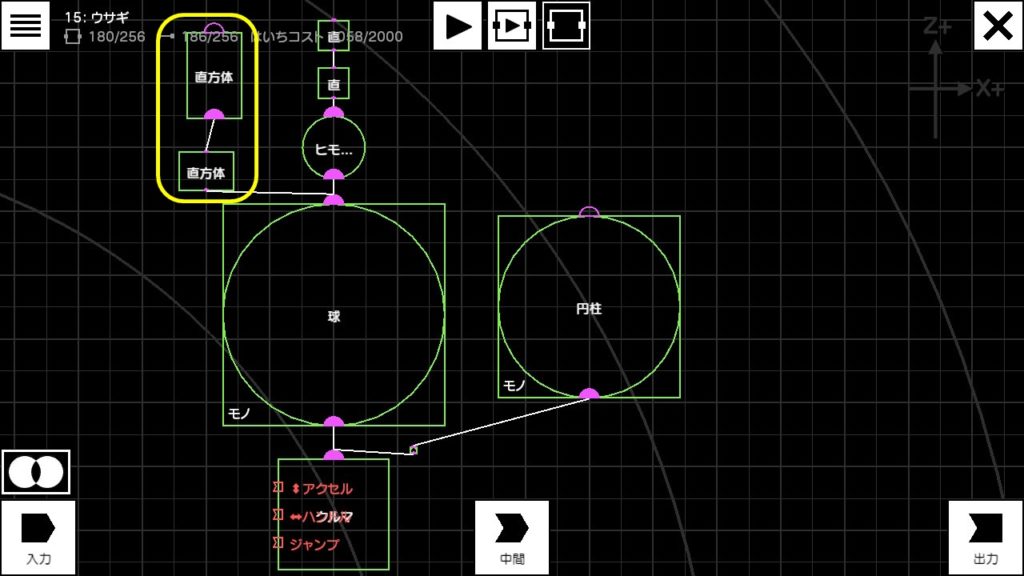
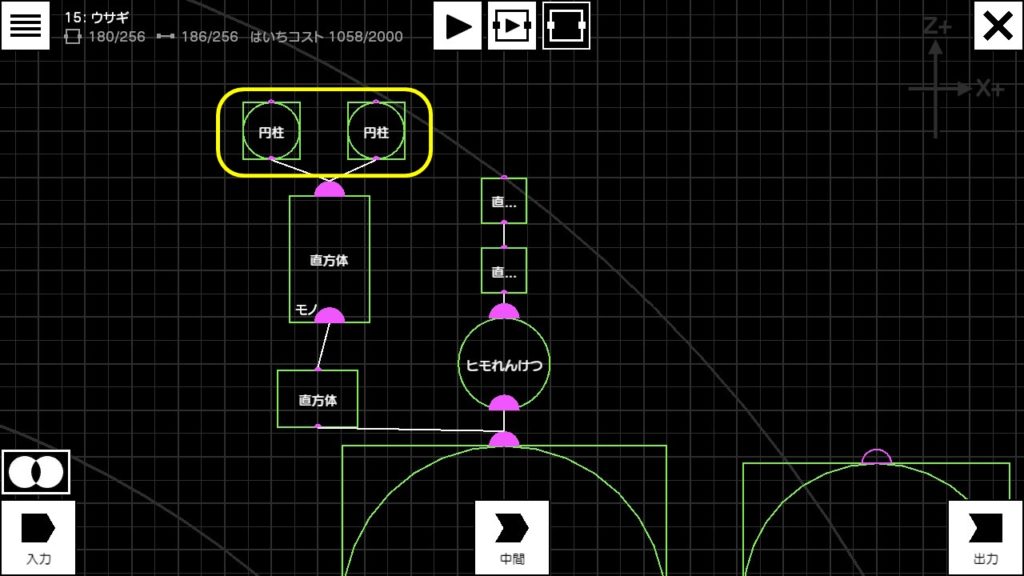
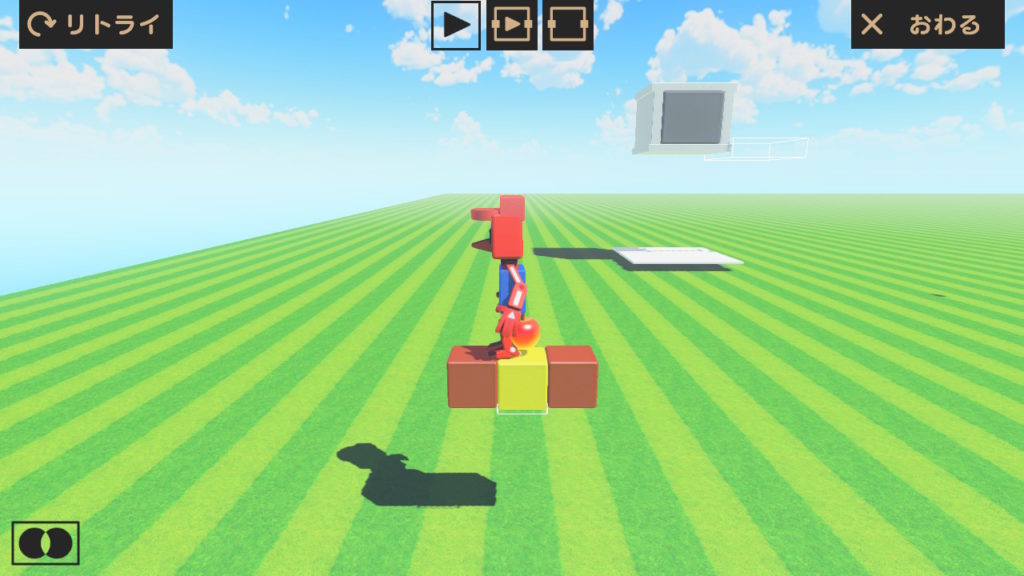
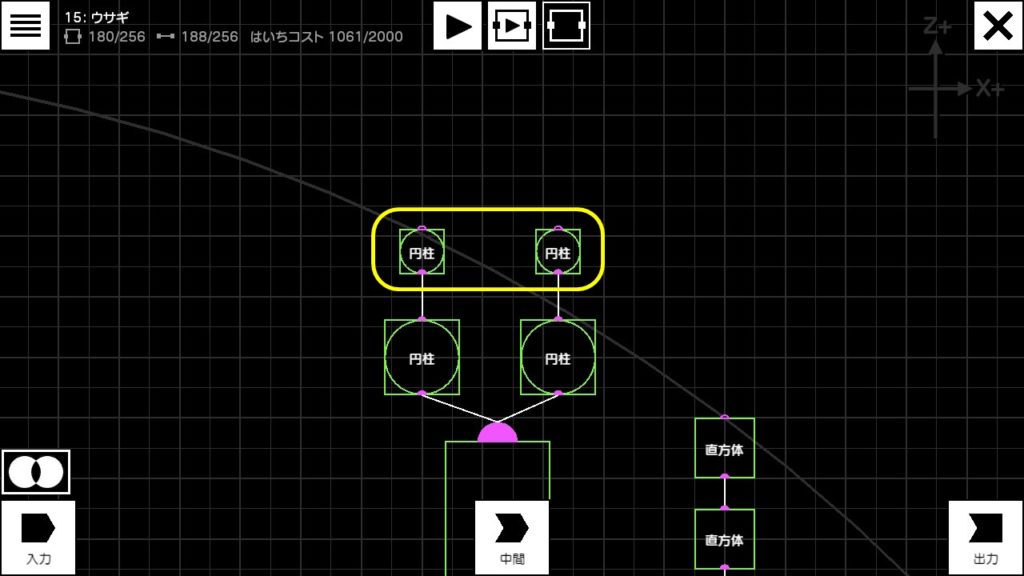
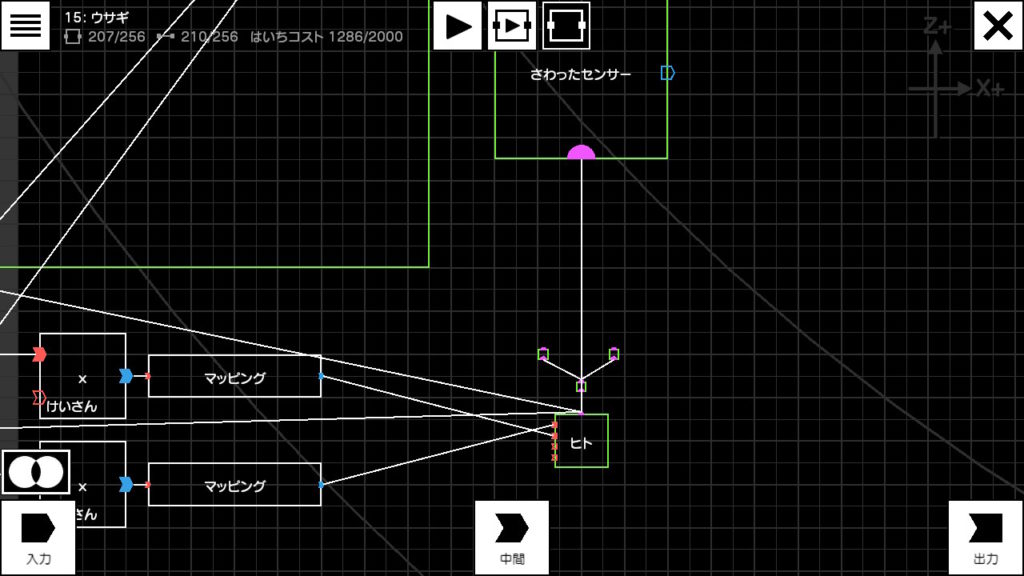
次に、ウサギの耳を作っていきます。直方体を3つ用意して、↑の画像のようにヒトノードとれんけつしてみて下さい。
れんけつ出来たら、今作った3つの直方体の設定を変えます。ヒトノードとれんけつした直方体の設定は↑の一番左の画像、それ以外の直方体「2つ」はそれぞれ右の2つの画像と同じように設定を変えてみて下さい。逆にしてしまうと、うまくウサギの耳にならないので気を付けて下さいね。

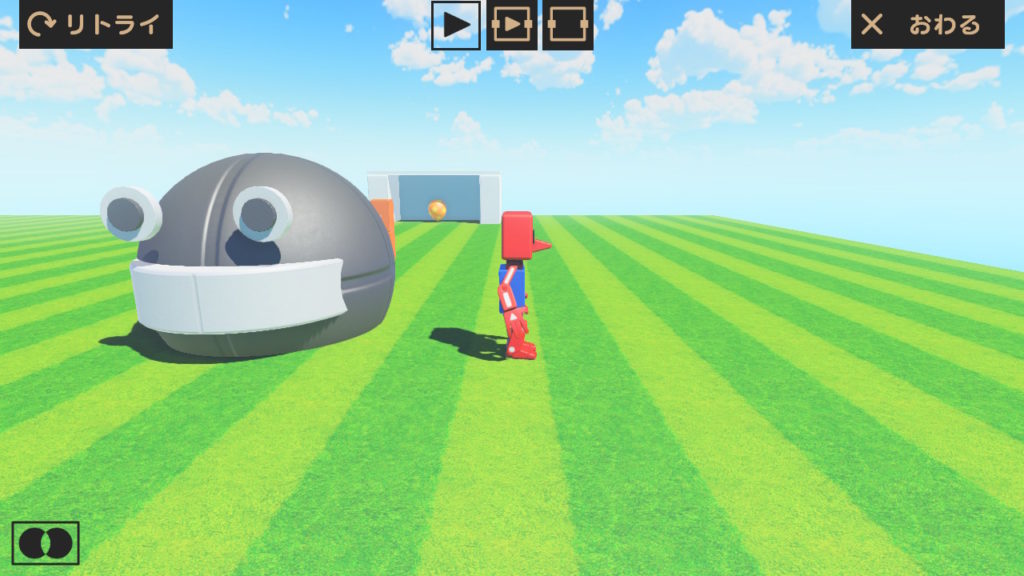
これで、ウサギの姿が完成しました!↑の図のようになっていたら、ここまでは大丈夫!

-ノードの部分の結び方が逆にすることで、ウサギがマリオから逃げていくようになります。また、さわったセンサーのれんけつ面を●→●にしたのは、マリオが背後から近づいてきてもウサギがマリオを感知できるようにするためです。
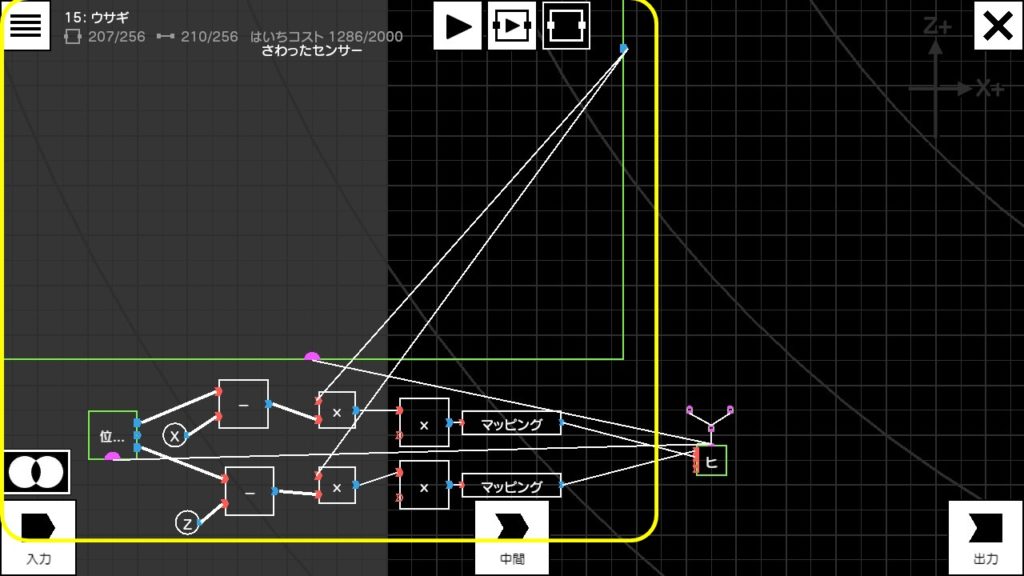
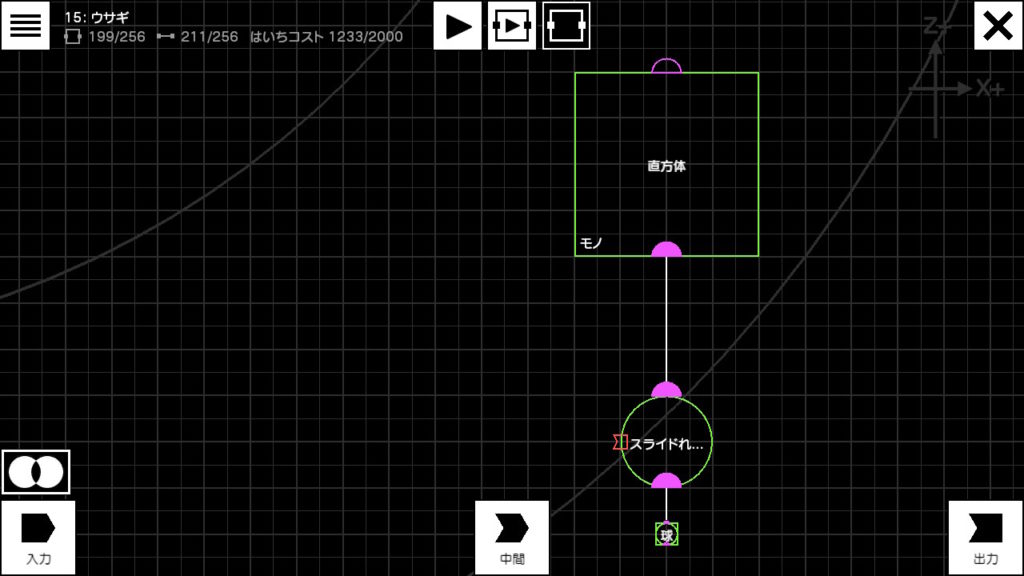
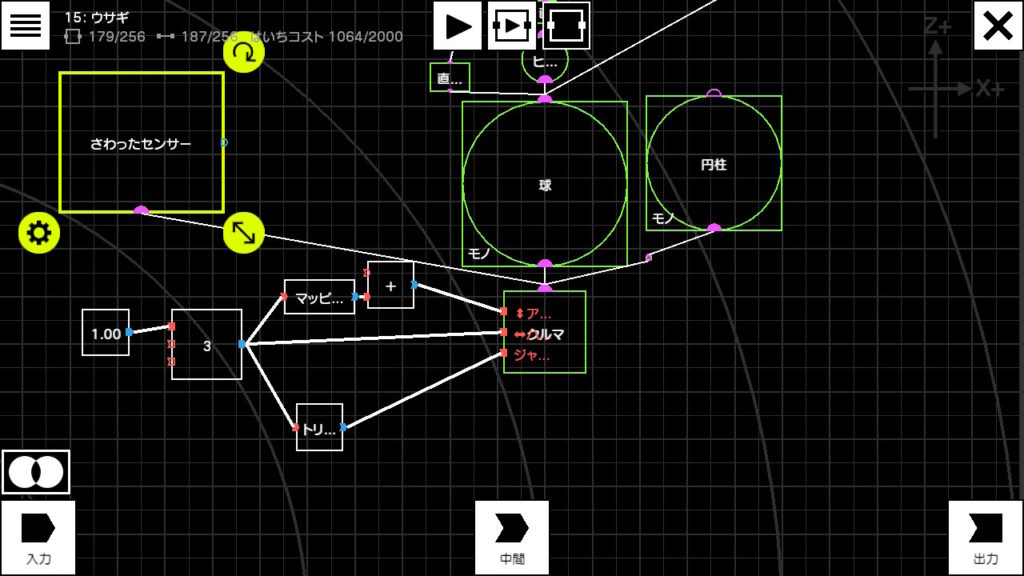
次に、「ウサギがマリオから走って逃げていく」というプログラムを作ります。↑の図のようにプログラムを組んで、ウサギ(ヒトノード)と結んでみて下さい。
プログラムは、クリボーを作る時に使ったプログラムとほぼ同じなので、結び方やマッピングの設定など参考にして作ってみて下さいね。
いよいよ最後!マリオがウサギを捕まえたらクリア!というプログラムを作っていきます。
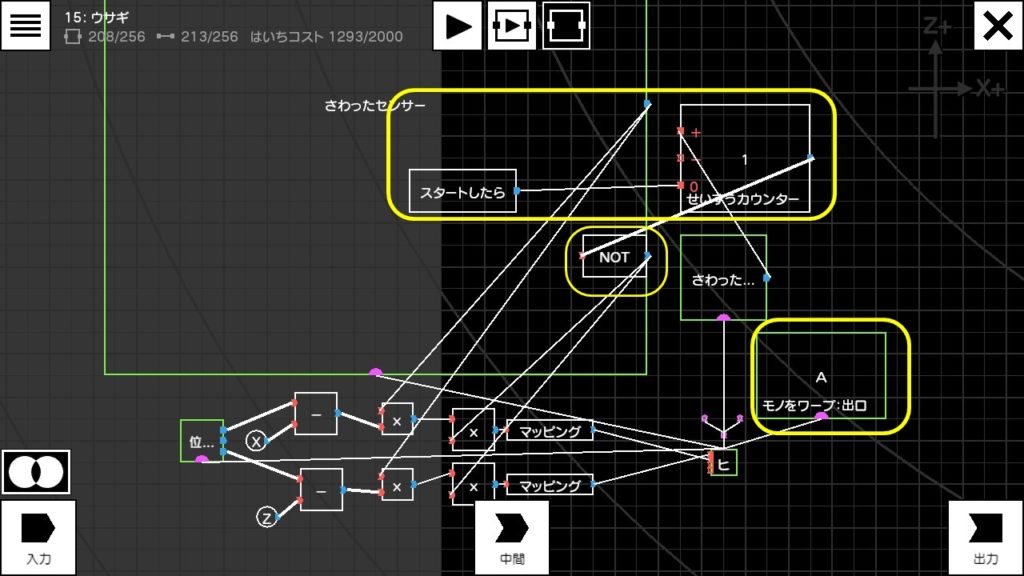
まずは、マリオがウサギを捕まえたことを感知できるようにしましょう。↑の左の画像のように、さわったセンサーをウサギ(ヒトノード)と結んでください。結んだら、右の画像のようにさわったセンサーの設定を変えてください。これで、マリオがウサギを捕まえたことが感知できるようになります。

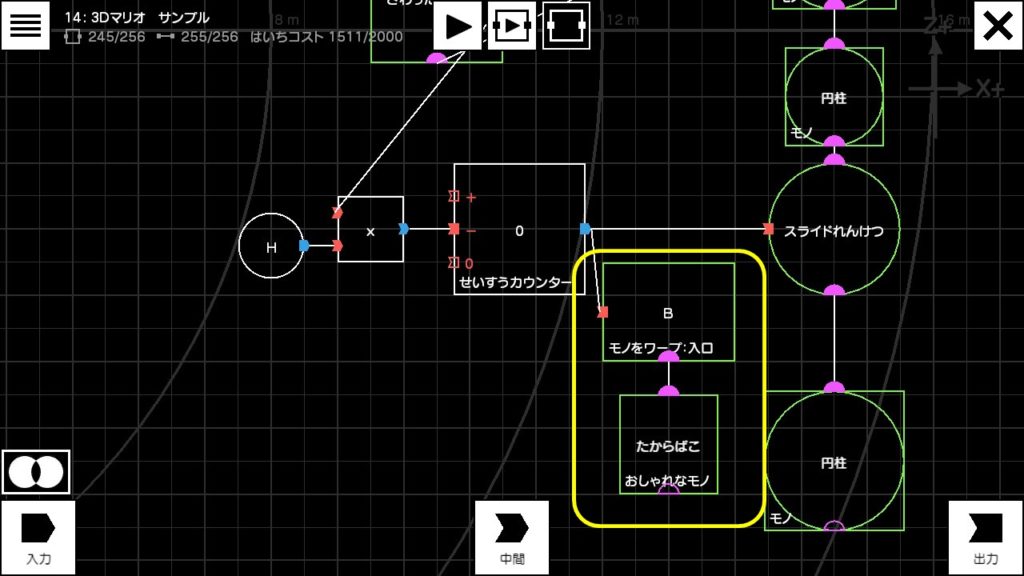
続いて、↑の左の画像のようなプログラムを追加してみて下さい。追加するものが多いので、間違えないように注意!

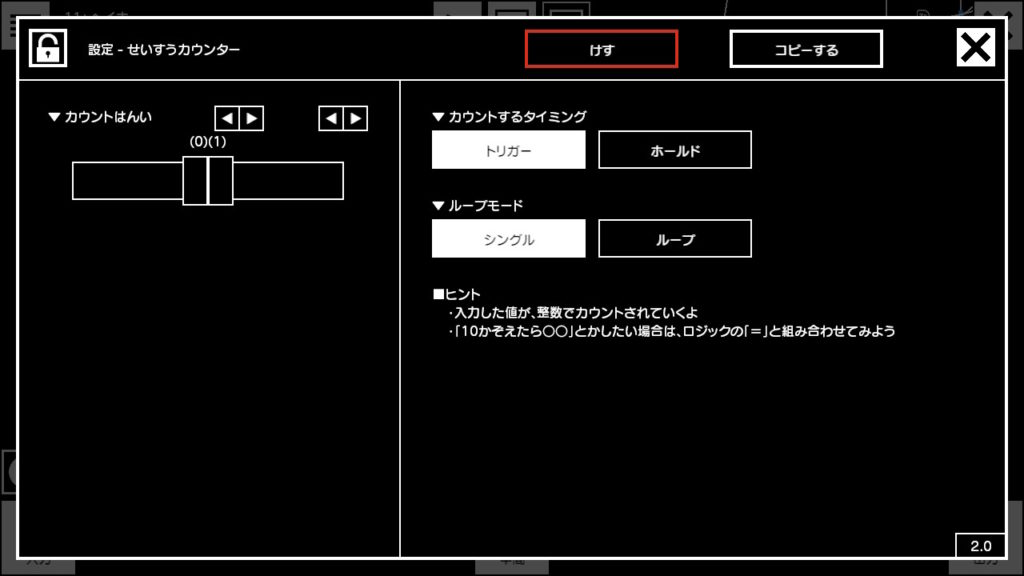
次に、今追加したノードの設定を変えていきます。まずは↑の画像のようにせいすうカウンターの設定を変えてみて下さい。これで、ウサギを捕まえたらウサギの動きが止まるようになります。
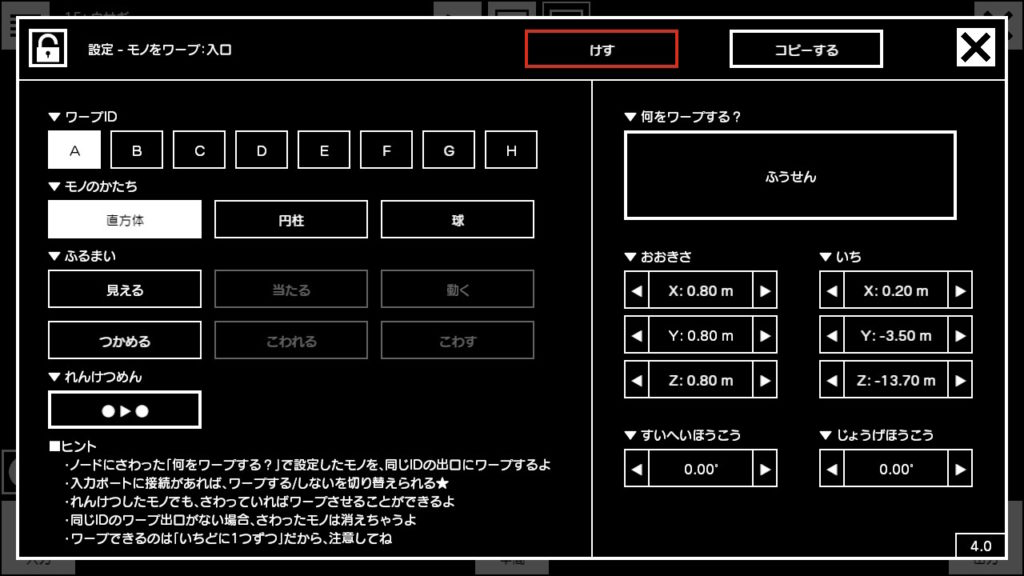
続いて、「モノをワープ:出口」の設定を↑の画像のように変えて下さい。
これで、「ウサギを捕まえたらゴールのふうせんが出現する」という仕掛けを作るための下地が整いました。

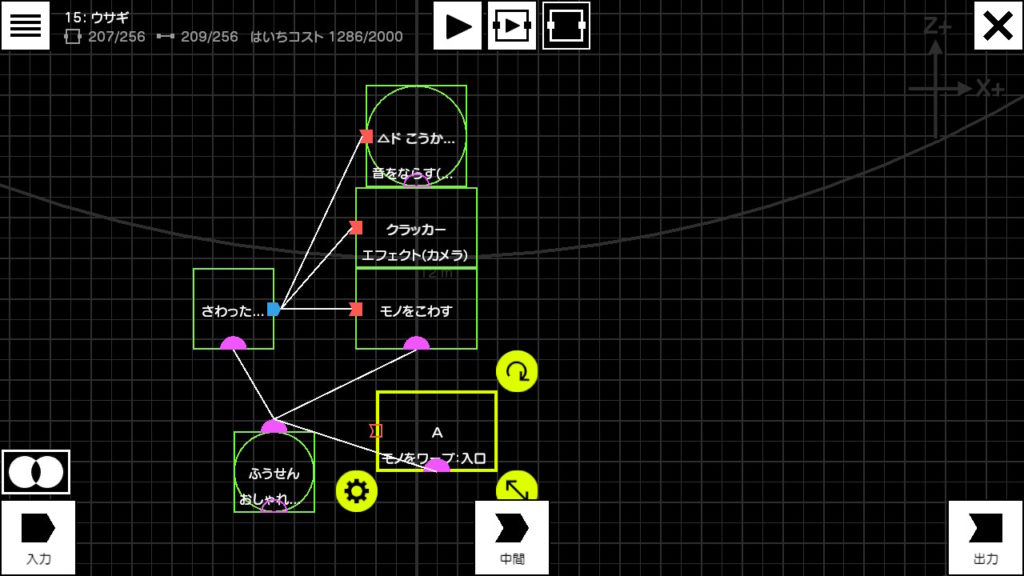
いよいよクライマックス!↑の画像のようにゴールである「ふうせん」のプログラムを作ってみて下さい。「モノをワープ:入口」ノードを追加したこと以外は、「ゴールをつくろう!」のレシピとほぼ同じなので、参考にするのがオススメ!

次に、↑の画像のように「モノをワープ:入口」の設定を変えてみて下さい。

後は、↑の画像のように、「ふうせん」のプログラムを「ウサギ」のプログラムと結んであげれば、「ウサギ」の完成です!お疲れさまでした!
最後にゲーム画面に移動して、ちゃんと動くか確認してみましょう。↑の動画のようになっていればバッチリです!
おまけ
もっとウサギっぽくするために、ウサギがジャンプするようにしてみましょう!
タイマーの「のばす時間」がウサギのジャンプの長さ、「時間」がウサギのジャンプの周期になります。
ウサギ(ヒトノード)に、↑の左の画像のようなプログラムを追加してみて下さい。続いて、追加した「タイマー」ノードの設定を右の図のように変えてみて下さい。
これで、ウサギがピョコピョコジャンプするようになりました!ゲーム画面に移動して、↑の動画のようにウサギがジャンプしていたら成功です!
ギミック
木箱
今回は、ヒップドロップで壊れる木箱を作ってみたいと思います。まだヒップドロップを作っていないという方は、「マリオのアクション」の項目に戻って、ヒップドロップを作ってみて下さいね。

ヒップドロップしてハコの上に着地したら、ワイヤーロープ:出口とさわったセンサーのどっちも反応するので、モノをこわすノードによってハコが壊れるという仕組みです。
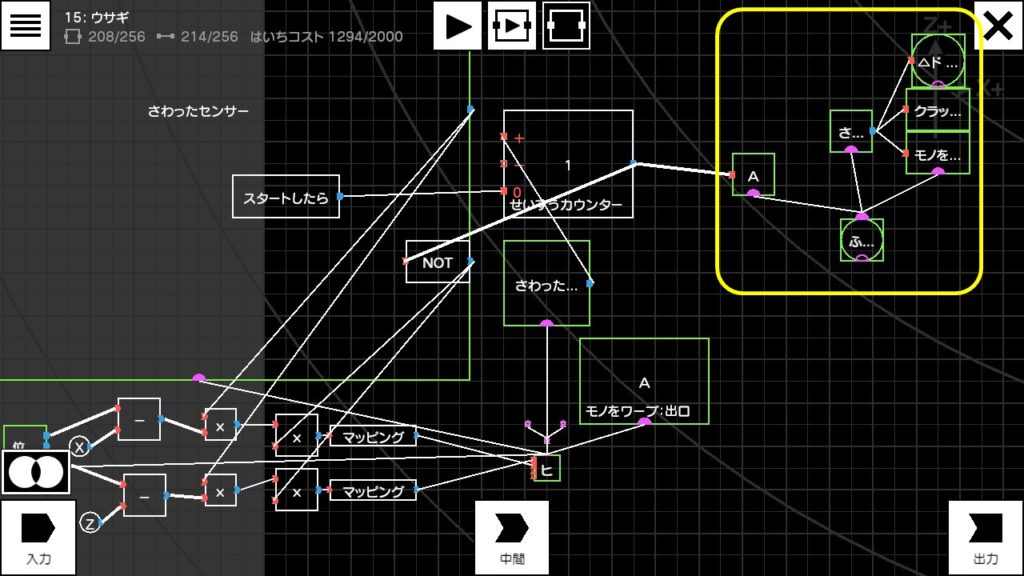
まずは↑の画像と同じように、プログラムを組んでみて下さい。
左から順に、「ハコ」、「さわったセンサー」、「モノをこわす」の設定です。ハコは、「いち」のYの設定を間違えるとマリオが届かない高さの場所に配置される可能性があるので注意してください。
続いて、「ハコ」、「さわったセンサー」「モノをこわす」の設定を、↑の画像のように変えてみて下さい。
たったこれだけで、ヒップドロップで壊れる木箱の完成!試しにゲーム画面に移動して、ちゃんと動くか確かめてみましょう。
ハテナブロック
まずは、ハテナブロックの形を作っていきます。

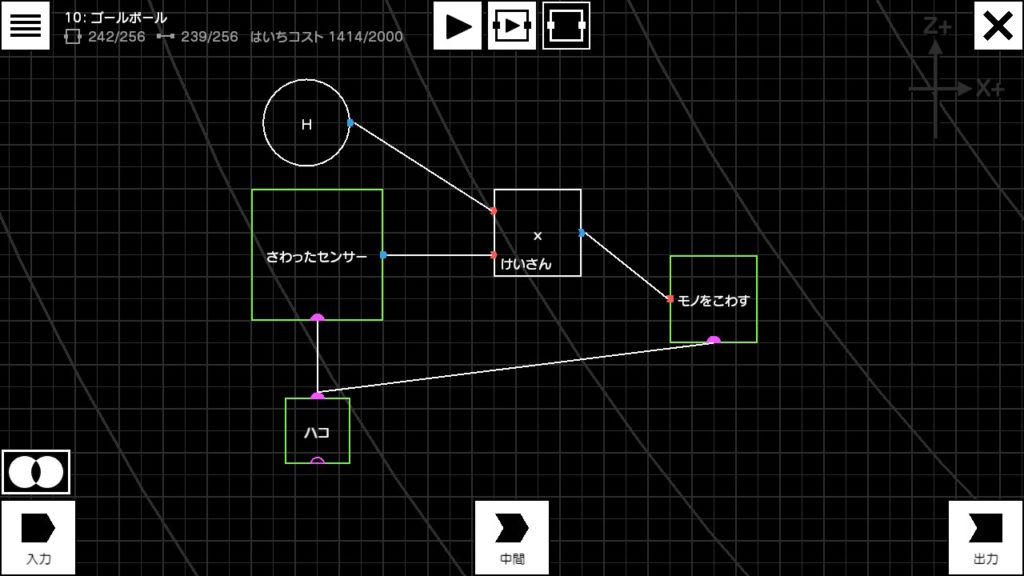
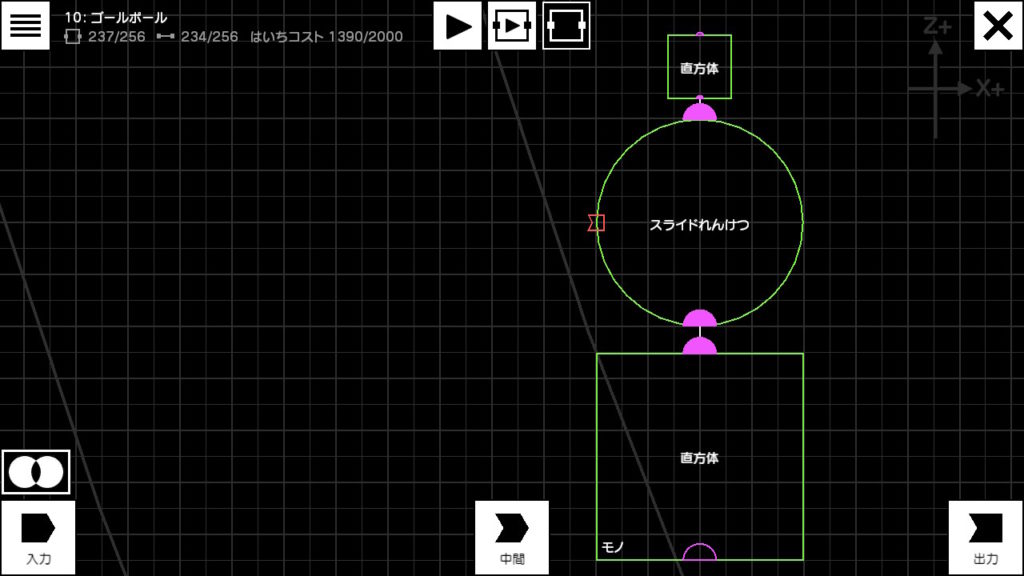
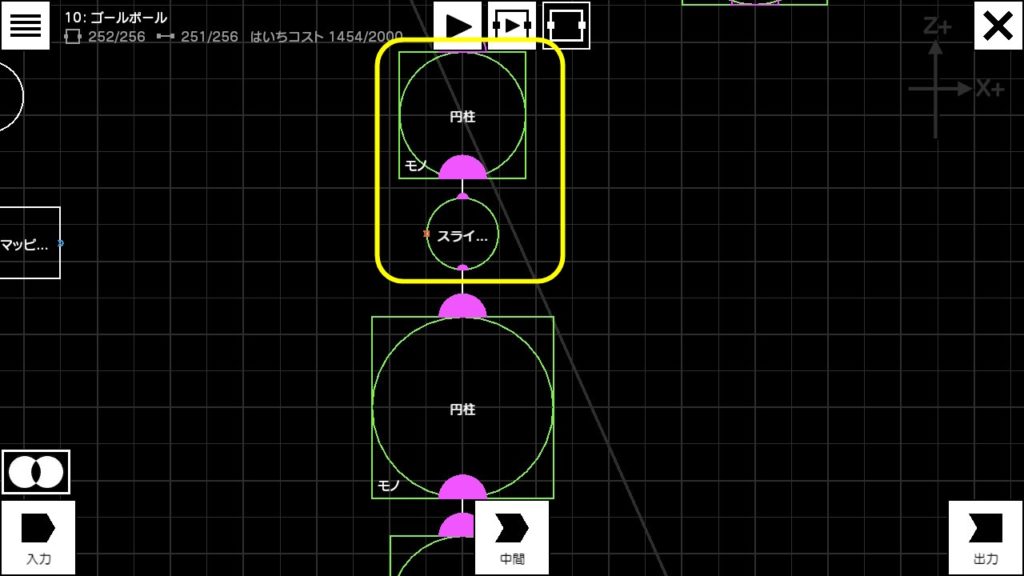
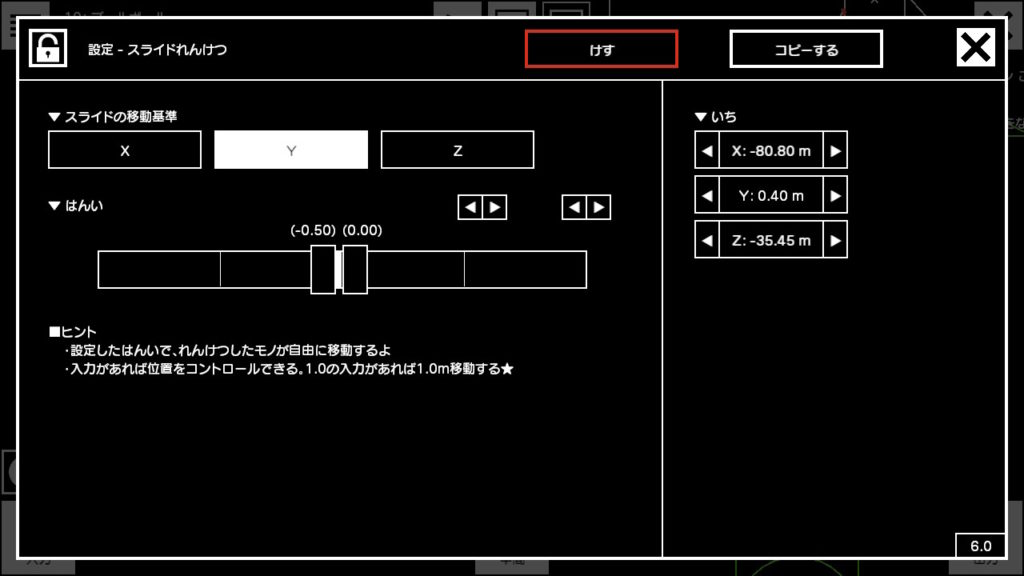
↑の図のように、大きな直方体、スライドれんけつノード(Yスライド)、小さな直方体を配置して結んでください。
左から順に、大きい直方体、小さい直方体の設定です。
次に、今設置した2つの直方体の設定を↑の画像を見ながら変えてみて下さい。
さわったセンサーにマリオがさわっている間、ハテナブロックがスライドして動く仕組みです。
最後に、さわったセンサーを↑の左の図のように設置して結んだら、設定を右の図のように変えましょう。
これで、ハテナブロックの見た目が完成です!↑の動画のように動いていたら、ここまでは大丈夫!
次に、「ブロックを叩いたら、中に入っているものが出てくる」という仕組みを作っていきます。
今回は試しにブロックの中に「リンゴ」を入れてみます。実際に作る時はリンゴをコインやファイアフラワー、敵キャラクターなどに変えれば、ブロックから色々なものを出すことが出来ます。
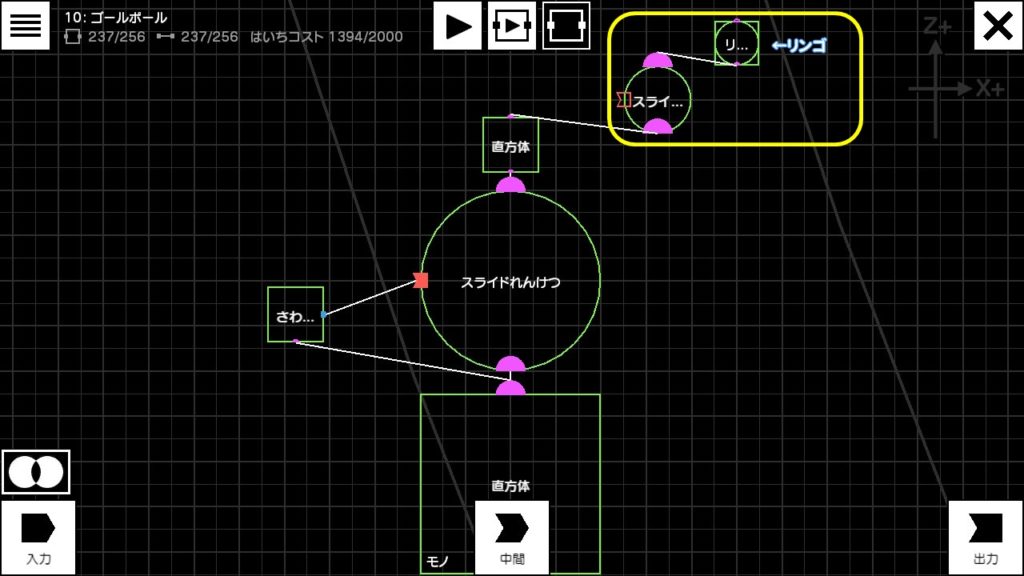
まずは、↑の左の図のようにリンゴとスライドれんけつノード(Yスライド)を配置、れんけつしてみて下さい。続いて、右の図の通りにリンゴの設定を変えてみて下さい。

最後に、↑の図のように、せいすうカウンターとマッピングノードを配置して結びます。
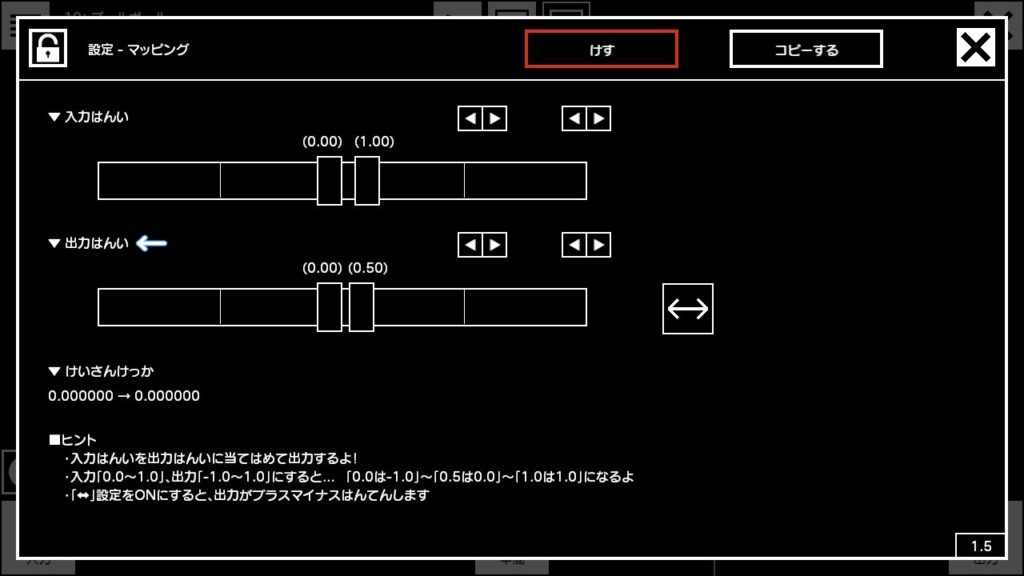
結び終わったら、↑の図のようにせいすうカウンターとマッピングノードの設定を変えてみて下さい。
これで、ハテナブロックの完成です!ゲーム画面に移動して、↑の動画のように動いていたらバッチリ!
ハテナブロックの上に乗りたいのにジャンプしても届かない・・・というときは、マリオ(ヒトノード)のジャンプ力を上げてみると上手くいくかも。

また、↑の図のように茶色の直方体(レンガブロックの代わり)を左右に置くのもオススメです。
リフト

まずは、上の画像のように球、スライドれんけつノード、直方体の3つを配置してください。
左から順に、球、スライドれんけつノード、直方体の設定です。
そうしたら、それぞれのノードの設定を↑の図のように変えてみて下さい。
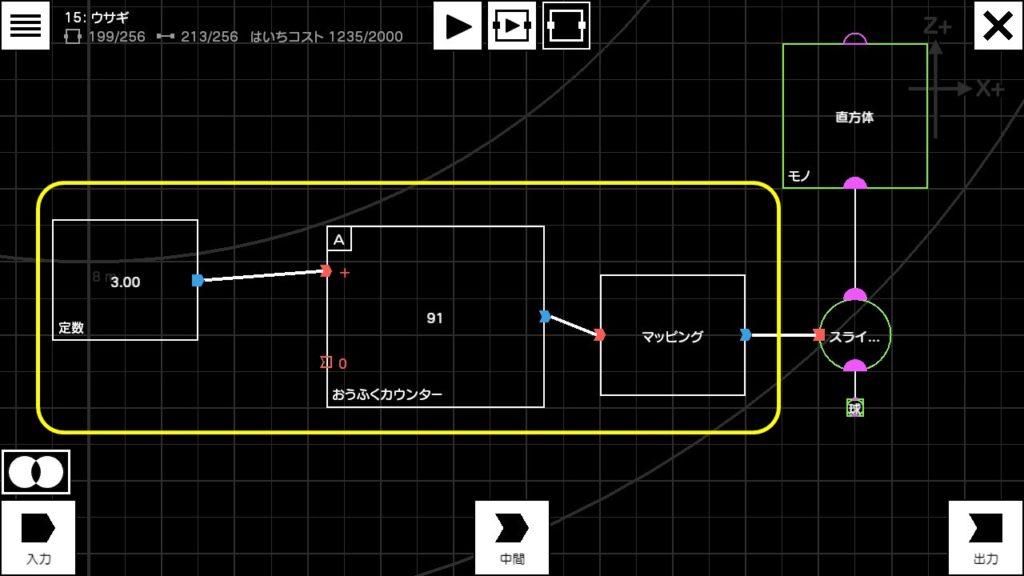
続いて、今回の目玉!「おうふくカウンター」ノードを設置していきます。この「おうふくカウンター」ノードのおかげで、リフトが行ったり来たりしてくれます。

↑の画像のようなプログラムを追加して、スライドれんけつノードと結んでみて下さい。
定数3.00は、カウンターが数字をカウントする速さです。ここの数字が大きくなると、カウントする速さが速くなるのでリフトの位置の変化も速くなる=リフトの動きが速くなります。

端っこで止まってくれると、マリオがリフトに乗りやすくなります。ちょっとした「おもてなし」ですね。
続いて、↑の図のようにおうふくカウンターの設定を変えてみて下さい。これで、リフトが「おうふく」する動きを大体作ることが出来ました。

最後に、マッピングノードの設定を変えてあげたら、リフトの完成です!
マッピングノードはリフトの動きの幅を変えるために使っています。なので、幅を広くしたかったら出力はんいを大きく、狭くしたかったら出力はんいを小さくすればOK!
上手くできたら、↑の動画のようにリフトが動きます。ゲーム画面に移動して、確認してみましょう!
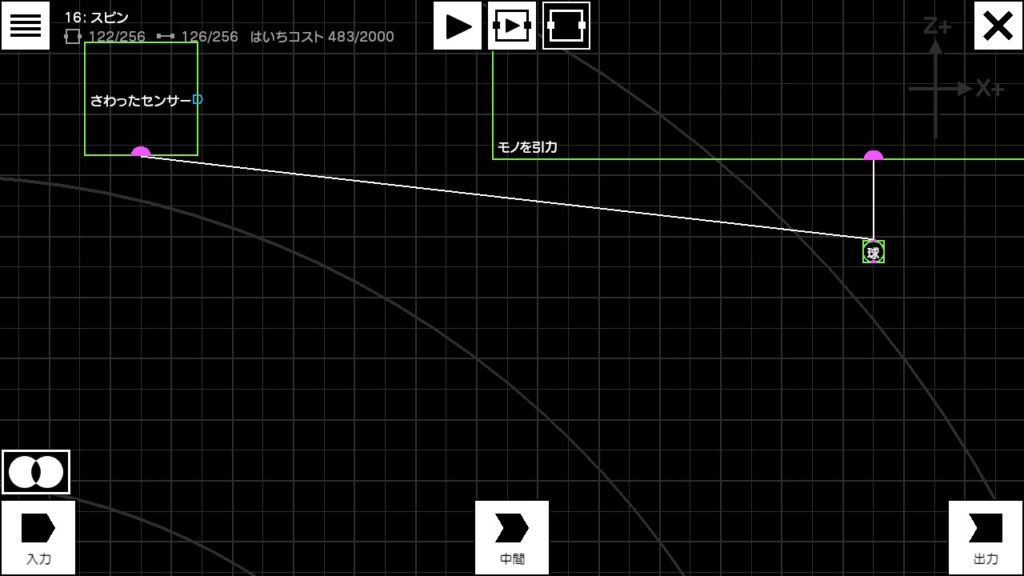
スイッチ

まずはスイッチの土台と軸を作っていきます。↑の図のように大きい円柱と小さい円柱、そしてスライドれんけつノードを設置してください。
画像は左から順に、大きい円柱、小さい円柱、スライドれんけつノードの設定になっています。
そうしたら、大きい円柱、小さい円柱、スライドれんけつノードの設定を↑の図のように変えてみて下さい。
続いて、スイッチの上部分を作っていきます。円柱を設置して、↑の左の画像のようにれんけつしたら、右の画像と同じ設定に変えてください。

さて、ここからは「スイッチの上に乗ってヒップドロップをしたら、スイッチが押される」というプログラムを作っていきます。↑の画像のようにノードを設置して、結んでみてください。
次に、さわったセンサーとせいすうカウンターの設定を↑の図のように変えてみてください。これで、スイッチはほぼ出来上がり。

後は、↑の図のように好きなノードをせいすうカウンターにつなげてあげて、完成です!
例えば、「モノをワープ入口」ノードとつなげてあげれば、↑の動画のように「スイッチを押したらリフトが出現!」という遊びが作れます!
土管
まずは、土管の見た目を作っていきます。

↑の画像のように小さい円柱と大きい円柱の2つを用意してください。
次に、小さい円柱と大きい円柱の設定を↑の画像のように変えてみてください。小さい円柱が土管の下部分、大きい円柱が土管の上部分になります。

次に、土管の真ん中のマリオが乗る部分を作っていきましょう。この部分が「スライドれんけつ」ノードの力で下に落ちることで、土管にマリオが入ったかのように見せるという仕掛けです。
まずは、↑の図のように「スライドれんけつノード」と円柱を配置、れんけつしてみて下さい。
続いて、スライドれんけつノードと円柱の設定を↑の図のように変えてみて下さい。
さて、土管の見た目は大体出来上がったので、いよいよ「土管に入ったらワールドが切り替わる」というプログラムを作っていきます。

「ファイルをきりかえ」ノードは出力のところにあるので、探してみて下さい。
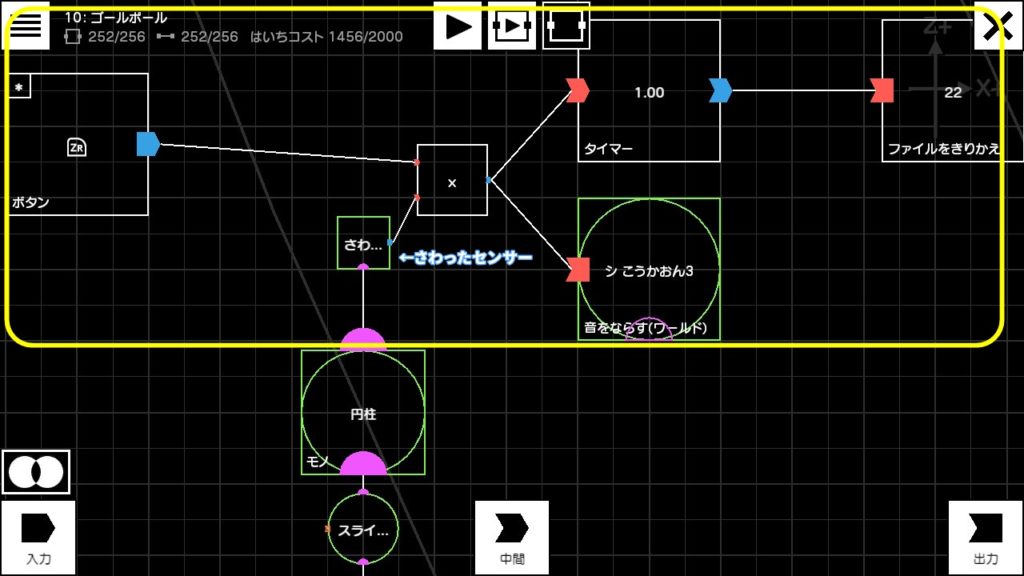
まずは、↑の画像のようにプログラムを組んでみましょう。「ファイルをきりかえ」の番号は、設定から切り替えたいファイルの番号に変えてください。
ZRボタンは設定から「トリガー」にしてください。コントローラーは「どれでも」に設定することを忘れずに!
画像では、プログラムの見た目をきれいにするために新しくZRボタンのノードを配置しましたが、もし「幅跳び」や「ヒップドロップ」の時に使ったZRボタンがそのまま使えるのであれば使ってしまって大丈夫です。

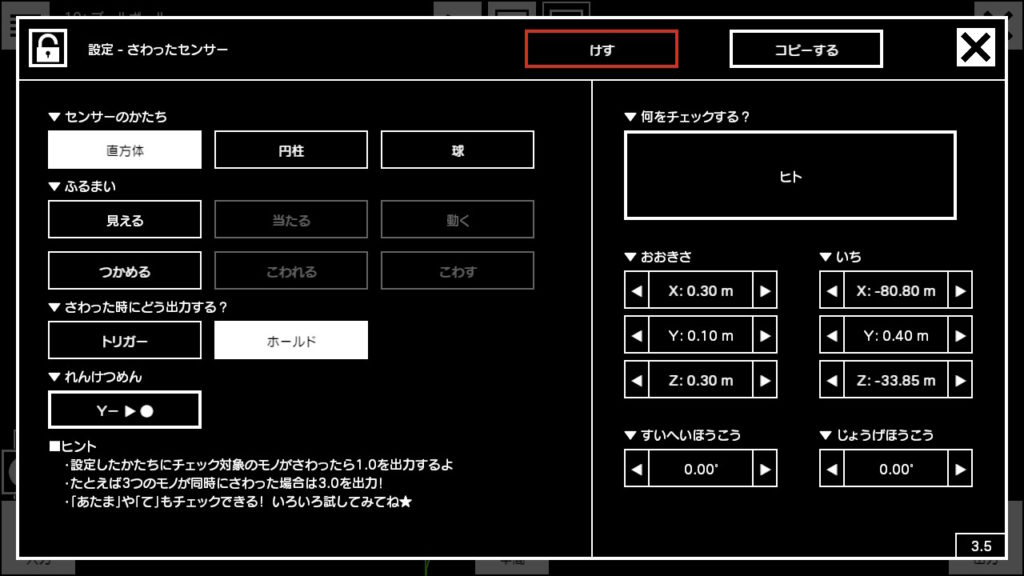
続いて、先ほど設置した「さわったセンサー」の設定を↑の図のように変えてみて下さい。これで、土管の上に乗って、ZRボタンを押したら、ファイルをきりかえることができるようになりました!
最後に、マリオが土管に入っていく動きを作っていきましょう。

↑の画像のようなプログラムを作って、スライドれんけつノードと結んでください。土管の上に乗ってZRボタンを押すと、せいすうカウンターのカウントが1に。そうするとアナログカウンターが動いて、マリオが乗っている土管の上部分が土管の中に沈み込むという仕掛けです。
これで、土管のプログラムが完成です。ゲーム画面に移動して、↑の動画のようになっていたらバッチリ!
レッドブルーパネル (2020年9月30日追加)
今回は、スーパーマリオギャラクシー2で初登場した「レッドブルーパネル」を再現していきます。
まずは、赤と青のパネルを作っていきましょう。

↑の画像のように「直方体」を2つ用意してれんけつしてみて下さい。
続いて、左の直方体は↑の左の画像、右の直方体は↑の右の画像と同じように、設定を変えてみましょう。
これで、パネル部分が完成です。次に、パネルをクルクル回転できるようにしていきます。

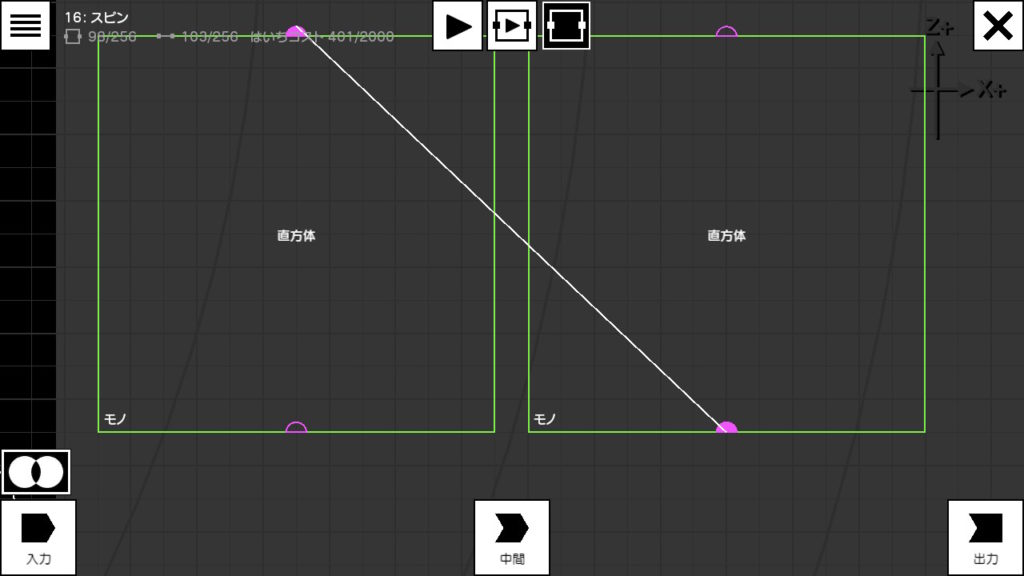
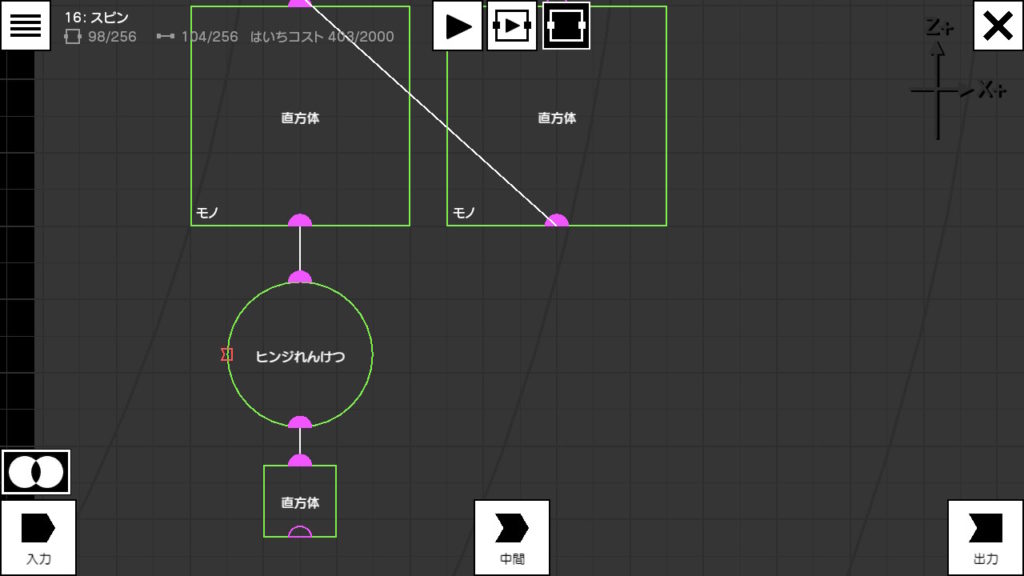
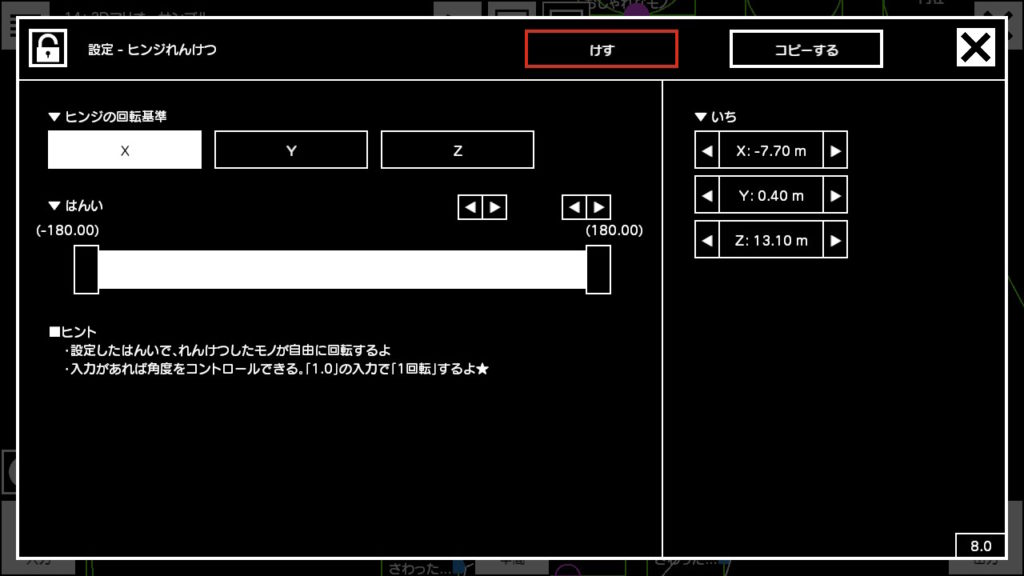
↑の画像と同じように、直方体と「ヒンジれんけつ」ノードをれんけつしてみて下さい。
クルクル回転させたいときは「ヒンジれんけつ」ノード、もうすっかりお馴染みですね!
れんけつ出来たら、それぞれ設定を↑の画像と同じように変えてみましょう。
さて、次に「スピンをしたらパネルをクルクル回転させる」というプログラムの部分を作っていきます。

↑の画像と同じようにプログラムを組んでみて下さい。追加するノードが多くて大変ですが・・・頑張りましょう!
ポイントは、両端の「ワイヤーロープ」ノード!
スピンの入力を持ってこれるように、左端の「ワイヤーロープ:入口」はスピンの「I」に、右端の「ワイヤーロープ:出口」ノードはフリップの「F」にしましょう。
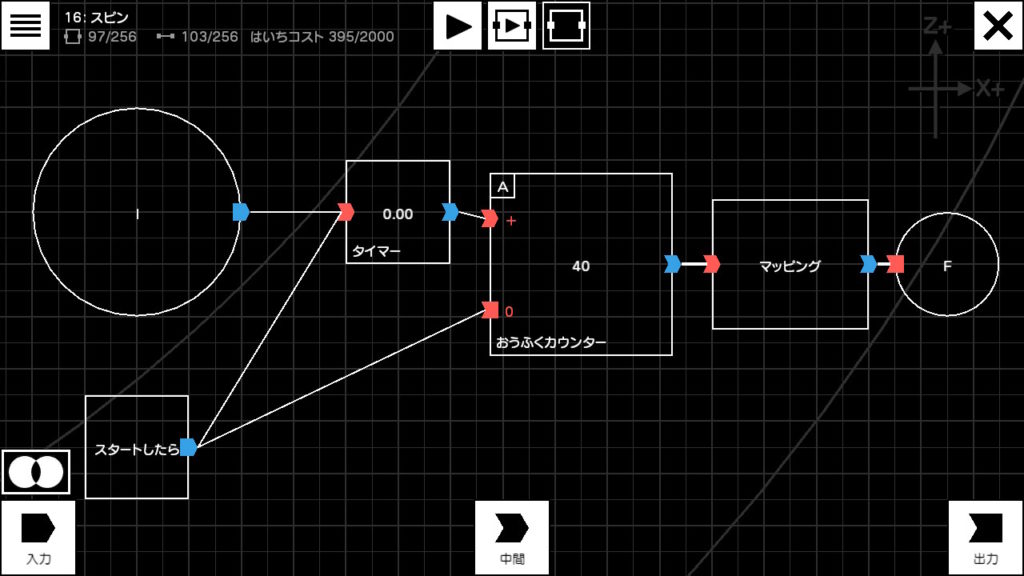
プログラムが作れたら、「タイマー」ノード、「おうふくカウンター」、「マッピング」ノードの設定をそれぞれ↑の画像と同じように変えて下さい。
ここで設定の数字を間違えると、上手くパネルが回転しないので慎重に。
↑の動画のようにちゃんとカウント出来ていたらOKです!

最後に、先ほど作ったプログラムをパネルの部分と繋げましょう。Fの「ワイヤーロープ:出口」ノードを用意して、ヒンジれんけつノードと結びます。
これで、レッドブルーパネルの完成です!
後はパネルをたくさん用意すれば、遊べるステージが作れます。パネルのつなぎ方を変えたりして、色々試してみるのも良いかも!
消える床 (2020年9月30日追加)
今回は、スーパーマリオギャラクシーの「バンバンバニッシュギャラクシー」や「トイボックスギャラクシー」などで登場する「マリオが乗ると消える床」を再現していきます。
まずは、床部分を作っていきます。

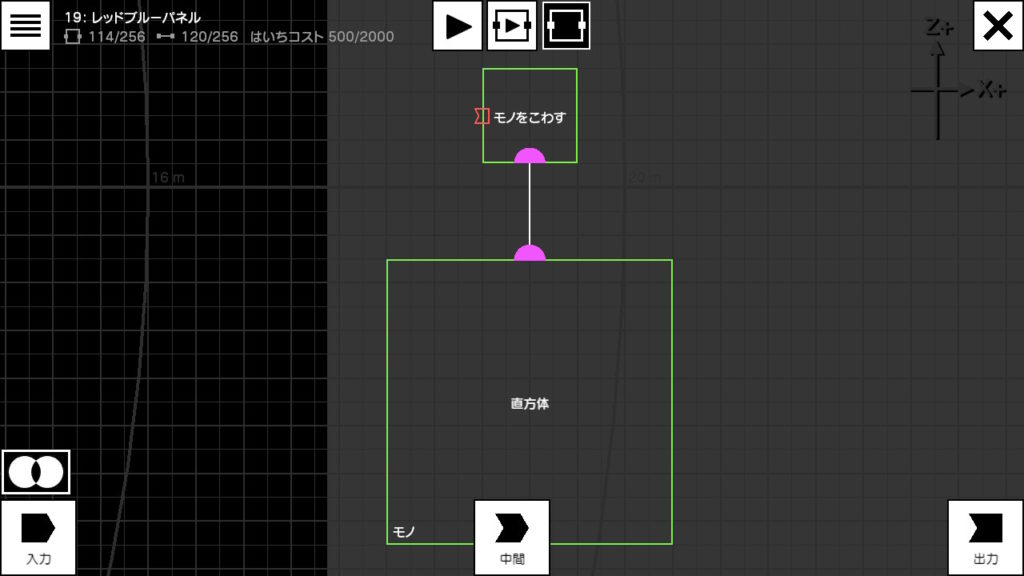
「直方体」ノードと「モノをこわす」ノードを用意して、↑の画像のようにれんけつしてみて下さい。
続いて、それぞれの設定を↑の画像のように変えてみましょう。
ポイントは、「直方体」のふるまいで「みえる」のチェックを外すこと!
・・・あれ??床が見えなかったらダメじゃん!!!・・・と思った方、するどい!「見える」床も後からちゃんと作ります。
でも、その前にやることがいくつかあるので、先にそっちを片付けちゃいましょう。
まずは、マリオが床に「さわったら」床が消える・・・という遊びにしたいから・・・必要なのは「さわったセンサー」!

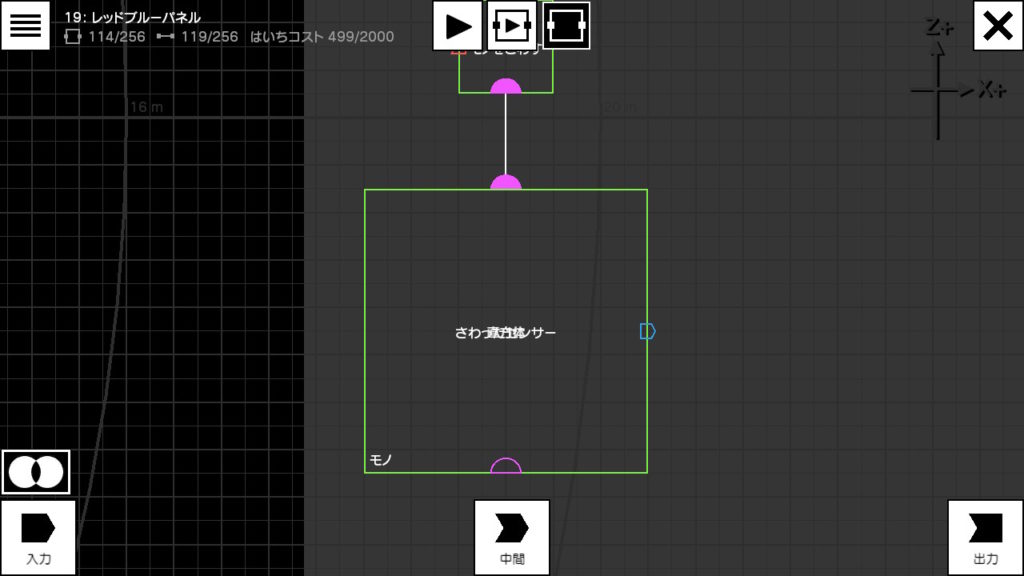
早速「さわったセンサー」を配置します。あれ???・・・↑の画像にはさわったセンサーが見えないような?
実はここが大事なポイント!さわったセンサーは、先ほど作った「直方体」にぴったり重ねて置いてください。

間違えて外さないように注意しましょう。
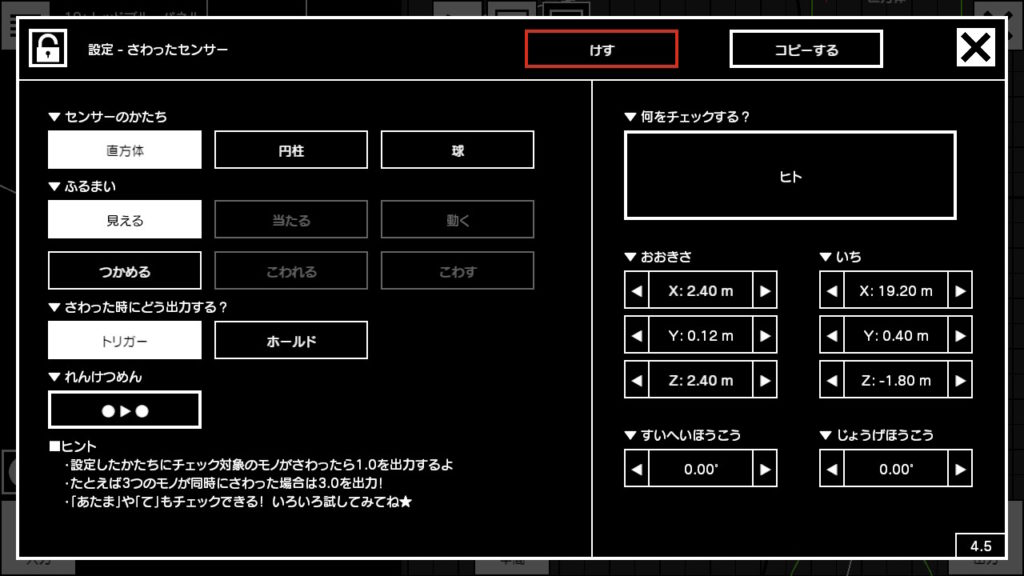
続いて、さわったセンサーの設定を↑の画像と同じように変えてみましょう。
ここまで出来たら、いよいよプログラム作りに入っていきます。

カウントがある数を超えると「モノをこわす」ノードが反応!床が消えるという仕組みです。
↑の画像と同じようなプログラムを組んでみましょう。注意するのは「カウンター」の部分!今回使うのは「アナログカウンター」なので、間違えないようにしましょう。
プログラムが組み終わったら、「アナログカウンター」と「タイマー」ノードの設定をそれぞれ↑の図と同じように変えてみて下さい。
さて、プログラムが完成にかなり近づいてきましたが、何か忘れているような・・・
そうそう、「見える」床を作らなければ!使うのは、「のばせるモノ」ノード!

↑の画像と同じように「のばせるモノ」を配置してみて下さい。あれ???・・・↑の画像には「のばせるモノ」が見えないような?というか、このやり取り、前もどこかでやったような・・・?
そう!今回も、「のばせるモノ」は「直方体」と「さわったセンサー」にぴったり重ねて置いてくださいね。

マリオが床にさわったらアナログセンサーのカウントが始まる・・・ということは、合わせて床も小さくなります。
続いて、「マッピング」ノードを追加して、「アナログカウンター」と「のばせるモノ」のXとZに結んでみて下さい。
最後に、「のばせるモノ」と「マッピング」ノードの設定を、それぞれ↑の画像と同じように変えてみてみましょう。
これで、消える床が完成です!あとは床の数を増やしてあげれば、↑の動画のような感じで遊びを再現できます。
ぜひ、楽しいコースを作ってみてくださいね!
スターキャプチャー (2020年9月30日追加)
今回は、マリオギャラクシーシリーズでおなじみの仕掛け、「スターキャプチャー」を作っていきます。
まずは、スターキャプチャーの原型を作っていきましょう。

球を設置して、↑の画像のように設定を変えてみて下さい。「いち」の設定はお好みで変えてみてもOKです!
次に、今作ったスターキャプチャーを「ポイント」できるようにしていきます。
ここで活躍するのが「みぎて」ノード!自分の「手の動き」が画面に反映されるので、ポインターにはぴったり!
早速ノードを設置して、設定を↑の画像のように変えてみましょう!
さて、ポインターは作れたので、次にスターキャプチャーをポイントしたらマリオが吸い寄せられるようにしていきましょう。
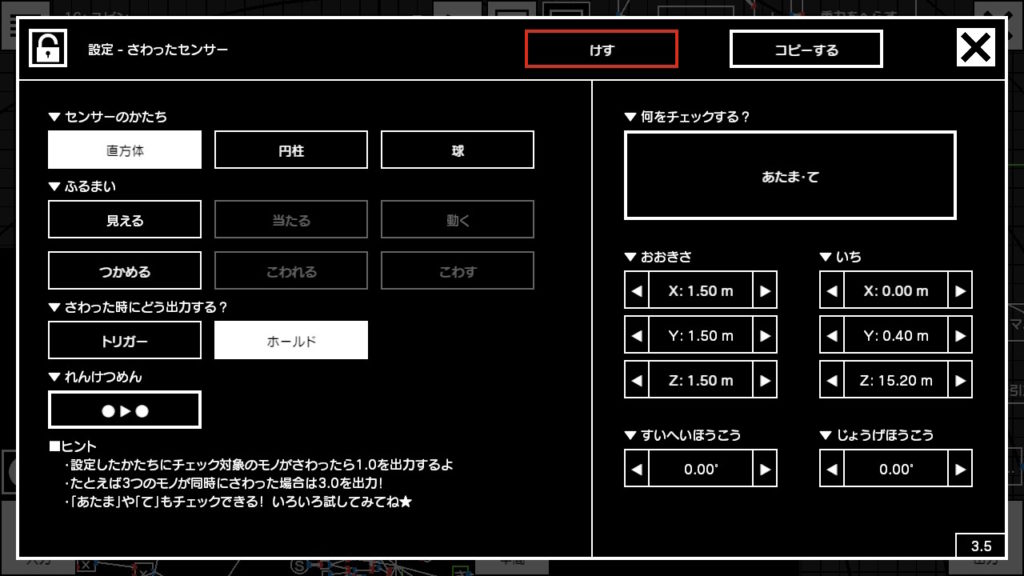
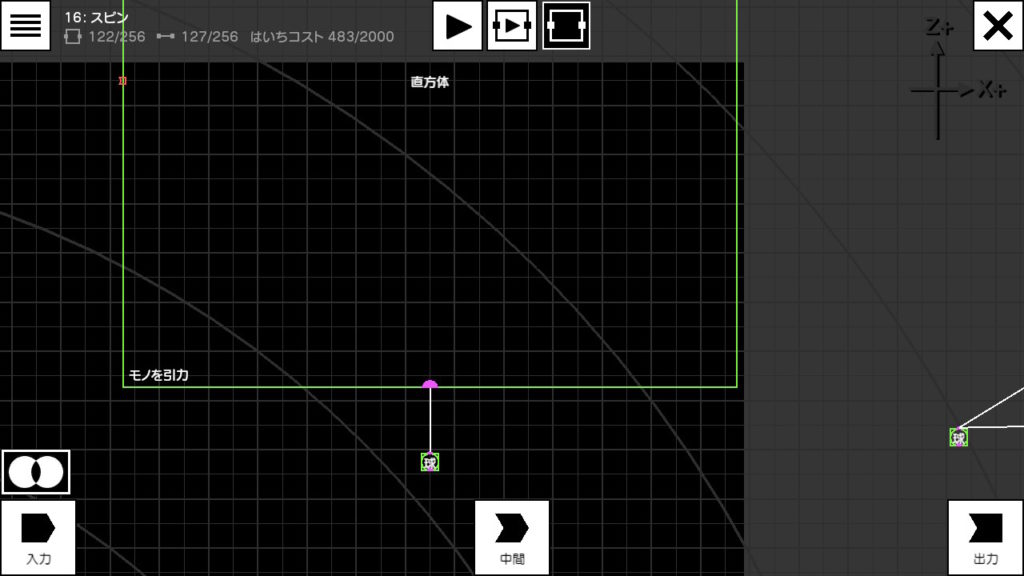
ここで使うのが、「モノを引力」ノード!先ほど置いた球にれんけつしたら、設定を↑の右の画像と同じように変えてみて下さい。
これで、入力があったらマリオがスターキャプチャーに引き付けられるようになりました。
なので、次は「入力」の部分を作っていきます。
使うのは、さわったセンサー!

まずは、↑の画像と同じように、球にれんけつしてみて下さい。

さわったセンサーを少し大きめにすることで、球がポイントしやすくなっているんです。
れんけつ出来たら、↑の画像と同じように設定を変えてみましょう。これで、ポインター(みぎて)で球の辺りをさわったら、ちゃんと感知できるようになりました。

続いて、↑の画像のようにノードを追加してみて下さい。これで、さわったセンサーをポイントして、なおかつAボタンを押したら、マリオがスターキャプチャーに引っ張られるようになりました。
いよいよ最後の作業、細かい部分を追加していきます。

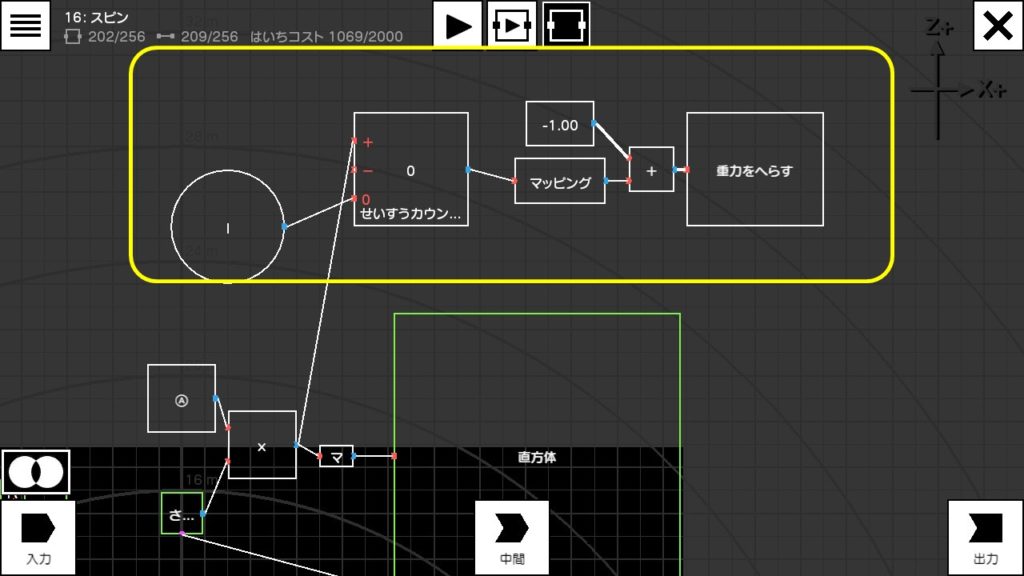
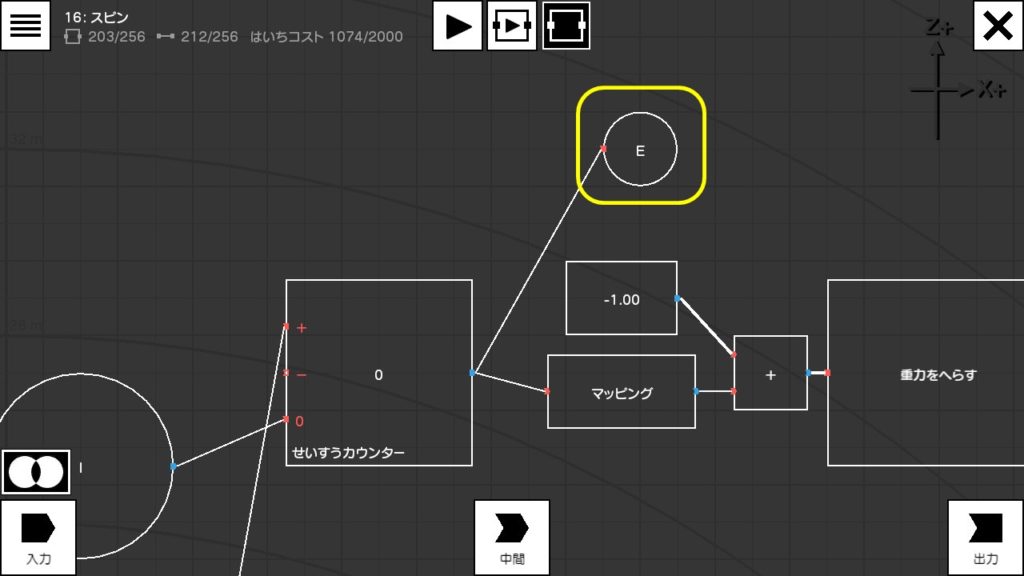
スピンをしたら、カウントが0になって重力が元に戻るという仕組みです。
↑の画像の黄色く囲った部分をプログラムに追加してみて下さい。追加するノードが多くて大変ですが、後もうちょっとで完成なので頑張りましょう!
最後に、先ほど追加したノードのうち、「せいすうカウンター」と「マッピングノード」の設定をそれぞれ↑の画像と同じように変えてみて下さい。
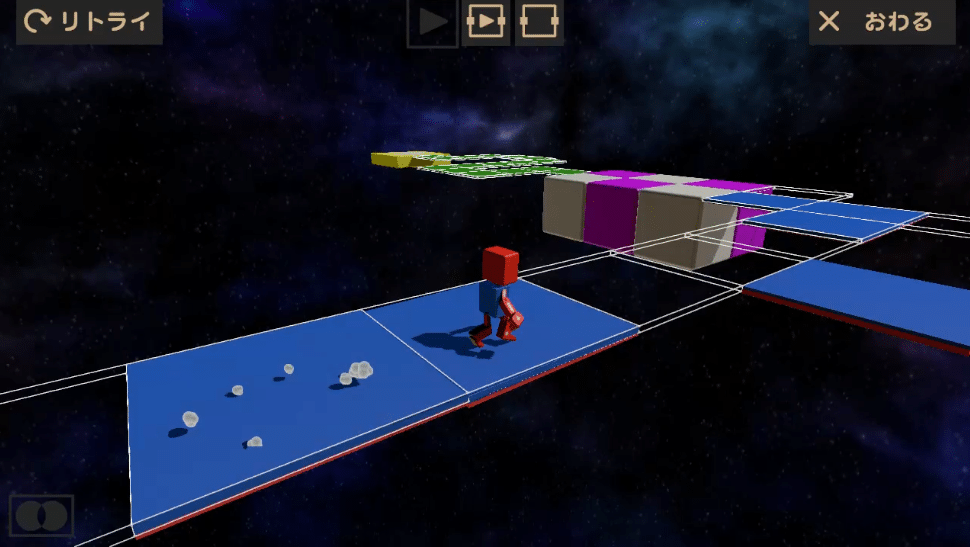
これで、スターキャプチャーの完成です!こんな感じでスターキャプチャーを沢山作れば、↑の動画のような遊びが作れます。
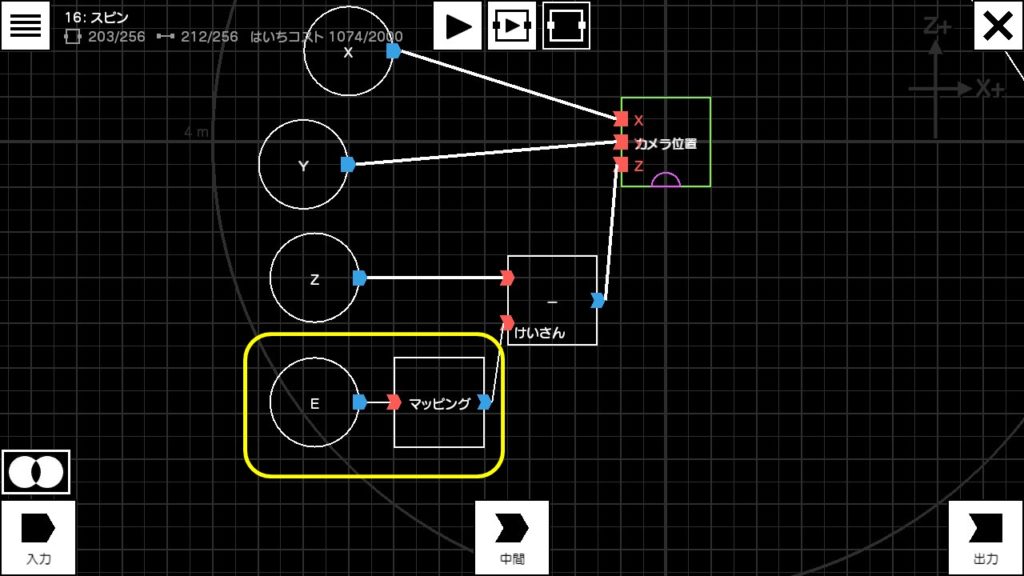
・・・最後にもう一つだけ。スターキャプチャーを沢山置くと、うまくカメラにスターキャプチャーが映らず、ポイントできない!・・・ということが起こります。
なので、スターキャプチャーを使っている間は、カメラが全体を映せるようにカメラ位置をちょっと後ろにずらすがおすすめです。↑の画像を参考にしてみて下さいね。
おまけ
↑の動画のように、上下ではなく前後にスターキャプチャーを置いたときは、「重力をへらす」ノードが張り切りすぎてしまって、マリオがどんどん上に昇っていってしまいます。
なので、↑の動画のように直方体で天井を作ってあげましょう。これでバッチリ解決ですね!
・・・え?これじゃあ見た目が悪いし、スターキャプチャーが見えないから遊びづらい・・・?
大丈夫!そんな時は、直方体の設定から「みえる」のチェックを外してあげれば・・・
ジャーン!マリオの動きもかなり自然で、イイ感じになりました。
こんな感じで、見えない天井や壁、床は色々な場面で役に立つので、活用してみると楽しいかも!




































































































































































コメント お気軽にどうぞ